Maison >interface Web >js tutoriel >Analyse approfondie de l'utilisation de la liste déroulante de recherche Imitation Taobao JSsearch
Analyse approfondie de l'utilisation de la liste déroulante de recherche Imitation Taobao JSsearch
- 小云云original
- 2018-01-16 13:17:411478parcourir
Cet article analyse principalement l'utilisation de JSsearch en imitant les mots-clés de recherche Taobao, puis en déroulant les recherches de produits associées. Apprenons avec l'éditeur.
Nous donnons d'abord le code source pertinent de ce programme JSsearch : https://gitee.com/skyogo/JSsearch
Nous téléchargeons la version JSsearch1.0 Community
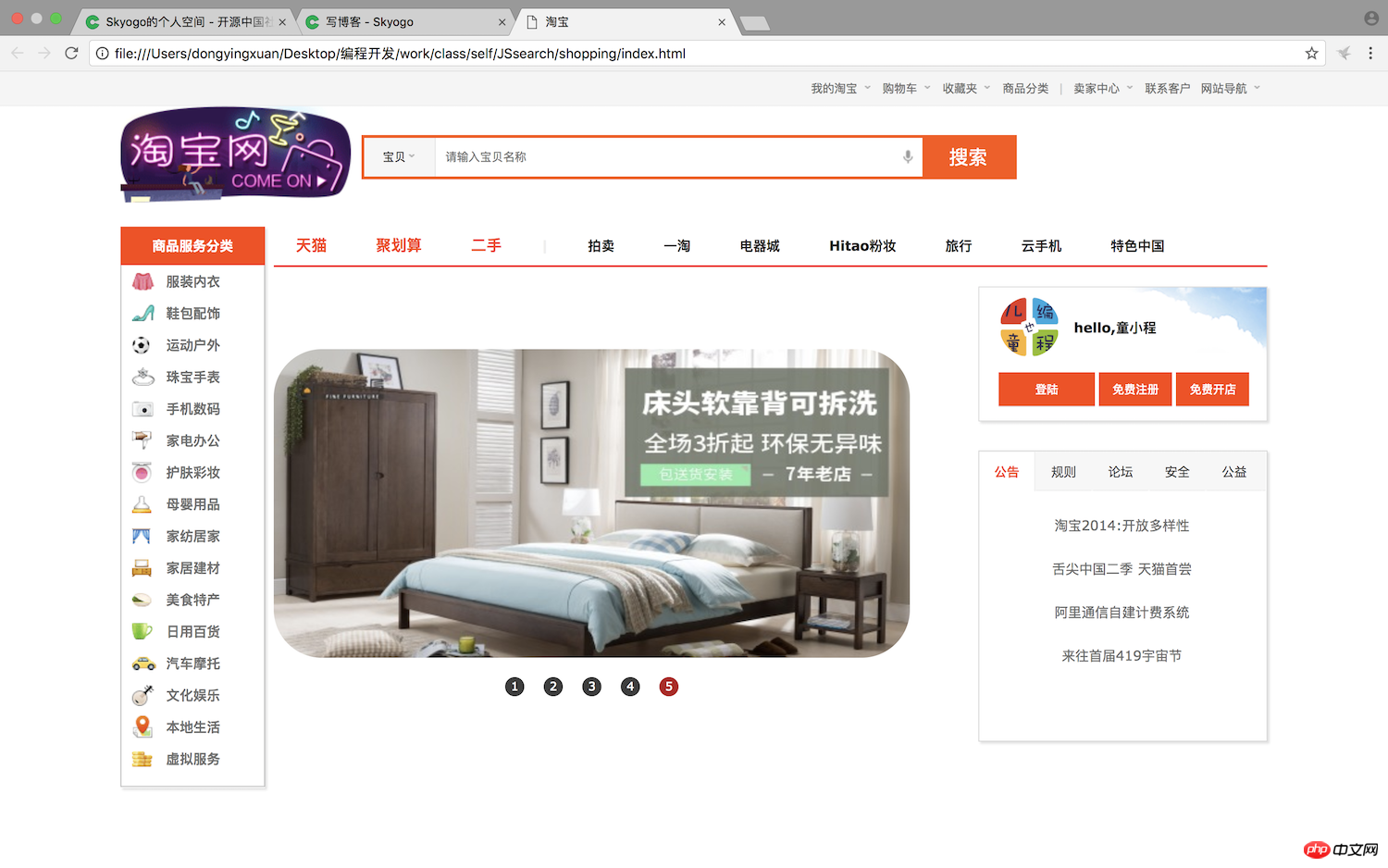
Après le téléchargement, nous téléchargeons une page d'achat similaire à Taobao
Ensuite, lorsque nous ouvrirons cette page, nous trouverons quelque chose comme ceci

À ce stade, nous fermons la page et copions notre JSsearch.js dans le dossier js dans le répertoire racine de la page Taobao
Après la copie, nous l'introduisons dans la page html (dans Write at the bas du corps)
<script src="js/JSsearch.js"></script> <script> </script>
Ensuite on écrit ce code à la ligne 76 ci-dessus (sous la balise input)
<p id="search-recommend"> 没有搜索结果 </p>
Ensuite, nous ouvrons le fichier css/index.css et y écrivons cette feuille de style CSS
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}Exécutons la page html et trouvons que là est une case supplémentaire sous le champ de recherche

À ce stade, notre code html et css a été écrit Ensuite, écrivons le code js
Nous. fermez maintenant la page, ouvrez les outils de développement et recherchez la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a à la ligne 2754 dans index.html, nous devons alors y écrire notre code de requête maintenant
Tout d'abord, nous écrivons ceci code : (obtenir à plusieurs reprises la valeur dans la zone de saisie)
var lastValue = document.getElementById("search-in").value;
setInterval(function(){
},10)Ensuite, nous écrivons une déclaration de jugement sous var pour déterminer s'il s'agit d'une zone de saisie La valeur. a changé
if(lastValue != document.getElementById("search-in").value){
}Ensuite, on écrit si :
lastValue = document.getElementById("search-in").value;Ce paragraphe, c'est-à-dire pour dire, jugement répété, si la valeur de la zone de saisie change, alors réaffectez la valeur
Ensuite, nous écrivons ci-dessous :
if(lastValue==null||lastValue==""){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
} Ceci Le paragraphe est de juger que si la valeur actuelle de la zone de saisie est vide, alors laissez-la afficher "Aucun résultat de recherche"
Ensuite, nous écrivons else :
var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}À ce moment-là, nous avons appelé la méthode de recherche par mot-clé de JSsearch. Oh, au fait, nous n'avons pas encore écrit le tableau itemList
Pour le moment, déplacez le curseur jusqu'à la ligne ci-dessus. setInterval et écrivez :
var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];
itemList est une collection de tous nos produits
Maintenant, déplacez le curseur vers else À l'intérieur, écrivez :
document.getElementById("search-recommend").innerHTML = newItemList[0];A ce moment, nous ouvrons à nouveau le fichier html et saisissons le contenu dans la zone de saisie, et nous constaterons qu'il existe déjà une association !

Bien sûr, ce n'est qu'un prototype. Nous avons encore un BUG à résoudre, c'est-à-dire que lorsque vous saisissez un caractère contenu dans plusieurs chaînes, il ne le fera pas. Recommandez nécessairement celui que vous voulez. JSsearch y a déjà pensé pour nous. Je ne l'écrirai plus ici. Si vous souhaitez résoudre ce BUG, vous pouvez vous référer à la documentation de JSsearch pour le résoudre vous-même !
Recommandations associées :
Explication détaillée de la différence entre la chaîne js indexof et search
Explication détaillée de la différence entre indexOf et search en JavaScript
10 articles recommandés sur la recherche
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

