Maison >interface Web >js tutoriel >Explication détaillée des bases de JavaScript
Explication détaillée des bases de JavaScript
- 小云云original
- 2018-01-16 13:22:381481parcourir
Cet article présente principalement des informations pertinentes sur les connaissances de base de JavaScript (JSON, objets de fonction, prototypes, types de référence). Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. tout le monde.
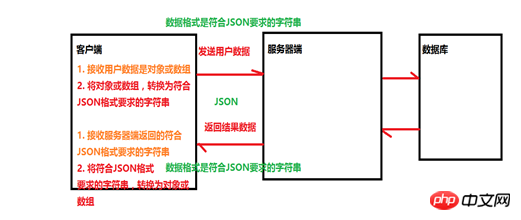
1. JSON

Concept : JavaScript Object Notation est un format d'échange de données léger
Caractéristiques : facile à utiliser pour les programmeurs. écrire et afficher ; facile à analyser et à générer pour les ordinateurs
Structure des données : format d'objet objet { clé : valeur, clé : valeur>
Format de tableau [valeur, valeur]
Par exemple : var json = '{ " " : '' '' } ' (guillemets doubles internes, guillemets simples externes)
* JSON - prend en charge le fichier ".json" indépendant ; Autoriser l'imbrication
Le format JSON est pris en charge par presque tous les langages de développement courants---Le consensus de chaque langage de grammaire est que la chaîne
La chaîne en JSON ne peut utiliser que des guillemets doubles
* Données prises en charge types : chaîne ; nombre ; booléen ; objet ; tableau
Convertir l'objet JSON et la chaîne
en objet JSON : JSON.parse(object ) ---(Serveur=>Client) , analysez la chaîne JSON, convertissez
en chaîne JSON : JSON.stringify(string) ---- (Client=>Serveur),
Objet fonction
. Fonction et objet Function :
Le type Function est l'un des types de référence fournis par JavaScript ; un objet de type Function est créé via le type Function. L'objet est en fait une [fonction].
var nom de l'objet = new Object( ); ---Créer un objet
var function name = new Function( ); // function anonyme( ){}
【 En JavaScript, toutes les fonctions sont des objets de Function】
var function name = new Function (paramètre, corps de fonction);
Le dernier paramètre entre parenthèses ( ) est reconnu comme le corps de la fonction, sauf Ce sont tous des paramètres formels. ---Non recommandé
Constructeur :
Fonction : Pour créer des objets (méthode d'usine)
Structure de syntaxe :
function 构造函数名称(形参){
this.属性名 = 属性值; ---- this的含义 -> 指的是创建的对象
this.方法名 = function( ){ }
}
var 对象名 = new 构造函数名称( );
3. Prototype
En JavaScript, une fonction est un objet de type Function qui contient des propriétés et des méthodes.
L'attribut (Prototype) existe déjà lorsque la fonction est définie. C'est un attribut prédéfini de l'objet Function (c'est-à-dire que sa valeur initiale est un objet vide) ; Aucun type de prototype n'est défini pour une fonction en JavaScript, le prototype peut donc être de n'importe quel type.
Le prototype est utilisé pour enregistrer les propriétés et méthodes partagées de l'objet. Les propriétés et méthodes du prototype n'affectent pas les propriétés et méthodes de la fonction elle-même.
² Prototype explicite - Le prototype de la fonction
est utilisé dans un environnement de développement réel
² Prototype implicite - Le __proto__ de la fonction
est utilisé Tests pendant le processus de développement ne peut pas être utilisé dans l'environnement de développement réel
4. Type de référence
Type de données :
Numéro-définir des nombres en créant des objets ; Chaîne - Définir des nombres en créant des objets ; 🎜>
Booléen - Définissez des nombres en créant des objets ; Type de date Fonction : Obtenez la date et l'heure normales getFullYear() : Obtenez l'année getMonth( ): Obtenez le mois ; getDate() : Obtenez la dategetTime () : L'heure et la date du 1er janvier 1970 à nos jours [Utilisez des valeurs en millisecondes pour calculer l'heure Calcul ; )]par exemple : Le format de la date est l'heure actuelle le MM mois JJ jour AAAAvar date = new Date( ); console.log(date.getFullYear( ) + '年' + date.getMonth( ) + '月' + date.getDay( ) + '日');Type mathématique attribut : PI - (x) : arrondi pow(x1, x2) : n1 à la puissance n2 random() : Générer un nombre aléatoire entre 0-1par exemple : 0-100 console de nombres aléatoires .log(Math.random ( )*100); 1-100 entier aléatoire console.log(Math.random( )*99+1);20 % de probabilité d'en exécuter un, 50 % de probabilité d'exécution 2 if( num <= 0.2 ){ } Type globalObjet global : propriétés globales (Infinity, NaN, non défini), méthodes globales, qui peuvent être appelé n'importe où en JavaScript. Recommandations associées :
Introduction aux tableaux JavaScript de base et avancés
Les bases de JavaScript renforçant le partage du code source des didacticiels vidéo
Points de connaissances de base de JavaScript Apprentissage résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

