Maison >interface Web >js tutoriel >Fonction de vérification en temps réel du nombre de mots saisis imitant l'écologie originale de Sina Weibo implémentée par JavaScript
Fonction de vérification en temps réel du nombre de mots saisis imitant l'écologie originale de Sina Weibo implémentée par JavaScript
- 韦小宝original
- 2018-01-17 10:36:461746parcourir
Cet article présente principalement la fonction de vérification en temps réel des caractères d'entrée imitant l'écologie originale de Sina Weibo implémentée par JavaScript, impliquant un événement javascript réponse et une traversée de chaîne, conversion, jugement et autres compétences opérationnelles connexes. Les amis qui connaissent JavaScript peuvent se référer à cet article
Il n'est pas difficile de vérifier le nombre de mots saisis lors de la saisie des caractères dans la zone de texte. . Cependant, en raison de la façon dont certaines fonctions sont utilisées, il est facile pour les gens de se perdre, et il est facile de manipuler l'ensemble du résultat sans l'obtenir, et il est également facile que des bugs se produisent. . Notez que la fonction de longueur ne peut plus être utilisée ici, car cette chose compte comme un caractère dans les caractères anglais et chinois et n'est pas conforme à la forme de transmission de données. L'événement OnChange ne peut plus être utilisé. Cet événement ne sera déclenché que lorsque le curseur quittera la zone de texte. Il doit être remplacé par OnKeyUp, plus immédiat.
1. Objectif de base
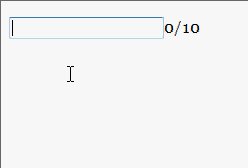
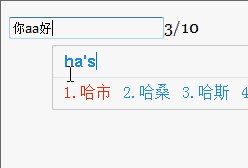
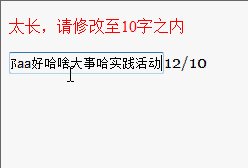
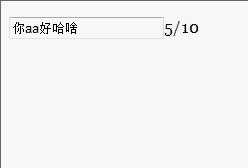
Comme indiqué ci-dessous, complétez une imitation de Sina Weibo sans aucun plug-in, du Javascript pur sans JQuery avec Word Comptez la zone de saisie des statistiques, si le nombre de mots est dépassé, des invites correspondantes seront données.
L'anglais compte pour un demi-mot, le chinois ne compte que pour 1 caractère.

2. Disposition de base
Il n'y a rien à dire. Le texte d'invite principal doit donner un ID=test Étant donné que le nombre de mots change de temps en temps, un ID=wordLength doit également être donné. Ensuite, la fonction inputTest du script déclenche l'événement onkeyup de la zone de texte et transmet son courant. valeur en même temps passée. Dans le même temps, j'ai remarqué que la section du nombre de mots est similaire à celle de Sina Weibo parce que Sina Weibo utilise la police Georgia, qui affiche des nombres uniques.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Core Script
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>Ce qui précède est tout le contenu de cet article, j'espère qu'il sera utile. pour que tout le monde apprenne l'aide de JavaScript ! !
Recommandations associées :
Javascript convertit le chemin absolu de l'image en codage base64
Javascript implémente un exemple de fonction de barre de progression basé sur la minuterie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

