Maison >interface Web >js tutoriel >Explication détaillée du composant Alert in vue
Explication détaillée du composant Alert in vue
- 小云云original
- 2018-01-15 13:27:1110803parcourir
Cet article présente principalement le code d'implémentation d'Alert dans le composant vue. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Avant-propos
Cet article fournit principalement le cadre général du composant Alert et propose un petit nombre d'options configurables. Destiné à fournir grossièrement des idées
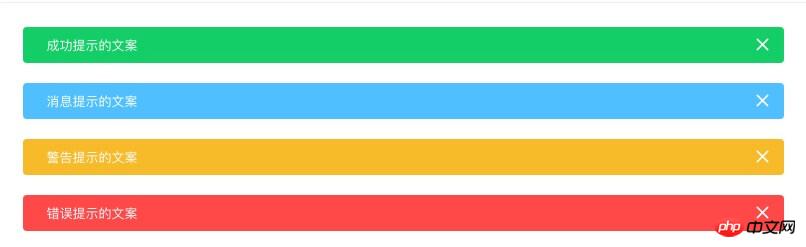
Alerte

est utilisé pour afficher des informations d'invite importantes sur la page.
Structure du modèle de modèle
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
Boîte d'alerte de structure brute, icône d'icône, interpolation de fente (autres couleurs de style Options...)
Si vous avez besoin d'une animation, vous pouvez utiliser la transition de composant intégrée à Vue
<transition name="alert-fade"> </transition>
script
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};nom : le nom du composant
props: propriétés
méthodes: méthode
Cliquez pour fermer pour exposer 2 événements
Utiliser
import Alert from './Alert.vue'
Alert.install = function(Vue){
Vue.component('Alert', Alert);
}
export default Alert<Alert :closable="false"> 这是一个不能关闭的alert </Alert> <Alert> 这是一个可以关闭的alert </Alert>
Attribut
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| closable | 是否可关闭 | boolean | — | true |
| show | 是否显示 | boolean | — | true |
Événement
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| update:show | 关闭时触发,是否显示false | false |
| close | 关闭时触发 | — |
Recommandations associées :
Remarques sur l'utilisation de alert() en JavaScript
En plus de alert, il y a aussi Quelles autres méthodes d'invite existe-t-il ?
La différence entre alert() et console.log() en javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

