Maison >interface Web >js tutoriel >Méthode JS pour résoudre la position : problème de compatibilité persistant
Méthode JS pour résoudre la position : problème de compatibilité persistant
- 小云云original
- 2018-01-15 10:35:133875parcourir
Cet article présente principalement la méthode JS pour résoudre le problème de compatibilité de position:sticky. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
La mise en page collante est utilisée dans le projet, mais en raison de problèmes de compatibilité, elle n'est pas très compatible côté Android, donc afin de résoudre complètement ce problème, je ne peux écrire qu'un composant pour résoudre ce problème problème. Pourquoi est-ce ici ? Il y a une raison pour laquelle il s'agit d'un composant plutôt que d'une instruction, qui sera discutée ci-dessous.
position : compatibilité et fonction du sticky
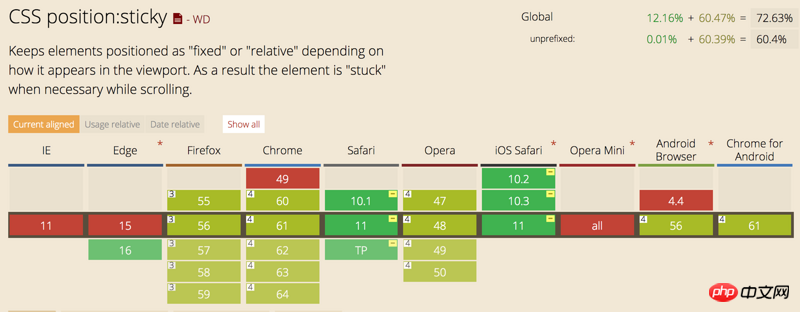
La compatibilité du sticky affiché sur Caniuse est la suivante :

La fonction de Sticky est équivalente à une combinaison de relatif et de fixe. Lorsque le nœud cible modifié est à l'écran, il apparaît comme relatif, et lorsqu'il dépasse l'écran, il apparaît comme fixe. , nous pouvons implémenter un effet de simulation collante.
Implémentation du composant collant
partie du modèle
<template>
<p class="sticky" :style="getPosition">
<p class="sticky-warp">
<slot></slot>
</p>
</p>
</template>Interprétation du code : ici, j'utilise La raison pour laquelle il est implémenté avec des composants au lieu d'instructions est que, bien que les instructions soient non invasives et plus pratiques à utiliser, elles présentent un inconvénient : lorsque le nœud modifié est corrigé, il se détache du flux de documents et change la hauteur de la barre de défilement , si elle n'est implémentée qu'avec des barres de défilement natives, il n'y a pas de problème (bien sûr, cela posera également le problème d'un défilement trop rapide), mais comme elle est combinée avec un défilement personnalisé, cette méthode de compromis est adoptée. La couche la plus externe est une couche collante, qui détermine si le navigateur prend en charge le collant. Sinon, utilisez plutôt relative, afin que la hauteur du navigateur ne soit pas modifiée, puis modifiez dynamiquement la position de la couche de déformation en bâton pour obtenir l'objectif. effet.
partie CSS
<style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style>Interprétation du code : le paramètre de couleur d'arrière-plan du calque de distorsion ici est cohérent avec collant, de sorte que la transition ne sera pas trop rigide et la hauteur sera cohérente. Top est implémenté en fonction de la personnalisation par l'utilisateur du collant extérieur, cette partie peut donc être complétée simplement avec du CSS.
Partie JS
<script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*复位*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('p');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script>Interprétation du code : ici, nous utilisons principalement cssSupport pour juger de la prise en charge du navigateur, puis utilisons le défilement multi-personnalisé pour surveiller le y -faites défiler l'événement et surveillez les changements dans la valeur supérieure pour réaliser la conversion entre fixe et absolu dans la couche sticky-warp. L'idée générale et le processus d'implémentation sont les mêmes que ci-dessus. L'adresse github pour le défilement personnalisé : https://github.com/yejiaming/scroll L'adresse github pour l'implémentation de référence des composants collants et des instructions sous le défilement natif est la suivante : https : //github.com/yejiaming/sticky
Recommandations associées :
Explication détaillée de la mise en page classique CSS Disposition du pied de page collant
Une brève discussion sur la mise en œuvre améliorée des compétences Sticky Component_Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

