Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du plug-in de téléchargement jQuery Plupload
Explication détaillée de l'utilisation du plug-in de téléchargement jQuery Plupload
- 小云云original
- 2018-01-17 14:48:483774parcourir
Cet article présente principalement l'utilisation détaillée du plug-in de téléchargement jQuery Plupload. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
 Premier téléchargement plupload->http://www.plupload.com
Premier téléchargement plupload->http://www.plupload.com
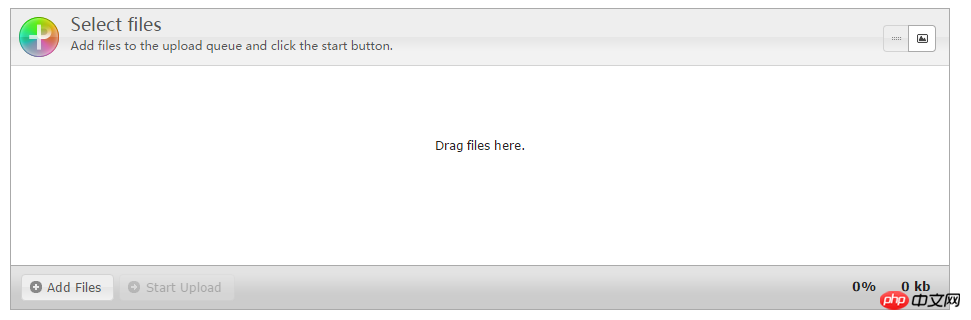
Comme Plupload possède de nombreux paramètres configurables, les plus couramment utilisés sont expliqués ici, combinés avec jquery- interface d'affichage de l'interface utilisateur ! Comme suit :

Plupload prend en charge html5, flash, silverlight et html4 par défaut. Quatre méthodes de téléchargement sont chargées dans l'ordre. Si le navigateur ne prend pas en charge html5, flash le sera. sélectionné. .Au final, html4,
Si vous n'avez pas besoin d'une certaine méthode de téléchargement, ne l'écrivez pas dans la configuration !
Téléchargez directement le code
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>
Il existe une telle phrase dans la documentation officielle

En d'autres termes, UI.Plupload Besoin du support jquery-ui, http://jqueryui.com/download/ Choisissez le thème approprié, j'ai choisi ceci

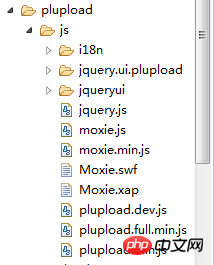
Le fichier d'introduction complet est
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

Questions fréquemment posées :
1. Si vous constatez que lorsque vous cliquez sur le bouton Sélectionner un fichier, la boîte de fichier contextuelle est très lente, alors supprimez simplement le code du fichier de filtre ! En fonction de la situation spécifique, vous pouvez définir vous-même
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}
Vous pouvez utiliser ce paramètre pour limiter le type, la taille, etc. des fichiers téléchargés. Ce paramètre est transmis sous la forme d'un objet. Il comprend trois attributs : mime_types : utilisé pour limiter les téléchargements. Le type du fichier est un tableau. Chaque élément du tableau est un objet. L'objet a deux attributs : title et extensions. l'extension du fichier. S'il y en a plusieurs, séparez-les par des virgules ouvertes. Cette propriété est par défaut un tableau vide, c'est-à-dire qu'il n'y a pas de limite.
max_file_size : utilisé pour limiter la taille du fichier téléchargé. Si la taille du fichier dépasse cette valeur, il ne peut pas être sélectionné. La valeur peut être un nombre, l'unité est b, ou il peut s'agir d'une chaîne composée d'un nombre et d'une unité, telle que '200kb'
prevent_duplicates : s'il faut autoriser la sélection de fichiers en double, lorsque true, cela signifie non autorisé, est Lorsque false, cela signifie autorisé, et la valeur par défaut est false. Si le nom de fichier et la taille des deux fichiers sont identiques, ils seront considérés comme des fichiers en double
2. Si le nom de domaine du fichier est utilisé en arrière-plan pour recevoir le fichier et que des paramètres supplémentaires sont ajoutés

Vous devez définir deux paramètres supplémentaires
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},
3 Lors de l'intégration avec easyui, extjs et d'autres bibliothèques d'interface utilisateur, le fichier qui introduit. Plupload doit être dans easyui Avant d'introduire le fichier, sinon easyui aura des erreurs inexplicables !
ok, l'utilisation de Plupload est essentiellement terminée ici, plupload document de référence chinois http://www.phpin.net/tools/plupload/,
Ce document ne présente que les options de base de Plupload , certaines utilisations avancées de l'interface utilisateur nécessitent une référence,
http://www.plupload.com/docs/v2/UI.Plupload#Constructor-method
Recommandations associées :
Explication détaillée du plug-in de téléchargement asynchrone jquery ajaxfileupload
Implémentation ThinkPHP5.0 du partage d'exemples de plug-in de téléchargement d'images
Utilisation du plug-in de téléchargement jQuery webupload Explication détaillée de la méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

