Maison >interface Web >js tutoriel >Différence entre innerText et textContent
Différence entre innerText et textContent
- 小云云avant
- 2018-01-16 11:15:033008parcourir
Beaucoup de gens sont confus au sujet de innerText et textContent car les deux peuvent être utilisés pour obtenir du contenu textuel. En fait, il existe encore de nombreuses différences entre les deux. Cet article présentera les similitudes et les différences de ces deux propriétés. aider tout le monde à apprendre.

1. Idées fausses précédentes
innerText IE6 a commencé à le prendre en charge à ce moment-là, Firefox Le navigateur ne prend pas en charge cette API, et elle n'était pas prise en charge jusqu'à Firefox 45+ en mars 2016.

Le navigateur textContent IE9 commence seulement à prendre en charge :

En raison de la compatibilité, des projets PC sont en cours de développement lorsque pour obtenir le contenu textuel d'un élément, les instructions suivantes sont utilisées :
var text = dom.innerText || dom.textContent;
Au fil du temps, on croit à tort que innerText et textContent ont la même fonction.
Une pratique récente m'a soudainement fait découvrir, maman, il s'avère qu'il y a une différence entre innerText et textContent. Cette différence est facile à connaître pour un débutant (car il se demandera pourquoi il y a deux API), et je suis comme ça L'oncle qui a été profondément affecté par le problème de compatibilité ne l'a pas remarqué (pensant que l'API d'acquisition de texte d'IE et l'API d'acquisition de texte de Firefox se supportent mutuellement).
Quelle est la différence ? Voyons quelques exemples.
2. La différence entre innerText et textContent
L'une des différences est que l'objet appelant est différent. innerText ne peut être appelé que sur des éléments HTML, mais textContent peut être appelé sur n'importe quel nœud Node : HTMLElement.innerText et Node.textContent.
La deuxième différence est que les règles d'acquisition de valeur sont différentes.
1. Différences de règles entre les éléments de niveau bloc et les sauts de ligne
On sait qu'il existe le morceau de HTML suivant :
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
L'effet en temps réel est le suivant :
一段文字内容…
Vous pouvez voir que les points et les points dans l'élément position:absolute avec <span></span> défini... sont étroitement liés au contenu du texte précédent, sans aucun espace avant et après.
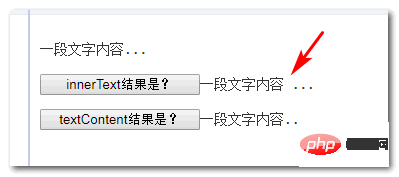
Cependant, lorsque nous avons obtenu les valeurs id="dom" et <p></p> de l'élément innerText de textContent respectivement, quelque chose d'intéressant s'est produit. La valeur de retour de innerText est en fait apparue devant. DotDian. un espace.
Comme le montre la capture d'écran ci-dessous :

innerText et textContent montrent des différences, voir c'est croire, vous pouvez cliquer ici : Démo comparative de la différence entre innerText et textContent
Pourquoi y a-t-il une telle différence ?
est en fait innerText qui conserve les propriétés de saut de ligne des éléments de niveau bloc et se présente sous la forme de sauts de ligne. En HTML, si white-space n'est pas pre ou pre-wrap, il apparaîtra sous forme d'espace. C'est-à-dire que les espaces dans l'image ci-dessous sont en fait des sauts de ligne :

Par exemple, si nous définissons l'élément parent white-space:pre pour restituer le résultat, l'effet montré dans l'image ci-dessous apparaîtra. :

Dans cet exemple, bien que l'élément <span></span> soit un élément en ligne, la valeur calculée de position:absolute devient display >, par conséquent, bien qu'il n'y ait pas de saut de ligne visuellement, des sauts de ligne sont toujours générés lorsque block est obtenu, ce qui entraîne des espaces. innerText
2. Différence de règle : s'il faut obtenir des éléments cachés
On sait qu'il y a le morceau de HTML suivant : <p></p><p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>À cette fois, nous affichons La différence entre les valeurs de retour de
et dom2.innerText sera également visible, comme le montre la figure suivante : dom2.textContent的

ne peut pas être utilisé display:none obtenu, mais innerText peut, que l'élément soit caché ou non. textContent
Démo de comparaison des différences entre innerText et textContent
3. Différences de règles en termes de performances et de redistribution
此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
4. IE浏览器不符合上面规则
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:
另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;
如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;
四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


