Maison >interface Web >js tutoriel >Partage d'exemples de fonctions communes asynchrones asynchrones Nodejs
Partage d'exemples de fonctions communes asynchrones asynchrones Nodejs
- 小云云original
- 2018-01-18 13:20:501568parcourir
Cet article présente principalement des informations pertinentes sur le résumé des fonctions asynchrones couramment utilisées dans nodejs async. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Il existe de nombreuses bibliothèques de framework nodejs. Le « contrôle de processus » est à l'origine une question relativement simple, mais pour la mise en œuvre de l'architecture asynchrone et de la logique métier de nodejs qui nécessitent une synchronisation, c'est plus difficile à mettre en œuvre.
Contrôle de collecte asynchrone :
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
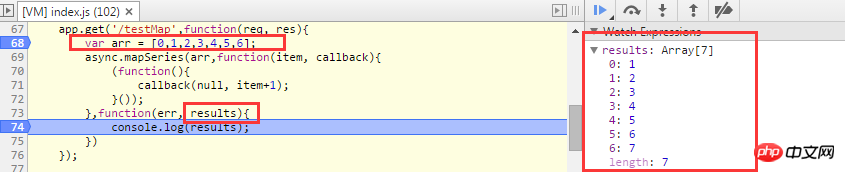
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
}); results.length est égal à arr.length
Exécutez une fonction asynchrone pour chaque élément du tableau arr pour obtenir le résultat. Tous les résultats seront résumés dans le rappel final ;
contrôle de processus asynchrone :
async.series (tâches, rappel) ; Échange

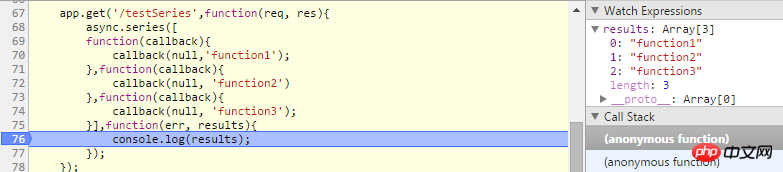
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, result){}Exécution en série, chaque fonction dans un tableau de fonctions Après chaque fonction est exécutée, la fonction suivante, callback(err, results), est exécutée ; err renvoie des informations d'erreur et results est l'ensemble de résultats renvoyé par plusieurs fonctions
Si une fonction envoie une requête à son rappel ; function Si une erreur est passée, les fonctions suivantes ne seront pas exécutées et l'erreur et les résultats des fonctions exécutées seront immédiatement transmis au dernier rappel de la série
async.parallel( tâches, rappel); Plusieurs fonctions sont exécutées en parallèle ;

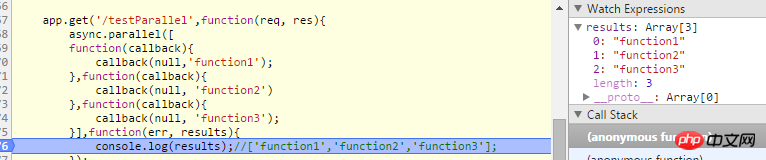
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tâches : functionList ; 🎜>tasks.length est égal à results.length value
Exécuter plusieurs fonctions en parallèle, chaque fonction est exécutée immédiatement, pas besoin d'attendre les autres La fonction est exécutée en premier Les données transmises au. le tableau de rappel final est dans l'ordre déclaré dans les tâches, plutôt que dans l'ordre dans lequel l'exécution est terminéeSi une erreur se produit dans une fonction, err et l'exécution terminée sera immédiatement ajoutée Le résultat ; la valeur de la fonction est transmise au rappel final de parallèle. Les valeurs des autres fonctions non exécutées ne seront pas transférées aux données finales, mais elles occuperont une place
async.whilst(test, function, callback peut être utilisé pour appeler whileRecommandations associées :
app.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

