Maison >interface Web >js tutoriel >Exemple de partage de l'ajout d'une fonction de changement de focus au composant de formulaire JQuery EasyUI
Exemple de partage de l'ajout d'une fonction de changement de focus au composant de formulaire JQuery EasyUI
- 小云云original
- 2018-01-17 16:35:331639parcourir
Cet article vous propose principalement une méthode pour ajouter une fonction de changement de focus au composant de formulaire JQuery EasyUI. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Description de l'arrière-plan
Lors de l'utilisation de chaque composant de formulaire de JQuery EasyUI, les éléments réels de la page client sont générés par JQuery EasyUI. Le focus des éléments change bien. normalement, l'attribut de contrôle de commande tabindex ne fonctionne pas car les éléments vus sur la page sont générés sans l'attribut tabindex et les éléments réels sont masqués. Cet article utilise une fonction personnalisée pour implémenter la fonction de changement de focus des touches Tab et Entrée.
2. Définition de la fonction
En capturant les boutons de la fenêtre, le traitement de commutation de point d'accès est effectué sur les touches Entrée et Tab. Tout d'abord, en fonction du focus actuel, obtenez l'attribut tabindex requis, ajoutez 1 à la valeur d'attribut de l'élément de focus suivant, recherchez l'élément de focus suivant en fonction de cet attribut et définissez-le comme focus.
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}
3. Utilisation
(1) Fonction d'appel de page
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
});
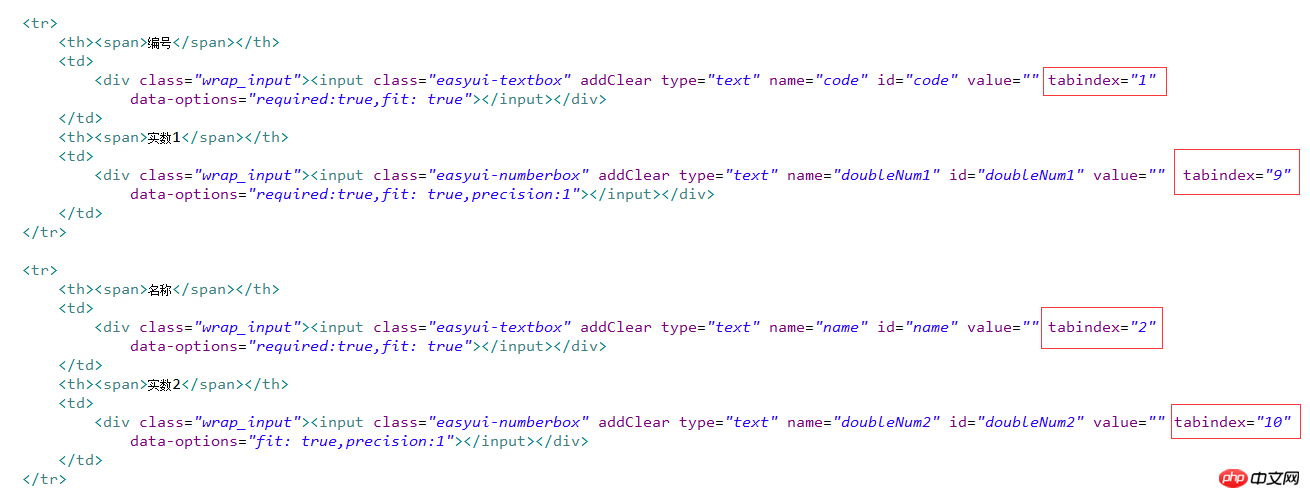
(2) Attribut tabindex de définition d'élément de formulaire

4. Contraintes et limitations
En raison de l'implémentation de la fonction, tabindex utilise +1 pour trouver l'élément suivant lors de la définition de l'attribut tabindex sur la page, il doit être continu, sinon il le sera. être interrompu. La poursuite ne fonctionnera pas.
Recommandations associées :
Chariot JavaScript Entrez les compétences de commutation de focus_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

