Maison >interface Web >js tutoriel >Explication détaillée de la fonction de validation du formulaire Bootstrap
Explication détaillée de la fonction de validation du formulaire Bootstrap
- PHPzoriginal
- 2018-01-18 13:33:043129parcourir
Cet article présente principalement en détail la fonction de vérification de formulaire basée sur Bootstrap. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
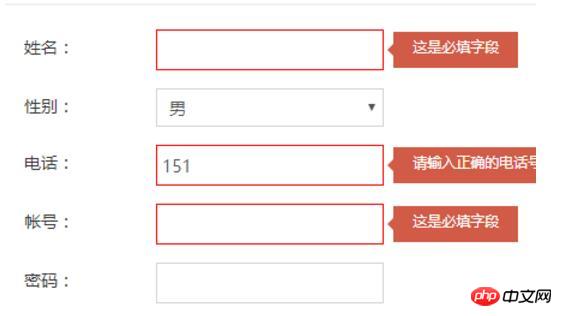
Basé sur la validation du formulaire Bootstrap, pour votre référence, le contenu spécifique est le suivant
Adresse GitHub : https://github.com/chentangchun/FormValidate

Utilisation :
1. Style CSS
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>Recommandations associées :
Exemple de fonction de validation de formulaire simple implémentée par JS
Méthode d'implémentation de la fonction de validation de formulaire AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

