Maison >interface Web >js tutoriel >v-on dans le composant Vue.js lie des événements personnalisés
v-on dans le composant Vue.js lie des événements personnalisés
- 小云云original
- 2018-01-18 13:16:091969parcourir
Cet article présente principalement la compréhension des événements personnalisés de liaison v-on dans les composants Vue.js. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Chaque instance de Vue implémente l'interface Événements, c'est-à-dire :
Utilisez $on(eventName) pour écouter les événements
Utilisez $emit(eventName) pour déclencher des événements
Le système d'événements de Vue est séparé de l'API EventTarget du navigateur. Bien qu'ils fonctionnent de la même manière, $on et $emit ne sont pas des alias pour addEventListener et dispatchEvent.
De plus, le composant parent peut utiliser directement v-on où le composant enfant est utilisé pour écouter les événements déclenchés par le composant enfant.
Ce qui suit est un exemple tiré d'un document :
Mise à jour le 11 avril 2017
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})En suivant cet exemple, je parlerai de compréhension et mettrai à jour mes mauvaises pensées précédentes
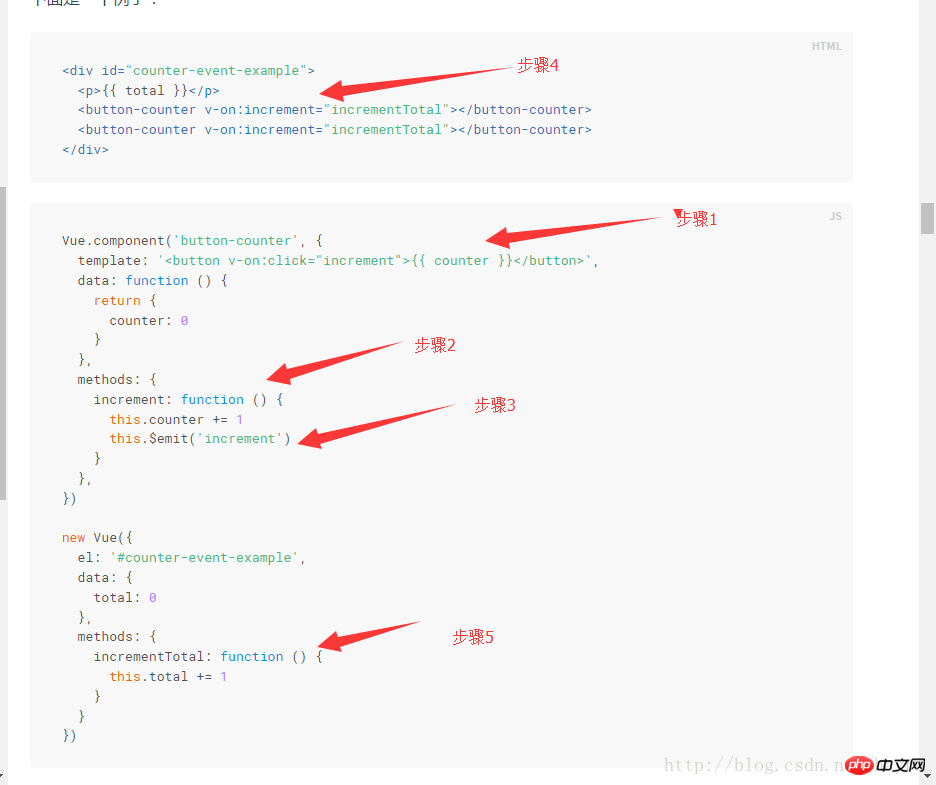
Dessinez d'abord les étapes de compréhension et suivez les étapes pour comprendre

Étape 1 :
Tout le monde voit cela en premier. En fait, la balise personnalisée de l'étape 4 devient le même code que l'étape 1 après le rendu, nous devrions donc commencer par ici, nous commençons à comprendre. la liaison d'événement entre les composants parent et enfant. Dans le sous-composant, l'événement click (clic) est lié à l'incrément de fonction (c'est-à-dire l'étape 2 dans l'image, c'est-à-dire que cliquer sur le bouton du sous-composant déclenchera la fonction d'incrément Étape 2 et étape 3 :
L'exécution de la fonction d'incrémentation est déclenchée et une instruction pour appeler la fonction est exécutée à l'étape 2
this.$emit('increment')
vm.$emit( event, […args] ) : Déclenchez un événement sur l'instance actuelle. Des paramètres supplémentaires seront transmis au rappel de l'auditeur
Qu'est-ce que cela signifie ici ? C'est ce que je dis dans ma propre langue :
Grâce à cette fonction, le composant parent peut savoir quelle fonction le composant enfant a appelée, this.$emit('increment') est similaire au composant enfant Dites "Bonjour papa, j'ai appelé ma propre fonction d'incrémentation" au composant parent et informez le composant parent
Étape 4 :
Retournez sur la balise personnalisée définie dans le composant parent, tu peux voir
v-on:increment="incrementTotal"
Cela signifie "Enfant, lorsque tu appelleras la fonction incrément, j'appellerai la fonction incrémentTotal pour te répondre"
À ce moment-là, nous repensons à l'étape 3. Nous avons utilisé émettre pour notifier le composant enfant. Cela forme donc une réponse mutuelle et un transfert d'informations entre les composants parent et enfant. En fait, pendant le processus de développement, la communication entre les composants parent et enfant utilise également cette méthode. Le composant parent transfère les informations vers Lors de l'utilisation de composants enfants, les paramètres props sont utilisés. Habituellement, les informations transmises par le composant parent ne sont pas modifiées directement dans le composant enfant, et un tel hook est utilisé pour notifier au composant parent de modifier certains paramètres <.>
Recommandations associées :
Connaissance de base de l'écriture d'événements personnalisés en JavaScript
Résoudre avec succès les événements personnalisés et résoudre le BUG des demandes en double
Comment créer des événements personnalisés en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

