Maison >interface Web >js tutoriel >Explication du diagramme du carrousel à mise au point coulissante dans la mise en œuvre pratique du cadre de mouvement encapsulé
Explication du diagramme du carrousel à mise au point coulissante dans la mise en œuvre pratique du cadre de mouvement encapsulé
- 小云云original
- 2018-01-15 14:24:281649parcourir
Cet article vous propose principalement un diagramme de carrousel de focus (exemple) qui encapsule l'image de mouvement et glisse vers la gauche et la droite et de haut en bas. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Dans cet article Construire un cadre de mouvement uniforme universel (explication avec exemples), un cadre de mouvement uniforme est encapsulé Sur la base de ce cadre, nous ajoutons un effet de mouvement tampon, puis utilisons. le cadre de mouvement pour réaliser le diaporama (haut et bas, gauche et droite).

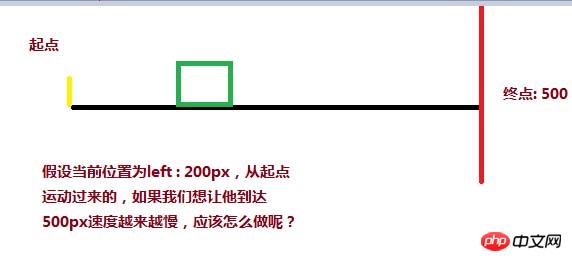
Le mouvement du tampon a généralement deux manifestations courantes : par exemple, déplacer un p de 0 à 500, l'une est lorsque l'événement est déclenché, la vitesse est très rapide, l'autre est Lorsque l'événement est déclenché, il est lent, puis accélère lentement. Mettons d'abord en œuvre le blocage, puis ralentissons. Par exemple, une voiture qui vient de sortir de l'autoroute roule à 120 km/h. entre dans la rampe et devient 40 km/h. Ou En entrant dans la communauté à 40 km/h, et enfin en se garant, cela devient 0 km/h. À partir de 120 km/h -> 40 km/h, ou de 40 km -> 0 km/h, la vitesse ralentit d'abord. puis ralentit. Comment puis-je utiliser un programme pour faire ce genre d'exercice ?

Vous pouvez utiliser la distance cible (500) - la distance actuelle (200) / un coefficient (tel que 12) pour obtenir un changement de vitesse de bloc à ralentir. la distance est entre Au point de départ, le numérateur (500 - 0) est le plus grand, donc la vitesse est la plus grande. Si la distance actuelle est proche de 500, la molécule est la plus petite et la vitesse après division est également la plus petite. .
<style>
p{
width: 200px;
height: 200px;
background:red;
position: absolute;
left: 0px;
}
</style>
<script>
window.onload = function(){
var oBtn = document.querySelector( "input" ),
oBox = document.querySelector( '#box' ),
speed = 0, timer = null;
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}
}
</script>
</head>
<body>
<input type="button" value="动起来">
<p id="box"></p>
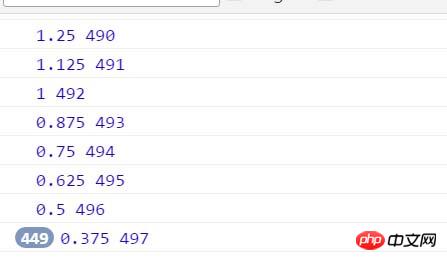
</body>Cependant, p ne s'arrêtera pas à la position cible de 500 px, mais finira par s'arrêter à 497,375 px. Vérifiez simplement la vitesse actuelle et la valeur actuelle. Vous le saurez. la raison


Vous constaterez que la vitesse s'arrête toujours à 0,375, et la distance actuelle obtenue s'arrête à 497px ? Il y a un problème ici. Notre p ne s'arrête-t-il pas à 497,375px ? Comment pouvons-nous l'obtenir sans la décimale 0,375 ? Les ordinateurs subissent une perte de précision lors du traitement des nombres à virgule flottante. On peut faire un petit test séparément :
<p id="box"></p> <script> var oBox = document.querySelector( '#box' ); alert( oBox.offsetLeft ); </script>
Vous constaterez que le décalage gauche obtenu par ce code est de 30px au lieu de 30,2px écrit dans le style inline. Étant donné que les décimales sont arrondies lors de l'obtention de la position actuelle, la vitesse s'arrêtera toujours à 0,375 px et la position s'arrêtera toujours à 497. Par conséquent, pour atteindre l'objectif, nous devons changer la vitesse à 1 et arrondir la vitesse. up ( Math .ceil ), on peut changer la vitesse à 1, et p peut aussi atteindre 500
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}
console.log( speed, oBox.offsetLeft );
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}La deuxième question, si la position de p est à 900, aussi C'est-à-dire de 900 à 500, y a-t-il une telle demande ? Il doit y en avoir un, l'image du carrousel ressemble à ceci de droite à gauche.
<style>
#box{
width: 200px;
height: 200px;
background:red;
position: absolute;
left: 900px;
}
</style>
<script>// <![CDATA[
window.onload = function(){
var oBtn = document.querySelector( "input" ),
oBox = document.querySelector( '#box' ),
speed = 0, timer = null;
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}
}
// ]]></script>
</head>
<body>
<input type="button" value="动起来">
<p id="box"></p>
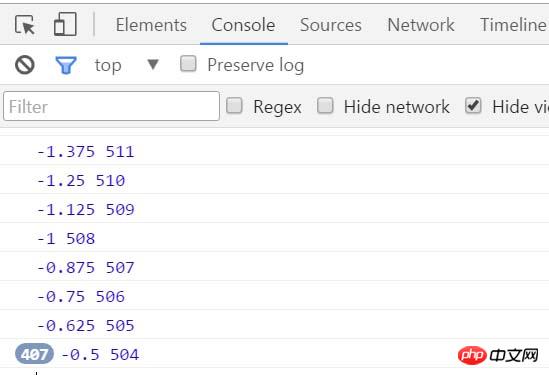
</body>La cible finale s'arrête à 503,5px, la vitesse est négative à ce moment, et la vitesse finale s'arrête à -0,5 pour la vitesse dans le sens opposé. , il faut le changer et il devient -1 pour atteindre l'objectif, donc arrondir à l'inférieur (Math.floor)

oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}else {
speed = Math.floor( speed );
}
console.log( speed, oBox.offsetLeft );
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}Ensuite we En intégrant ce mouvement tampon dans le cadre de mouvement uniforme, cela devient :
function css(obj, attr, value) {
if (arguments.length == 3) {
obj.style[attr] = value;
} else {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
function animate(obj, attr, fn) {
clearInterval(obj.timer);
var cur = 0;
var target = 0;
var speed = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity ') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
target = attr[key];
speed = ( target - cur ) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + ( cur + speed ) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
clearInterval(obj.timer);
fn && fn.call(obj);
}
}, 30 );
}Avec ce cadre de mouvement uniforme, faisons un diaporama :
HTML fichiers de style pour les diapositives supérieures et inférieures :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide - by ghostwu</title> <link rel="stylesheet" href="css/slide3.css" rel="external nofollow" > <script src="js/animate.js"></script> <script src="js/slide.js"></script> </head> <body> <p id="slide"> <p id="slide-img"> <p id="img-container"> <img src="./img/1.jpg" alt=""> <img src="./img/2.jpg" alt=""> <img src="./img/3.jpg" alt=""> <img src="./img/4.jpg" alt=""> <img src="./img/5.jpg" alt=""> </p> </p> <p id="slide-nums"> <ul> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </p> </body> </html>
fichier slide3.css :
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
#slide {
width: 800px;
height: 450px;
position: relative;
margin:20px auto;
}
#slide-img {
position: relative;
width: 800px;
height: 450px;
overflow: hidden;
}
#img-container {
position: absolute;
left: 0px;
top: 0px;
height: 2250px;
/*font-size:0px;*/
}
#img-container img {
display: block;
float: left;
}
#slide-nums {
position: absolute;
right:10px;
bottom:10px;
}
#slide-nums li {
float: left;
margin:0px 10px;
background: white;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius:10px;
text-indent:-999px;
opacity:0.6;
filter:alpha(opacity:60);
cursor:pointer;
}
#slide-nums li.active {
background: red;
}animer Fichier .js :
function css(obj, attr, value) {
if (arguments.length == 3) {
obj.style[attr] = value;
} else {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
function animate(obj, attr, fn) {
clearInterval(obj.timer);
var cur = 0;
var target = 0;
var speed = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity ') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
target = attr[key];
speed = ( target - cur ) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + ( cur + speed ) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
clearInterval(obj.timer);
fn && fn.call(obj);
}
}, 30 );
}fichier slide.js :
window.onload = function () {
function Slide() {
this.oImgContainer = document.getElementById("img-container");
this.aLi = document.getElementsByTagName("li");
this.index = 0;
}
Slide.prototype.bind = function () {
var that = this;
for (var i = 0; i < this.aLi.length; i++) {
this.aLi[i].index = i;
this.aLi[i].onmouseover = function () {
that.moveTop( this.index );
}
}
}
Slide.prototype.moveTop = function (i) {
this.index = i;
for( var j = 0; j < this.aLi.length; j++ ){
this.aLi[j].className = '';
}
this.aLi[this.index].className = 'active';
animate( this.oImgContainer, {
"top" : -this.index * 450,
"left" : 0
});
}
var oSlide = new Slide();
oSlide.bind();
}Diapositives gauche et droite uniquement Vous devez changer le style
Fichier de style :
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
#slide {
width: 800px;
height: 450px;
position: relative;
margin:20px auto;
}
#slide-img {
position: relative;
width: 800px;
height: 450px;
overflow: hidden;
}
#img-container {
position: absolute;
left: 0px;
top: 0px;
width: 4000px;
}
#img-container img {
display: block;
float: left;
}
#slide-nums {
position: absolute;
right:10px;
bottom:10px;
}
#slide-nums li {
float: left;
margin:0px 10px;
background: white;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius:10px;
text-indent:-999px;
opacity:0.6;
filter:alpha(opacity:60);
cursor:pointer;
}
#slide-nums li.active {
background: red;
}fichier d'appel js :
window.onload = function () {
function Slide() {
this.oImgContainer = document.getElementById("img-container");
this.aLi = document.getElementsByTagName("li");
this.index = 0;
}
Slide.prototype.bind = function () {
var that = this;
for (var i = 0; i < this.aLi.length; i++) {
this.aLi[i].index = i;
this.aLi[i].onmouseover = function () {
that.moveLeft( this.index );
}
}
}
Slide.prototype.moveLeft = function (i) {
this.index = i;
for( var j = 0; j < this.aLi.length; j++ ){
this.aLi[j].className = '';
}
this.aLi[this.index].className = 'active';
animate( this.oImgContainer, {
"left" : -this.index * 800
});
}
var oSlide = new Slide();
oSlide.bind();
}Recommandations associées :
Comment créer un cadre de mouvement uniforme universel
Une façon d'écrire un cadre de mouvement encapsulé JS
Exemple d'implémentation JavaScript du framework de mise en mémoire tampon de mouvement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

