Maison >développement back-end >tutoriel php >Vue implémente la gestion des autorités à la réception du site Web
Vue implémente la gestion des autorités à la réception du site Web
- 小云云original
- 2018-01-15 10:12:201961parcourir
Cet article présente principalement la gestion des autorisations du front-end du site Web basée sur Vue (la pratique de séparation du front-end et du back-end. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant). et donnez-le comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
En tant que langage populaire de nos jours, Javascript est largement utilisé et peut être vu partout, du front-end au back-end. Cette technologie est désormais également largement utilisée dans nos projets pour développer des systèmes tels que CMS et. d'autres. La page d'accueil du système d'analyse des données. Cela m'intéresse beaucoup et je l'utilise comme contenu étendu de la carte chapeau pour les études parascolaires.
Il existe de nombreux frameworks Javascript, mais les principes de base sont à peu près les mêmes, nous avons donc choisi vue.js développé par des nationaux pour faire une tentative préliminaire. Cela fait plus d'une semaine que j'ai appris vue.js. En parlant des principales utilisations de vue, il n'y a rien de plus que le rendu déclaratif, le système de composants, le routage côté client, Vue-resource, Axios et Vuex selon la taille. du projet.Apprentissage de la vueC'est une petite affaire, mais l'essentiel est de changer votre façon de penser. Le développement Web basé sur des composants qui sépare le front-end et le back-end est ce que vous voulez vraiment pratiquer.
Il se trouve que mon site Web personnel CodeSheep a récemment besoin de développer une gestion backend, j'ai donc simplement utilisé vue pour l'implémenter. En matière de gestion backend, le problème incontournable est la gestion des autorisations. Puisque nous voulons mettre en pratique l'idée de séparation du front-end et du back-end, toutes les choses du front-end Web gérées par le back-end doivent être complétées indépendamment par le front-end. Cela inclut le contrôle frontal très important de. choses liées en fonction des autorisations. Ce que nous voulons réaliser est le suivant : différentes autorisations correspondent à différents itinéraires. Dans le même temps, la barre latérale de la page doit également générer de manière asynchrone le menu correspondant en fonction de différentes autorisations, les utilisateurs ayant des autorisations différentes le voient lors de la gestion en arrière-plan. . Le menu de l'interface est différent, il existe donc un ensemble de processus de connexion et de vérification des autorisations.
Mise en œuvre spécifique
1. Cliquez sur le bouton "Connexion" pour déclencher l'événement de connexion
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});Les actions déclenché de manière asynchrone Le contenu du traitement de LoginByEmail est le suivant :
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}Il est facile de voir que ce que vous voulez faire est de mettre le token (indiquant de manière unique l'utilisateur identité) obtenue du serveur dans le navigateur Accédez aux cookies locaux
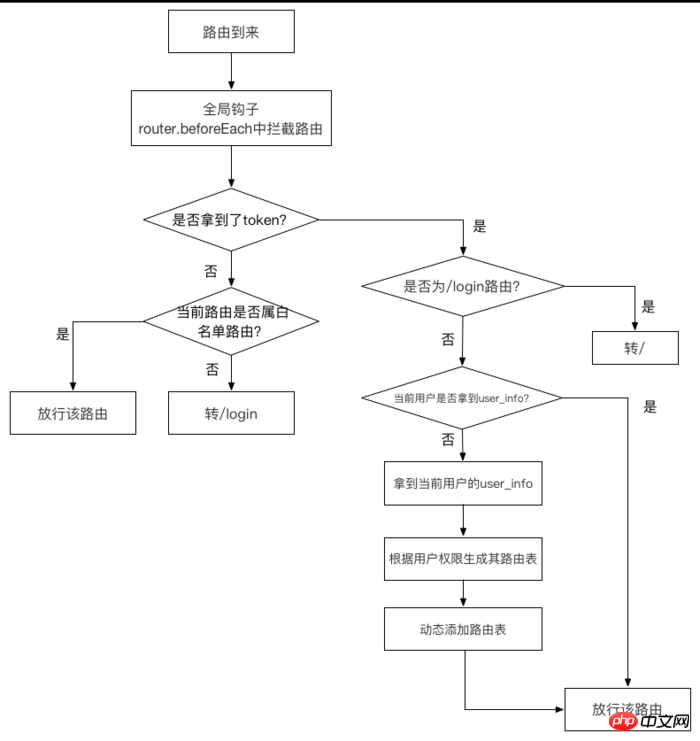
2. Intercepter le routage dans le hook global router.beforeEach
Cette étape est le cœur du traitement spécifique. le flux est le suivant :

Processus de traitement d'interception d'itinéraire
Le code spécifique est le suivant :
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})Plusieurs étapes importantes dans l'organigramme Expliquez :
Déterminez si le front-end a obtenu le token : getToken()
L'opération est très simple, principalement en l'obtenant depuis Cookie pour voir si le jeton a été obtenu :
export function getToken () {
return Cookies.get(TokenKey)
}opération asynchrone vuex store.dispatch('GetInfo'): Get informations utilisateur
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}L'opération est également très simple Utilisez une API get restful pour obtenir le rôle et le nom de l'utilisateur auprès du serveur
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}Comme vous pouvez le voir dans le code, je fais uniquement la distinction entre le rôle d'administrateur admin et les autres utilisateurs ordinaires (c'est-à-dire les autorisations non-Aadmin) Exemple de gestion des autorisations d'authentification TP5
Comment implémenter la fonction de gestion des autorisations en PHP
Fonctions de gestion des utilisateurs et des autorisations Linux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

