Maison >interface Web >js tutoriel >Maîtriser complètement les principes et la mise en œuvre de jsonp
Maîtriser complètement les principes et la mise en œuvre de jsonp
- 小云云original
- 2018-01-18 09:32:061855parcourir
Pour les problèmes inter-domaines, cet article analyse principalement les principes de jsonp en détail, et vous donne des images et des textes pour analyser les principes de jsonp en détail et un résumé des problèmes inter-domaines. J'espère que cela pourra vous aider.
Analyse détaillée des principes et méthodes de mise en œuvre de jsonp
1 : Enjeux inter-domaines.

Deuxièmement, la raison pour laquelle les Js ne peuvent pas faire de requêtes inter-domaines. Pour des raisons de sécurité, js ne peut pas être multi-domaine lors de sa conception.
Qu'est-ce que le cross-domain :
1. Lorsque les noms de domaine sont différents.
2. Les noms de domaine sont les mêmes mais les ports sont différents.
Seulement lorsque le nom de domaine est le même et le port est le même, vous pouvez y accéder.
Vous pouvez utiliser jsonp pour résoudre des problèmes inter-domaines.
3. Cas d'échec entre domaines 3.1, politique de même origine
Tout d'abord, pour des raisons de sécurité, les navigateurs ont un mécanisme de politique de même origine qui empêche le chargement. une source Document ou script Obtient ou définit les propriétés d'un document chargé à partir d'une autre source. Il semble que je ne sache pas ce que cela signifie, mais vous le saurez après l’avoir pratiqué.
3.2, créer deux pages web à volonté
Un port est le 2698 et l'autre est le 2701. Par définition, ils proviennent de sources différentes.
 3.3, utilisez jQuery pour lancer des requêtes provenant de différentes sources
3.3, utilisez jQuery pour lancer des requêtes provenant de différentes sources
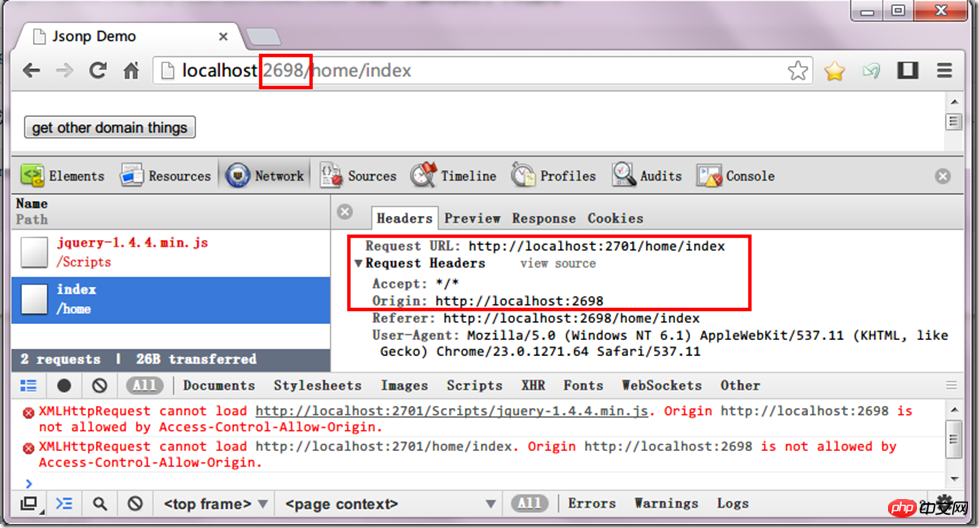
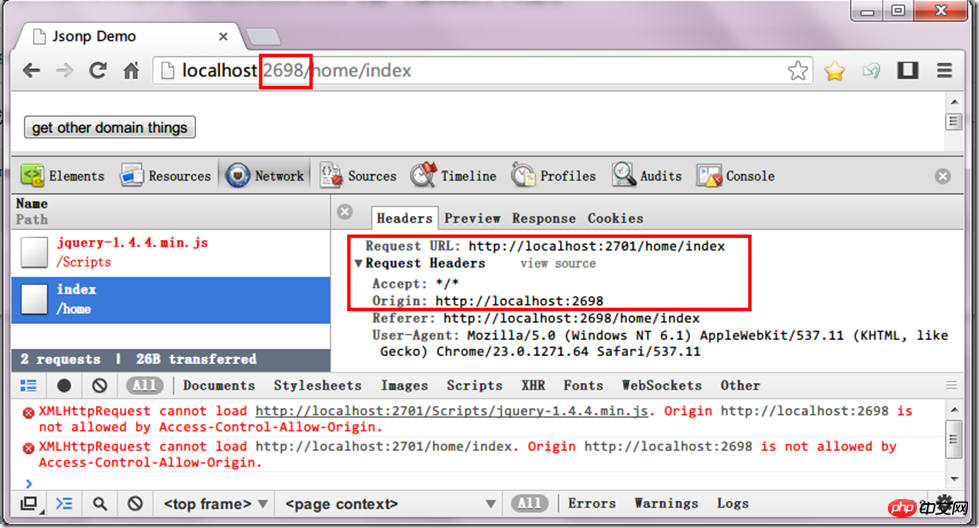
Ajoutez un bouton sur la page Web du port 2698, et l'événement Click lancera deux requêtes à la requête de domaine du port 2701.
Selon la politique de même origine, ce sera évidemment tragique. Le navigateur bloquera et ne lancera pas du tout la demande. (non autorisé par Access-Control-Allow-Origin)$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})
 OK, il s'avère que jsonp est destiné à résoudre ce problème.
OK, il s'avère que jsonp est destiné à résoudre ce problème.
En d'autres termes, les données json d'un autre projet sont directement demandées dans un src ou une url.
Par exemple, dans l'URL de la page du projet avec le port 8080, la déclaration http://localhost:8081/category.json est directement demandée, et cette catégorie.json est dans le répertoire du 8081 webapp Ensuite, une invite de demande inter-domaines sera générée.
Quatre. Solution inter-domaines 4.1, inspiration
On voit parfois souvent un tel code dans les projets
De cette façon, même s'il n'est pas dans le même projet, la demande peut également aboutir. Cette faille, ou technologie, est utilisée pour répondre à des demandes généreuses.<script type="text/javascript" src="https://com/seashell/weixin/js/jquery.js"></script>
4.2, Méthode (Cas 1) 4.2.1, Utiliser un script pour obtenir du json à partir de différentes sources
Puisqu'il s'appelle jsonp, il est évident que le but est toujours json, et il est obtenu dans tous les domaines. Sur la base de l'analyse ci-dessus, il est facile de penser à : utilisez js pour construire une balise de script, attribuez l'URL json à l'attribut scr du script, insérez le script dans le dom et laissez le navigateur l'obtenir. Pratique :
Ajouter un événement bouton pour le tester :function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body")
}
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})
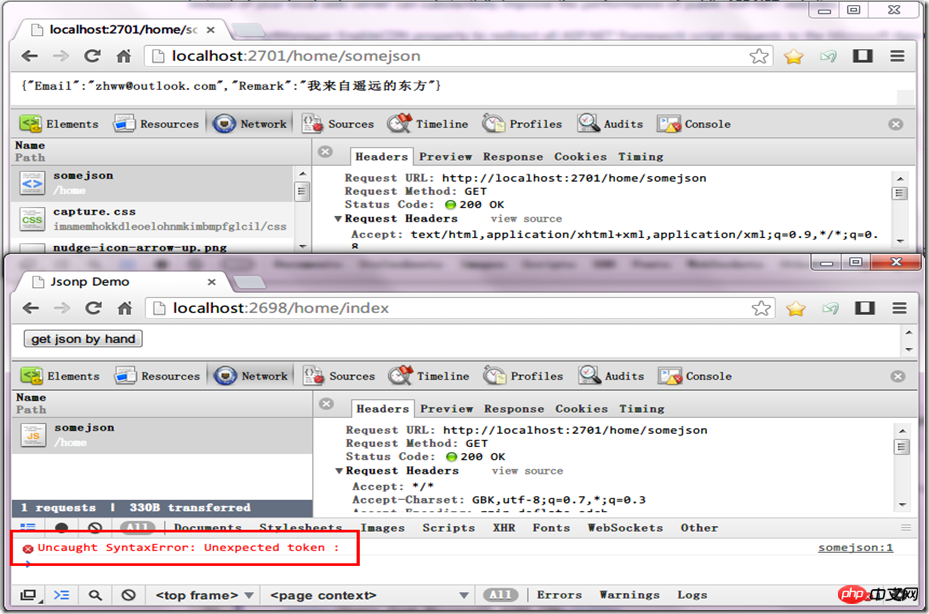
 Tout d'abord, le premier navigateur, http://localhost L'URL :2701/home/somejson a un json, et utiliser la balise script sur la page Web 2698 pour demander l'URL 2701 est également 200OK, mais une erreur de syntaxe js est signalée en bas. Il s'avère qu'après le chargement avec la balise script, la réponse sera immédiatement exécutée en tant que js. Évidemment, {"Email": "zhww@outlook.com", "Remark": "Je viens d'Extrême-Orient"} n'est pas un déclaration légale js.
Tout d'abord, le premier navigateur, http://localhost L'URL :2701/home/somejson a un json, et utiliser la balise script sur la page Web 2698 pour demander l'URL 2701 est également 200OK, mais une erreur de syntaxe js est signalée en bas. Il s'avère qu'après le chargement avec la balise script, la réponse sera immédiatement exécutée en tant que js. Évidemment, {"Email": "zhww@outlook.com", "Remark": "Je viens d'Extrême-Orient"} n'est pas un déclaration légale js.
4.2.2, utilisez un script pour obtenir un jsonp étranger
De toute évidence, mettre le json ci-dessus dans une méthode de rappel est le moyen le plus simple. Par exemple, cela devient comme ceci :
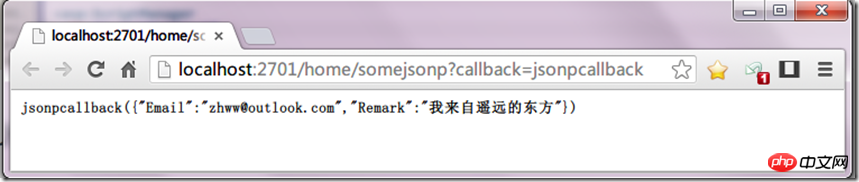
 Si la méthode jsonpcallback existe, alors jsonpcallback({"Email":"zhww@outlook.com","Remark":" Je viens d'Extrême-Orient"}) est une déclaration légale en js.
Si la méthode jsonpcallback existe, alors jsonpcallback({"Email":"zhww@outlook.com","Remark":" Je viens d'Extrême-Orient"}) est une déclaration légale en js.
Ce qu'il faut noter ici, c'est que les données originales au format json {"Email": "zhww@outlook.com", "Remark": "Je viens d'Extrême-Orient"} doivent être encapsulées dans jsonpcallback ({ "Email": "zhww@outlook.com", "Remark": "Je viens d'Extrême-Orient"}) Un tel script peut être analysé lors du rappel, sinon l'analyse échouera.
Comme le serveur ne sait pas quel est le rappel du client, il est impossible de le coder en dur dans jsonpcallback, il apporte donc une QueryString pour permettre au client d'indiquer au serveur quelle est la méthode de rappel. La clé de QueryString doit être conforme à l'accord du serveur, celle ci-dessus est "callback".
Ajouter une fonction de rappel :
Modifier légèrement les paramètres de la méthode précédente :function jsonpcallback(json) {
console.log(json)
}
$("#getJsonpByHand").click(function () {
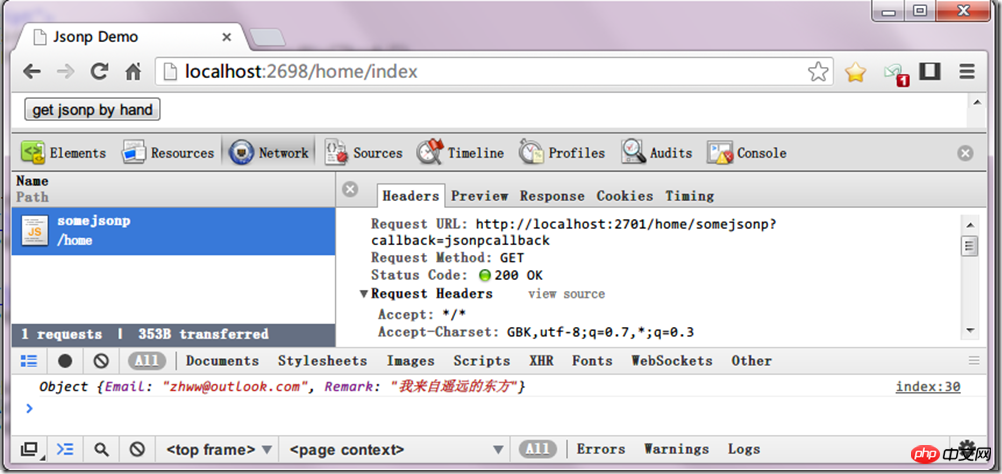
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})
 200OK, le serveur renvoie jsonpcallback({"Email":"zhww@outlook.com","Remark":"Je viens d'Extrême-Orient"}), nous avons également écrit la méthode jsonpcallback, qui sera bien sûr exécutée. OK, j'ai réussi json. C'est vrai, tout tourne autour de jsonp.
200OK, le serveur renvoie jsonpcallback({"Email":"zhww@outlook.com","Remark":"Je viens d'Extrême-Orient"}), nous avons également écrit la méthode jsonpcallback, qui sera bien sûr exécutée. OK, j'ai réussi json. C'est vrai, tout tourne autour de jsonp.
4.2.3, utilisez jQuery pour obtenir jsonp
上面的方式中,又要插入script标签,又要定义一个回调,略显麻烦,利用jQuery可以直接得到想要的json数据,同样是上面的jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})
得到的结果跟上面类似。
4.2.4,总结
一句话就是利用script标签绕过同源策略,获得一个类似这样的数据,jsonpcallback是页面存在的回调方法,参数就是想得到的json。
jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"})
4.3,案例二 4.3.1,简单应用
程序A中sample的部分代码:
<script type="text/javascript">
//回调函数
function callback(data) {
alert(data.message);
}
</script>
<script type="text/javascript" src="http://localhost:20002/test.js"></script>
程序B中test.js的代码:
1 //调用callback函数,并以json数据形式作为阐述传递,完成回调
2 callback({message:"success"});
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义吧。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
4.3.2,简单应用的升级以一
程序A中sample的部分代码:
<script type="text/javascript">
function callback(data) {
alert(data.message);
}
//添加<script>标签的方法
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("http://localhost:20002/test.js");
}
</script>
程序B的test.js代码不变,我们再执行下程序,是不是和原来的一样呢。如果我们再想调用一个远程服务的话,只要添加addScriptTag方法,传入远程服务的src值就可以了。这里说明下为什么要将addScriptTag方法放入到window.onload的方法里,原因是addScriptTag方法中有句document.body.appendChild(script);,这个script标签是被添加到body里的,由于我们写的javascript代码是在head标签中,document.body还没有初始化完毕呢,所以我们要通过window.onload方法先初始化页面,这样才不会出错。
这样这个http://localhost:20002/test.js路径就可以动态的变化了。
4.3.3,简单应用的升级二
上面的例子是最简单的JSONP的实现模型,不过它还算不上一个真正的JSONP服务。我们来看一下真正的JSONP服务是怎么样的,比如Google的ajax搜索接口:http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=?&callback=?
q=?这个问号是表示你要搜索的内容,最重要的是第二个callback=?这个是正如其名表示回调函数的名称,也就是将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调。有点罗嗦了,还是看看实现代码吧:
<script type="text/javascript">//添加<script>标签的方法function addScriptTag(src){ var script = document.createElement('script');script.setAttribute("type","text/javascript");script.src = src;document.body.appendChild(script);}window.onload = function(){//搜索apple,将自定义的回调函数名result传入callback参数中addScriptTag("http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=apple&callback=result");}//自定义的回调函数resultfunction result(data) {//我们就简单的获取apple搜索结果的第一条记录中url数据alert(data.responseData.results[0].unescapedUrl);}</script>
这个result方法是自己定义的,可能服务器上有千千万万个类似于result 的回调函数,但是我现在要的就是result而不是其它的方法,所以在这里自己定义回调方法。而不是写死的。可能下一次我就改成result1,result2,result3,等了只要自己把回调方法的名称改一下就行了。
4.4.4,jquery对jsonp的支持
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法(详细可以参考http://api.jquery.com/jQuery.getJSON/)。那我们就来修改下程序A的代码,改用jQuery的getJSON方法来实现(下面的例子没用用到向服务传参,所以只写了getJSON(url,[callback])):
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.getJSON("http://localhost:20002/MyService.ashx?callback=?",function(data){
alert(data.name + " is a a" + data.sex);
});
</script>
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。这个函数名大家可以debug一下看看,比如jQuery17207481773362960666_1332575486681。
当然,加入说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现(参数较多,详细可以参考http://api.jquery.com/jQuery.ajax)。先来看看如何实现吧:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
</script>
没错,jsonpCallback就是可以指定我们自己的回调方法名person,远程服务接受callback参数的值就不再是自动生成的回调名,而是person。dataType是指定按照JSOPN方式访问远程服务。
相关推荐:
js/ajax跨越访问-jsonp的原理和实例(javascript和jquery实现代码)_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

