Maison >interface Web >js tutoriel >Explication détaillée du plug-in d'invite de pointe jQuery
Explication détaillée du plug-in d'invite de pointe jQuery
- 小云云original
- 2018-01-17 13:09:173211parcourir
Cet article présente principalement les connaissances pertinentes du plug-in jQuery tip. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
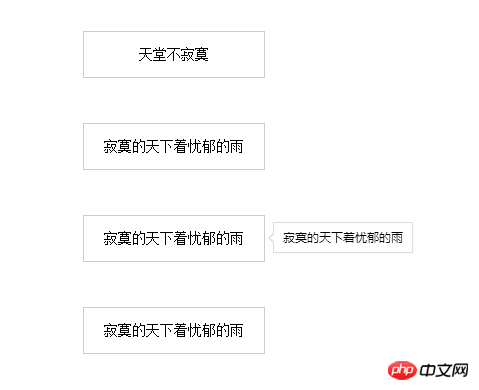
Rendu :

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.tip{
width: 200px;
text-align: center;
position: relative;
border:1px solid #ccc;
height: 50px;
line-height: 50px;
left: 50%;
margin-top: 50px;
transform: translateX(-50%);
}
.tip-container{
position: absolute;
box-shadow: 2px 2px 5px #f9f9f9;
z-index: 999;
display: none;
}
.tip-container .tip-point-top,
.tip-container .tip-point-bottom,
.tip-container .tip-point-left,
.tip-container .tip-point-right{
border:1px solid #dcdcdc;
position: relative;
background: white;
}
.tip-content{
padding:5px 10px;
background: white;
font-size: 12px;
line-height: 1.7;
font-family: "Helvetica Neue",Helvetica,Arial,"MicroSoft YaHei";
}
.tip-container .tip-point-top::after,
.tip-container .tip-point-top::before,
.tip-container .tip-point-bottom::after,
.tip-container .tip-point-bottom::before{
content:"";
position: absolute;
border:solid transparent;
left: 50%;
width: 0;
height: 0;
transform: translate3d(-50%,0,0);
-webkit-transform: translate3d(-50%,0,0);
}
.tip-container .tip-point-right::after,
.tip-container .tip-point-right::before,
.tip-container .tip-point-left::after,
.tip-container .tip-point-left::before{
content:"";
position: absolute;
border:solid transparent;
top: 50%;
width: 0;
height: 0;
transform: translate3d(0,-50%,0);
-webkit-transform: translate3d(0,-50%,0);
}
/*tip-point-top*/
.tip-container .tip-point-top::after{
border-top-color: #fff;
top: 100%;
border-width: 5px;
}
.tip-container .tip-point-top::before {
border-top-color: #dcdcdc;
top: 100%;
border-width: 7px;
}
/*tip-point-bottom*/
.tip-container .tip-point-bottom::after{
border-bottom-color: #fff;
bottom: 100%;
border-width: 5px;
}
.tip-container .tip-point-bottom::before {
border-bottom-color: #dcdcdc;
bottom: 100%;
border-width: 7px;
}
/*tip-point-right*/
.tip-container .tip-point-right::after{
border-right-color: #fff;
right: 100%;
border-width: 5px;
}
.tip-container .tip-point-right::before {
border-right-color: #dcdcdc;
right: 100%;
border-width: 7px;
}
/*tip-point-left*/
.tip-container .tip-point-left::after{
border-left-color: #fff;
left: 100%;
border-width: 5px;
}
.tip-container .tip-point-left::before {
border-left-color: #dcdcdc;
left: 100%;
border-width: 7px;
}
</style>
</head>
<body>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="top">天堂不寂寞</p>
<p data-tip="天堂不寂寞" data-mode="bottom">寂寞的天下着忧郁的雨</p>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="right">寂寞的天下着忧郁的雨</p>
<p data-tip="天堂不寂寞" data-mode="left">寂寞的天下着忧郁的雨</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
/**
* Created by zxhuan (you@example.com)
* Date: 2016/11/28
* Time: 11:14
*/
;
(function ($,window,document,undefined) {
var modePos;
$.fn.tip = function (options) {
var set = $.extend({
"mode": "bottom",
"speed": 300,
"tipText":"提示内容"
}, options);
if(!modePos){
//策略模式
//算法
modePos = {
top: function (t, tip) {
return {
left: t.offset().left + (t.width() - tip.width()) / 2 + "px",
top: t.offset().top - tip.height() - 12 + "px"
}
},
bottom:function(t, tip){
return {
left: this.top(t, tip).left,
top: t.offset().top + t.height() + 12 + "px"
}
},
left:function(t, tip){
return{
left:t.offset().left - tip.width()-12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
},
right:function(t, tip){
return{
left:t.offset().left +t.width()+12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
}
};
}
function Tip(_this){
var _that = $(_this);
var _mode = set.mode;
var tipText=set.tipText;
var _tip=".tip-container";
if (_that.data("mode")) {
_mode = _that.data("mode");
}
if(_that.data("tip")){
tipText = _that.data("tip");
}
_that.css("cursor", "pointer");
_that.hover(function () {
var _tipHtml = '<p><p class="tip-point-' + _mode + '"><p>' + tipText + '</p></p></p>';
_that.removeAttr("title alt");
$("body").append(_tipHtml);
$(_tip).css(modePos[_mode](_that,$(_tip))).fadeIn(set.speed);
}, function () {
$(".tip-container").remove();
});
}
return this.each(function () {
return new Tip(this);
});
}
})(jQuery,window,document);
$(".tip").tip();
</script>
</body>
</html> Recommandations associées :
Un résumé des conseils d'implémentation des composants Vue
Des exemples détaillés de plusieurs petits conseils en CSS
Résumé des conseils en développement PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemples détaillés de soumission de formulaire asynchrone jquery.form.jsArticle suivant:Exemples détaillés de soumission de formulaire asynchrone jquery.form.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

