Maison >interface Web >js tutoriel >Deux méthodes permettant à javascript d'analyser l'URL au format json
Deux méthodes permettant à javascript d'analyser l'URL au format json
- 韦小宝original
- 2018-01-19 10:35:562313parcourir
Cet article présente principalement deux méthodes de javascript pour analyser l'URL au format json. Il a certaines références et valeurs pour l'apprentissage de JavaScript. Les amis intéressés par JavaScript peuvent se référer à cet article
<.>Cet article présente deux méthodes permettant à javascript d'analyser les URL au format json. J'aimerais les partager avec vous. Les détails sont les suivants :Méthode 1 : La méthode la plus simple consiste à utiliser la méthode. une balise vers Le résultat obtenu en implémentant
function parseUrl(url){
var a=document.createElement('a');
a.href=url;
return {
protocol:a.protocol.replace(':',''),
hostname:a.hostname,
port:a.port,
path:a.pathname,
query:(()=>{
var query=a.search.substr(1);
var queryArr=query.split('&');
var queryObj={};
queryArr.forEach((item,index)=>{
var item=item.split('=');
var key=item[0];
queryObj[key]=item[1];
})
return queryObj;
})(),
params:(()=>{
var params=a.hash.substr(1);
var paramsArr=params.split('#');
return paramsArr;
})(),
}
}
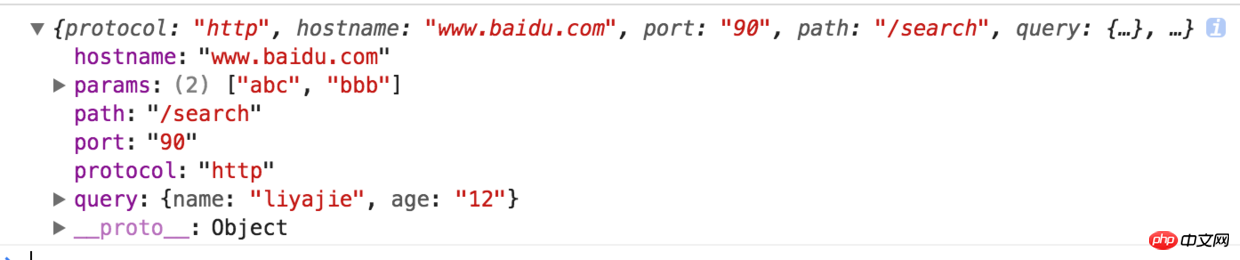
var urlObj = parseUrl('http://www.baidu.com:90/search?name=liyajie&age=12#abc#bbb')
console.log(urlObj) :

Méthode 2 : Via le module url de nodejs
Node.js. Il est très simple à utiliser pour analyser une chaîne. un objet Url via parse() :
'use strict'; var url = require('url'); console.log(url.parse('http://user:pass@host.com:8080/path/to/file?query=string#hash'));Résultats renvoyés :
Url {
protocol: 'http:',
slashes: true,
auth: 'user:pass',
host: 'host.com:8080',
port: '8080',
hostname: 'host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/path/to/file',
path: '/path/to/file?query=string',
href: 'http://user:pass@host.com:8080/path/to/file?query=string#hash' }Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et. J'espère également que tout le monde soutiendra le site Web PHP chinois. Recommandations associées :
Résumé Javascript de plusieurs méthodes de génération de nombres aléatoires
Implémentation JavaScript du partage d'exemples de système de loterie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

