Maison >interface Web >js tutoriel >jQuery implémente l'effet de défilement
jQuery implémente l'effet de défilement
- 韦小宝original
- 2018-01-16 11:15:451182parcourir
Cet article présente principalement jQuery pour obtenir un effet de défilement en détail. Il a certaines références et valeurs pour l'apprentissage de jquery. Les amis qui sont intéressés par jquery peuvent se référer à cet article
L'exemple de cet article est Nous avons. a partagé le code spécifique pour jQuery pour implémenter l'affichage de l'effet de défilement pour votre référence. Le contenu spécifique est le suivant
1 Carrousel d'images :
Le principe est le suivant :

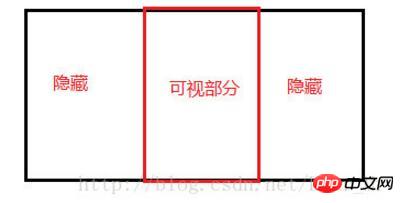
Supposons qu'il y ait trois images. Les trois images existent réellement sur la page, mais en raison de la taille définie de la partie visible (la largeur est principalement prise en compte ici). ) est inférieur ou égal à La taille d'une image. Si vous souhaitez voir d'autres images, l'idée la plus directe est de placer l'image qui doit être affichée dans la zone visible, ce qui signifie que quoi. doit être modifié est le décalage de toute la zone de l'image (gauche/droite)
Implémentation spécifique :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./style.css" rel="external nofollow" > </head> <body> <p class="carousel"> <p class="Con"> <!-- 轮播(carousel)项目 --> <p class="scroll"> <img src="./pic/1.jpg"> <img src="./pic/2.jpg"> <img src="./pic/3.jpg"> <img src="./pic/4.jpg"> <img src="./pic/5.jpg"> <img src="./pic/6.jpg"> <img src="./pic/7.jpg"> </p> <!-- 轮播(carousel)指标 --> <p class="But"> <span class="active"></span> <!-- 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p> <!-- 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </p> </body> </html>
partie js :
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});2. Faites défiler de haut en bas
Voici le défilement de texte à titre d'exemple : en utilisant le minuterie, après un certain intervalle de temps, le dernier élément li de ul est continuellement inséré dans le premier élément li de ul
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="#">本地数据正反查询的实现例子</a></li>
<li><a href="#">A-star寻路算法</a></li>
<li><a href="#">node.js的querystring.stringify的使用</a></li>
<li><a href="#">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="#">懒加载(延迟加载)</a></li>
<li><a href="#">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>C'est tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun ! !
Recommandations associées :
Explication détaillée des six types d'erreurs en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

