Maison >interface Web >js tutoriel >Partagez comment installer npm en utilisant la dernière version de nodejs
Partagez comment installer npm en utilisant la dernière version de nodejs
- 小云云original
- 2018-01-19 09:19:451693parcourir
Cet article présente principalement l'explication détaillée de l'utilisation de npm pour installer la dernière version de nodejs. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
# Installer nodejs
Ce qui suit est la méthode d'installation en ligne de commande. Les lecteurs peuvent également le télécharger et l'installer à partir du site officiel de nodejs.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Mettre à niveau npm vers la dernière version
sudo npm install npm@latest -g
Souvent, nodejs installé à partir de la ligne de commande est pas la dernière version, et la mise à niveau de nodejs n'est pas une affaire très simple ; pour le moment, nous devons utiliser le module de gestion de version de nodejs très facile à utiliser n
sudo npm install -g n
à installer et à spécifier via le module n Version de nodejs
sudo n latest sudo n stable sudo n lts
Nous pouvons vérifier si l'installation est réussie et si elle est installée sur la version souhaitée en regardant le numéro de version
node -v npm -v
# Parlez de npm
1. gestionnaire de nodejs. Il est utilisé pour la gestion des plug-ins de nœuds, y compris l'installation, la désinstallation, la gestion des dépendances, etc.
2 Utilisez npm pour installer les plug-ins, la syntaxe est ; name> [-g] [--save-dev]
2,1 697e1f5009f1ac19a61c1b02b3392967 : Le nom du plugin à gérer, par exemple : npm install gulp-less --save -dev
2.2 -g : Installation globale. Facultatif, s'il n'est pas ajouté, le plug-in sera installé dans le dossier node_modules du répertoire d'emplacement actuel. L’avantage de l’installation globale est qu’elle peut être appelée de n’importe où via la ligne de commande.
2.3 --save : Enregistrez les informations de configuration dans le fichier package.json. package.json est le fichier de configuration du projet nodejs.
2.4 -dev : Enregistrer dans le nœud devDependencies de package.json Si -dev n'est pas ajouté, il sera enregistré dans le nœud de dépendances.
2.5 Pourquoi devrais-je l'enregistrer dans package.json ? Le package de plug-ins de nœud étant très volumineux, la gestion des versions n'est pas incluse. L'ajout des informations de configuration à package.json peut indiquer que ces plug-ins nécessitent une gestion des versions. Lorsque vous parcourez ou utilisez d'autres développeurs, vous pouvez comprendre quelle version du plug-in. Le plug-in doit être utilisé en même temps, utilisez npm intstall pour télécharger les packages requis en fonction du contenu spécifié dans package.json lors de l'installation. De plus, utiliser npm install --production téléchargera uniquement le package du nœud de dépendances dans package.json
3. Utilisez npm pour désinstaller le plug-in Le format de syntaxe est : npm uninstall 8a11bc632ea32a57b3e3693c7987c420 [-g][--save -dev]
3.1 Ne supprimez pas le package du plug-in directement localement
3.2 Supprimez tous les plug-ins, la syntaxe est : npm uninstall gulp-less gulp-gulify gulp-concat ...
3.3 Suppression unique avec rimraf : npm install rimraf -g, utilisation rimraf node_modules
4. Utilisez npm pour mettre à jour le plug-in, le la syntaxe est : npm update 8a11bc632ea32a57b3e3693c7987c420 [-g] [--save-dev]
4.1 Mettre à jour tous les plug-ins : "npm update [--save-dev]
5. Afficher l'aide de npm, la syntaxe est : npm help
6. Afficher le Pour installer le plug-in, la syntaxe est : npm list
# Sélectionnez cnpm<.>
- Le service npm est à l'étranger, il est donc fortement affecté par le réseau, et il apparaît souvent anormal, l'équipe Taobao a réalisé un miroir npmjs.org complet pour cela, et le La fréquence de synchronisation des versions est toutes les 10 minutes. L'adresse officielle du site Web est : http://npm.taobao.org
- Installez cnpm. Utilisez la commande npm install cnpm -g --registry=. https://registry.npm.taobao.org. Une fois l'installation terminée, utilisez cnpm -v pour vérifier si l'installation a réussi
- Comment utiliser cnpm et npm est complètement le pareil, changez simplement npm en cnpm
# Créer un nouveau fichier package.json
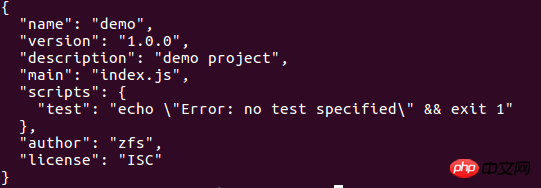
Le fichier package.json est basé sur nodejs Un essentiel fichier de configuration du projet, il est enregistré dans le répertoire racine sous la forme d'un fichier json normal{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
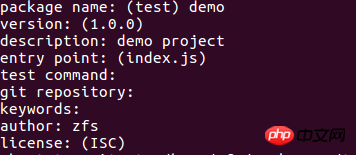
}Créer le fichier package.json, syntaxe npm initcd ~/workspace/demo npm initpuis appuyez sur étape par étape. Remplissez simplement les informations ci-dessous comme demandé, comme suit :


Mise à jour sous windows Explication détaillée des méthodes de npm et node
Explication détaillée de la méthode de nvm gérant les différentes versions de node et npm
Détaillé explication d'exemples de packages npm privés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

