Maison >interface Web >js tutoriel >Tutoriel d'apprentissage d'introduction de base de Three.js
Tutoriel d'apprentissage d'introduction de base de Three.js
- 小云云original
- 2018-01-18 14:22:344120parcourir
Cet article présente principalement en détail le didacticiel d'apprentissage de base de Three.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
1. Site officiel de Three.js et trois conditions nécessaires à l'utilisation de Three.js
1. Site officiel de Three.js https://troisjs.org/
2. Trois conditions nécessaires à l'utilisation de Three.js
(Pour pouvoir réellement afficher n'importe quoi avec Three.js, nous avons besoin de trois choses : Une scène, une caméra , et un moteur de rendu pour que nous puissions restituer la scène avec la caméra.)
En gros, tout ce qui est affiché peut être réalisé en utilisant three.js, et trois conditions doivent être remplies : une scène, une caméra, un moteur de rendu, tous les trois sont indispensables.
2. La relation entre les trois conditions nécessaires à l'utilisation de Three.js (une scène, une caméra, un moteur de rendu)

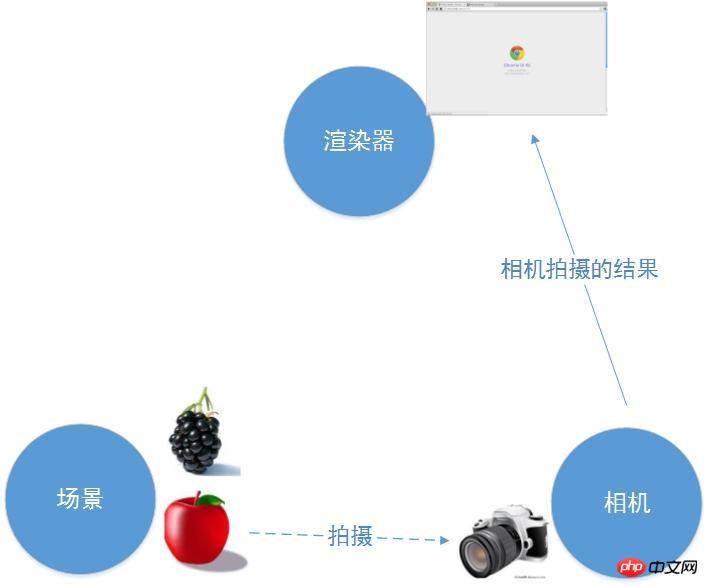
Comme le montre l'image ci-dessus, pour illustrer la relation entre une scène, une caméra et un moteur de rendurendu[/code]
1. Scène est un conteneur d'objets [généralement compris comme contenant des objets]. Les développeurs peuvent insérer les personnages requis dans la scène, comme des pommes et des raisins. Dans le même temps, le personnage lui-même gère également sa position dans la scène.
2.La fonction de la caméra est de faire face à la scène, de choisir une scène appropriée dans la scène et d'en prendre une photo. [Vous pouvez imaginer des yeux d'adulte]
3.La fonction du moteur de rendu est de mettre les photos prises par l'appareil photo dans le navigateur pour les afficher
3 .Utilisez la théorie ci-dessus pour mettre en pratique le cas du site officiel
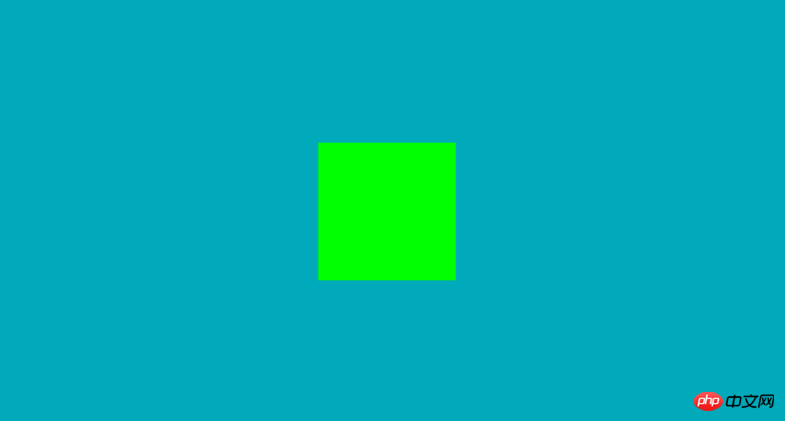
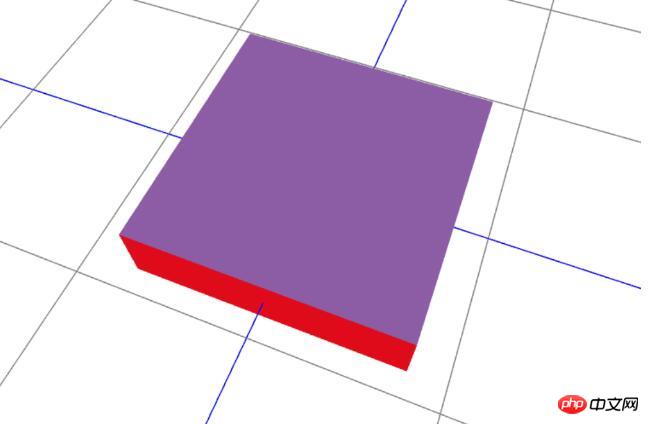
Le rendu est le suivant

Code source d'implémentation du cas du site officiel
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//创建一个场景对象
var scene = new THREE.Scene();
//创建一个相机对象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//创建一个渲染器对象
var renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//设置画布色
renderer.setClearColor(0x00AABB, 1.0);
//将渲染画布添加到浏览器中,以便后面剩放相机拍下的景
document.body.appendChild( renderer.domElement );
//创建一个几何体长、宽、高分别为1几何体对象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮肤
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//将material材料添加到几何体geometry,产生新的对象几何体cube
var cube = new THREE.Mesh( geometry, material );
//将几何体添加至场景中
scene.add( cube );
//设置相机z轴,垂直电脑屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循环渲染
cube.rotation.x += 0.1; //x轴每秒旋转60次
cube.rotation.y += 0.1;//y轴每秒旋转60次*/
renderer.render(scene, camera); //实时将相机拍下的几何体渲染到场景中
};
render();
</script>
</body>
</html>Il n'est pas difficile de trouver sur le site officiel que la direction de visualisation par défaut de la caméra est la direction de l'écran (direction négative de l'axe z lorsque les coordonnées). sont changés, la caméra doit être pointée vers l'origine pour observer l'objet
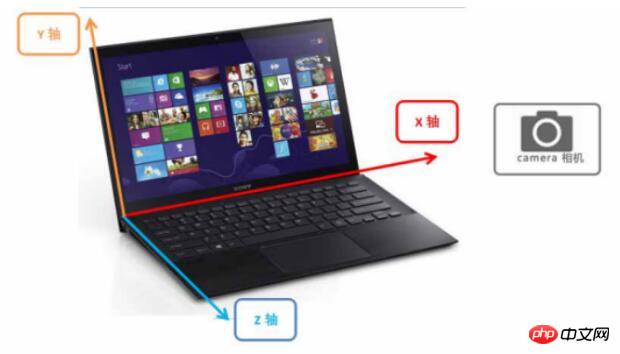
 Direction de l'axe z négative ? ? ? Il est donc nécessaire de parler ici des coordonnées tridimensionnelles (comme indiqué ci-dessous)
Direction de l'axe z négative ? ? ? Il est donc nécessaire de parler ici des coordonnées tridimensionnelles (comme indiqué ci-dessous)

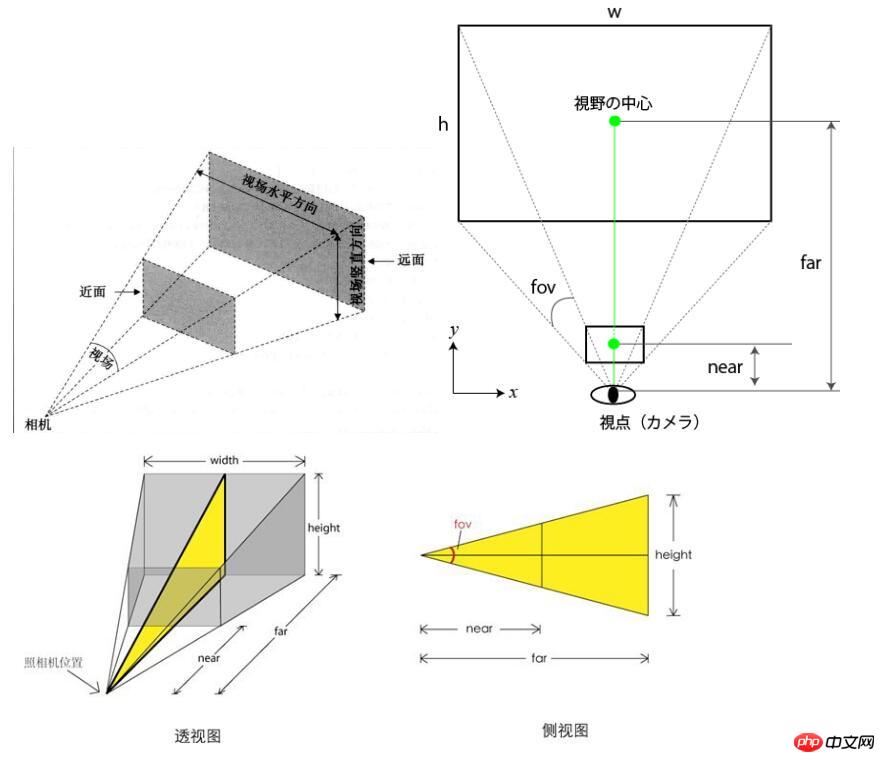
 La caméra pointe vers l'origine ? ? ? Parlons de la caméra (très important !! Imaginez ce que l'on ressent lorsque les gens ne peuvent pas voir les choses).
La caméra pointe vers l'origine ? ? ? Parlons de la caméra (très important !! Imaginez ce que l'on ressent lorsque les gens ne peuvent pas voir les choses).
Dans le cas, une caméra en perspective est utilisée (les objets les plus proches du point de vue sont plus grands). , et les objets éloignés sont dessinés de manière plus petite, cohérente avec la façon dont nous voyons les objets dans la vie quotidienne)
var camera = new THREE.PerspectiveCamera(fov, aspect, close,far)

nouveau TROIS.Caméra perspective (fov, aspect, proche, lointain) Caméra perspective
Angle de vue : fov ici angle de vue (certains endroits (appelés distance de prise de vue), plus l'objet dans la scène est petit, plus l'angle du champ de vision est petit, plus l'objet dans la scène est grand
Rapport d'aspect : aspect
La distance la plus proche entre la caméra et le volume de visualisation : proche
La caméra est éloignée du volume de visualisation La distance la plus éloignée du volume : loin
En résumé, je pense qu'il devrait être très simple de comprendre la caméra en fonction des coordonnées tridimensionnelles ci-dessus et le diagramme de la caméra. Ensuite, modifiez le cas ci-dessus (expliquez le défilement de la souris pour zoomer et dézoomer dans le cas suivant), les rotations tridimensionnelles sont toutes basées sur la caméra)
4. Modifiez le planifiez et définissez l'orientation et la position de la caméra sur le site officiel
Utilisez la méthode [lookAt] pour définir le centre de vision de la caméra. Le paramètre de "lookAt()" est un objet dont les attributs incluent les coordonnées centrales "x", "y" et "z".
Réglez la direction vers le haut de la caméra sur l'axe y positif camera.up.x = 0 ; camera.up.y = 1/*Orientation de la caméra - la direction supérieure de la caméra est la axe y*/; camera. up.z = 0;
5. Implémenter le cube rotatif
Principe d'animation de rotation La caméra tourne autour de y- et les positions des axes x et z de la caméra sont constamment modifiées. Et gardez les objets de la scène dans le champ de vision de la caméra, mettez les images capturées par la caméra en temps réel et affichez-les dans le navigateur
//相机围绕y轴旋转,不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //设置相机视野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回调函数
}Le diagramme d'effet est le suivant illustré

Cube rotatif - Code source du cas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋转立方体 </title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<p id="canvas-frame" ></p>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
//initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
//renderer.render(scene, camera);
//实时动画
animation();
}
/*
* 旋转原理
* 相机围绕y轴旋转
* 不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中,
* 实时将相机拍摄下来的图片,放到浏览器中去显示
*/
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100; //相机位置x轴方向
camera.position.z = Math.sin(timer)*100; //相机位置y轴方向
//设置相机视野中心
camera.lookAt(scene.position);
//渲染成像
renderer.render(scene, camera);
//渲染回调animation函数
requestAnimationFrame(animation);
}
</script>
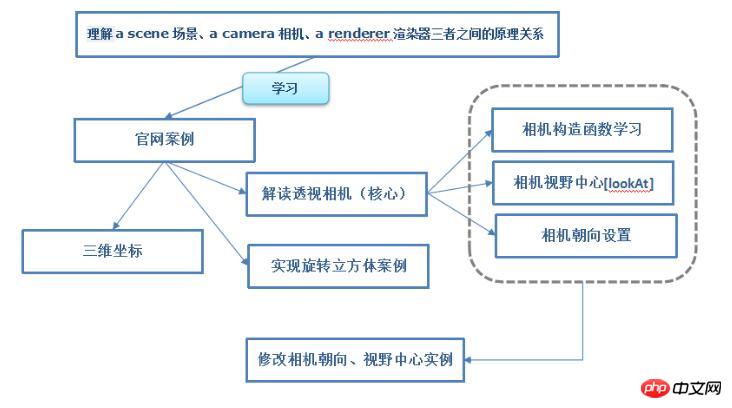
</html>Ceci est complet, vous trouverez ci-joint le processus d'idée de dessin personnel Image

Recommandations associées :
Bibliothèque JS Three.js introduction de base
Apprentissage de la partie de base de Three.js
Comment exécuter three.js localement Explication détaillée
Three.js implémente l'affichage du modèle 3D
Introduction de Three.js à Hello World et comment tracer des lignes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

