Maison >interface Web >js tutoriel >Cinq étapes simples pour implémenter l'effet d'horloge HTML JavaScript
Cinq étapes simples pour implémenter l'effet d'horloge HTML JavaScript
- 韦小宝original
- 2018-01-16 11:14:112201parcourir
Cet article présente principalement en détail le code en cinq étapes pour implémenter facilement l'effet d'horloge HTML JavaScript. Il a une certaine référence et une certaine valeur pour l'apprentissage de JavaScript. Les amis intéressés par JavaScript peuvent s'y référer. Dans cet article
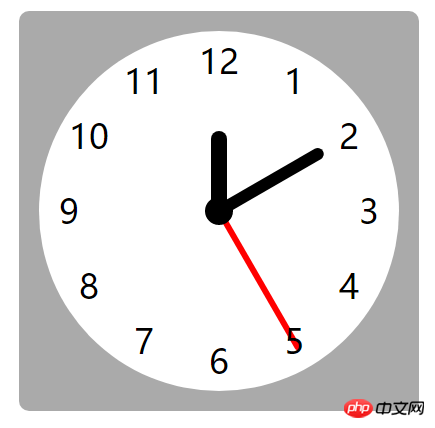
Après avoir appris le HTML, le CSS et le JS pendant un certain temps, je vais créer pour vous une horloge HTML belle et peu puissante. Regardez d'abord l'image :
 .
.
Les points de connaissances impliqués sont : l'animation CSS3, le fonctionnement DOM, la minuterie, le calcul des coordonnées du point (de nombreuses personnes l'ont déjà rendu à leurs professeurs~)
Ensuite, nous utilisons 5 étapes pour le réaliser
étape 1, Préparer le HTML
Tout d'abord, nous devons préparer la structure HTML, l'arrière-plan, le cadran, les aiguilles (aiguille des heures, des minutes, des secondes), les chiffres.
<p id="clock"> <p class="bg"> <p class="point"> <p id="hour"></p> <p id="minute"></p> <p id="second"></p> <p class="circle"></p> </p> </p> < /p>
étape 2, Préparer le CSS
Définir la couleur et la taille du pointeur Ce qu'il faut expliquer, c'est que transform: rotate(-90deg); utilisé pour faire pivoter le pointeur. transform-origin:0 6px; est utilisé pour définir le point central de rotation.
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>étape 3, Calculer la position de l'aiguille des heures
JS obtient l'heure actuelle via l'objet Date, getHours obtient l'heure, getMinutes obtient les minutes , et getSeconds obtient les secondes. Une rotation de l'aiguille des heures correspond à 12 divisions, et l'angle de chaque division est de 360°/12. Les minutes et les secondes sont toutes deux de 60 divisions, et l'angle de chaque division est de 360°/60.
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}étape 4, Rotation de l'horloge
Réglez la minuterie via setInterval et actualisez-la toutes les secondes. Notez que l'initialisation doit être exécutée une fois, sinon l'effet ne sera visible qu'une seconde plus tard.
//初始化执行一次 clock(); setInterval(clock,1000);
étape 5, Dessiner l'heure numérique
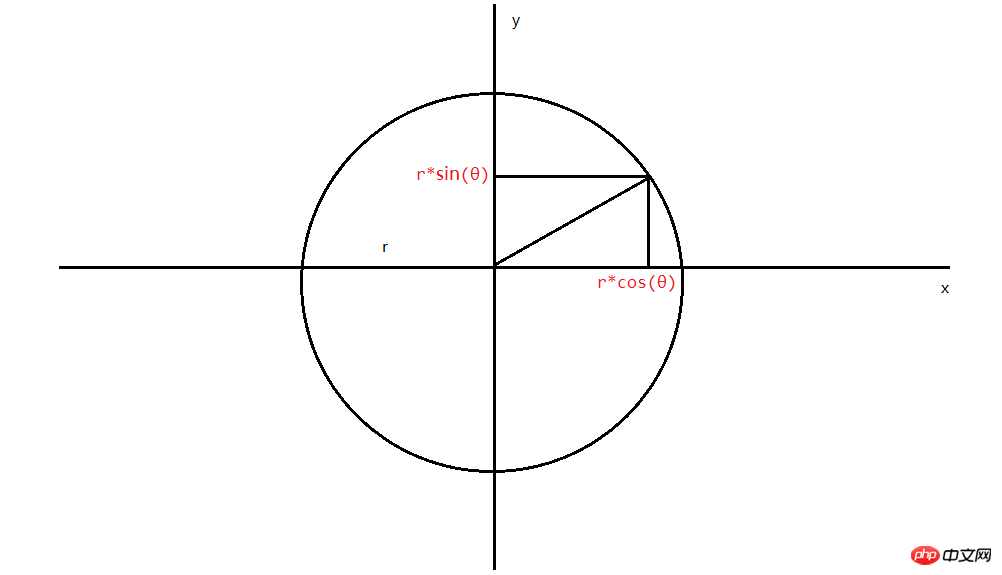
L'heure numérique est également sur un cercle, il suffit de déterminer le rayon, puis d'obtenir les coordonnées sur le rayon. Positionnez simplement chaque numéro sur le côté gauche. Jetez un œil aux règles de calcul du système de coordonnées circulaires :

* Calcul des coordonnées du rayon circulaire :
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
Mais notez que les coordonnées que nous calculons sont les coordonnées du point sur l'arc. Lors du positionnement de chaque nombre, il est positionné en fonction du point du coin supérieur gauche. de l'élément, de sorte que nos nombres Il y aura un décalage. C'est-à-dire que le point central du nombre n'est pas sur l'arc. La solution est de déplacer le point de coordonnées (x, y) de la moitié de lui-même (x-w/2, y-h/2)
, pour que le le point central du numéro est sur l’arc.
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}Code JS complet :
<script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script>Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun ! !
Recommandations associées :
Trois méthodes d'implémentation des fonctions définies par JavaScript
Comment utiliser javascript pour générer aléatoirement un certain nombre de mots de passe
Instance de javascript calculant la couleur du dégradé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

