Maison >interface Web >js tutoriel >Explication détaillée de l'exemple d'outil de demande d'interface Axios de création de VueJs
Explication détaillée de l'exemple d'outil de demande d'interface Axios de création de VueJs
- 小云云original
- 2018-01-18 09:44:052981parcourir
Dans cet article, nous présentons principalement VueJs pour construire l'outil de requête d'interface Axios. Axios est un client HTTP basé sur Promise pour les navigateurs et nodejs. Les amis qui en ont besoin pourront s'y référer.
introduction d'axios
axios est un client HTTP basé sur Promise pour les navigateurs et nodejs. Il présente les caractéristiques suivantes :
Depuis la navigation Créer XMLHttpRequest<.>
- Émettre une requête http à partir de node.js
- API de promesse de support
- Intercepter les demandes et les réponses
- Convertir les données de demande et de réponse
- Annuler la demande
- Convertir automatiquement les données JSON
- Le client prend en charge la prévention des CSRF/XSRF

// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}Configuration de l'outil AxiosAvant de l'utiliser, nous devons effectuer une configuration simple dans src/main.js. Tout d'abord, jetez un œil au fichier main.js d'origine a été modifié en : // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
Avec la configuration ci-dessus, nous pouvons utiliser l'outil axios dans le projet. Ensuite, testons cet outil. // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
Utilisez l'outil Axios
Modifions le fichier src/page/Index.vue et ajustons le code au code suivant :
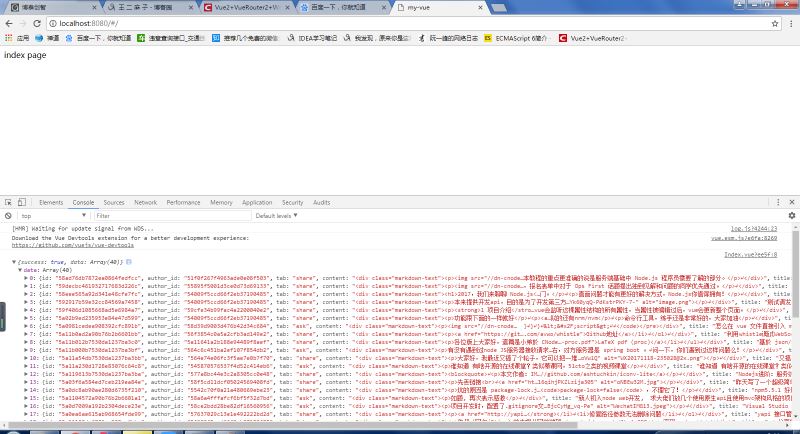
Nous sommes dans Index. vue Entrez certaines données demandées par l'interface dans la console du navigateur Si vous êtes comme moi, cela signifie que la configuration de notre interface est correctement terminée. Comme indiqué ci-dessous :<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>
 Si vous suivez mes étapes étape par étape, le résultat final devrait être le même que le mien. Veuillez vérifier attentivement le code si quelque chose ne va pas.
Si vous suivez mes étapes étape par étape, le résultat final devrait être le même que le mien. Veuillez vérifier attentivement le code si quelque chose ne va pas.
Recommandations associées :
Explication détaillée de vue utilisant axios pour demander des données sur plusieurs domaines À propos de la définition de proxyTable de vue2.0 à l'aide d'axios pour Demande cross-domainLe guide axios le plus completCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

