Maison >interface Web >js tutoriel >Une brève analyse sur la position de départ de fade() et show() dans jQuery
Une brève analyse sur la position de départ de fade() et show() dans jQuery
- 小云云original
- 2018-01-17 13:14:542394parcourir
Cet article vous apporte principalement une petite découverte sur la position de départ de fade() et show() dans jQuery. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Récemment, alors que je travaillais sur ma page d'accueil, j'ai voulu ajouter un plug-in de lecture de musique. J'ai temporairement utilisé NetEase et le lecteur de liens externes de musique, mais l'effet a été qu'il est apparu et a disparu dans le fichier. coin inférieur droit, donc le problème est venu :
Les fonctions show() et fade() sont des fonctions utilisées pour afficher ou masquer des éléments. Vous pouvez passer un paramètre de temps pour que la fonction se termine en millisecondes.
Mais où est le point de départ de l’apparition et de la disparition ?
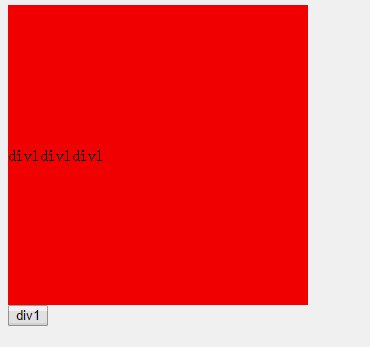
Par défaut, c'est le coin supérieur gauche :

Mais parfois il faut définir la position où l'élément apparaît. Par exemple, je veux que l'élément soit placé. élément à partir du coin inférieur droit Localisation, comment faire ?
Je l'ai également découvert mais je ne suis pas sûr qu'il s'agisse d'un attribut caché, c'est-à-dire que j'ai défini le style suivant pour l'élément :
aside{
position: fixed;
bottom:65px;
right:20px;
}
De cette façon, l'élément sera apparaît comme le "coin inférieur droit" Et le point de référence qui disparaît :

Mais cet effet ne fonctionne que lorsque l'attribut position est défini sur fixe ou absolu pour l'élément. aucun effet à d'autres moments ?
Je pense que la mise en œuvre spécifique nécessite de regarder le code source. Si des collègues comprennent ce mécanisme, veuillez commenter ou envoyer un message privé. Les connaissances personnelles ne suffisent pas.
De plus, je demande un logiciel pour enregistrer des gifs. J'ai également vu à quel point les effets des animations ci-dessus sont médiocres. Quant au logiciel GifCam le plus courant, ce que j'enregistre ici deviendra noir. . OK, tu veux changer d'ordinateur ? ? ?
Recommandations associées :
Résumé de l'utilisation de slideUp(), slideDown(), hide(), show() dans jQuery
Un résumé d'un exemple d'utilisation de la fonction Show()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

