Maison >interface Web >js tutoriel >Explication détaillée de l'encapsulation principale asp.net des composants layui
Explication détaillée de l'encapsulation principale asp.net des composants layui
- 小云云original
- 2018-01-13 10:19:002661parcourir
Cet article présente principalement l'explication détaillée du partage d'exemples de composants layui encapsulés par le noyau asp.net. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Quel package faut-il utiliser ? TagHelper est juste utilisé ici, qu'est-ce que c'est ? Lisez vous-même la documentation
Quand j'apprends à utiliser TagHelper, ce que j'espère le plus c'est d'avoir une Démo que je puisse utiliser comme référence
Comment encapsuler un composant ?
Comment mettre en œuvre différentes situations ?
Existe-t-il un moyen meilleur et plus efficace ?
J'ai cherché et cherché, et finalement j'ai couru voir TagHelpers dans mvc, puis j'ai bien regardé la documentation de TagHelper
Je l'ai manipulé à contrecœur pendant un moment Après la sortie de chaque composant, je voulais à l'origine écrire un article un par un, mais j'ai découvert que la fête nationale était terminée ~
Téléchargement de la démo
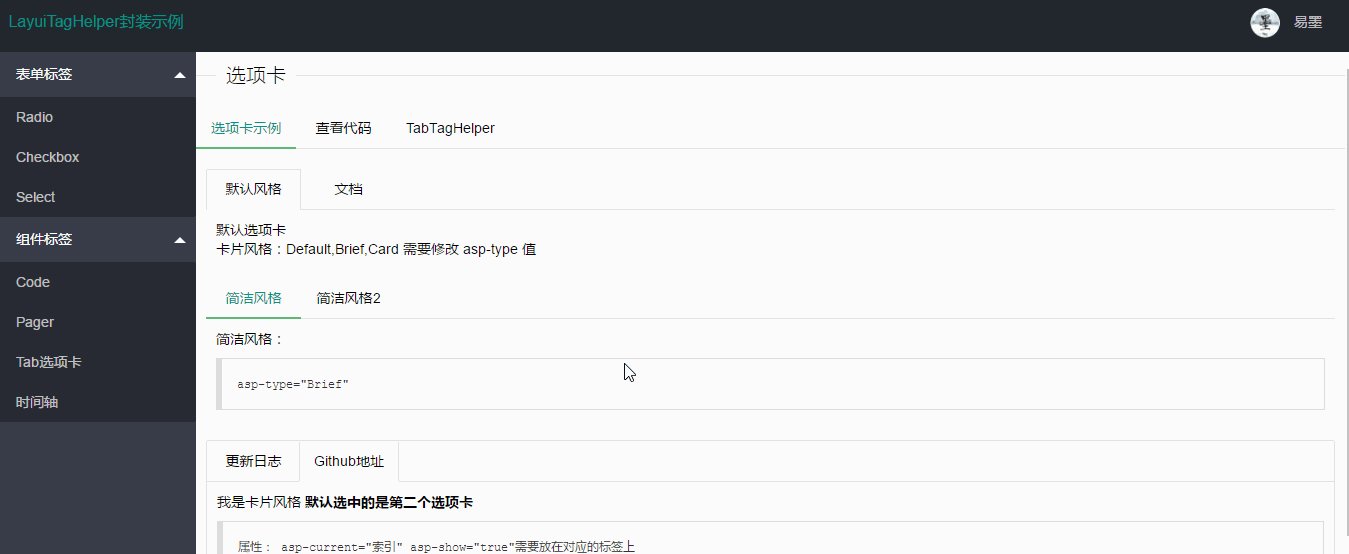
Aperçu de l'effet

Le code est à titre de référence uniquement, n'hésitez pas à partager vos opinions si vous avez des opinions différentes
Package de composants de case à cocher
Nom de la balise : cl-checkbox
Attributs de la balise : asp-for : Le champ lié doit être spécifié
asp-items : Le Le type d'option de liaison unique est : IEnumerable90fc9151e669273219504e6e41f84252
asp-skin : style de skin Layui, par défaut ou original
asp-title : If c'est juste une case à cocher, le texte affiché, et si les éléments ne sont pas spécifiés, la valeur par défaut de la case à cocher est vraie

Lors de l'encapsulation, je. a regardé le code source et a trouvé deux morceaux de code très utiles
1. Déterminez si plusieurs sélections sont possibles :
Copier le code Le code. est la suivante :
var realModelType = For.ModelExplorer.ModelType ; //Détermine s'il s'agit d'une multi-sélection par type var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable). IsAssignableFrom(realModelType);
2. Obtenez la valeur de liste de la liaison du modèle (sélection multiple)
Copier le code Le code est le suivant :
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For .Name,allowMultiple: true);
Ces trois lignes de code ont été trouvés dans le SelectTagHelper fourni avec mvc.
Parce que le noyau fournit en fait beaucoup de TagHelper, comme le select couramment utilisé, est un bon objet de référence lorsque vous rencontrez des problèmes avec le package. peut trouver des résultats inattendus
Code CheckboxTagHelper
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}Exemple d'utilisation
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox>Pack de composants de bouton radio radio
Nom de la balise : cl-radio
Attribut de la balise : asp-for : champ lié, doit être spécifié
asp-items : le type d'option de liaison unique est : IEnumerable90fc9151e669273219504e6e41f84252
C'est trop simple, il suffit d'écrire le code directement
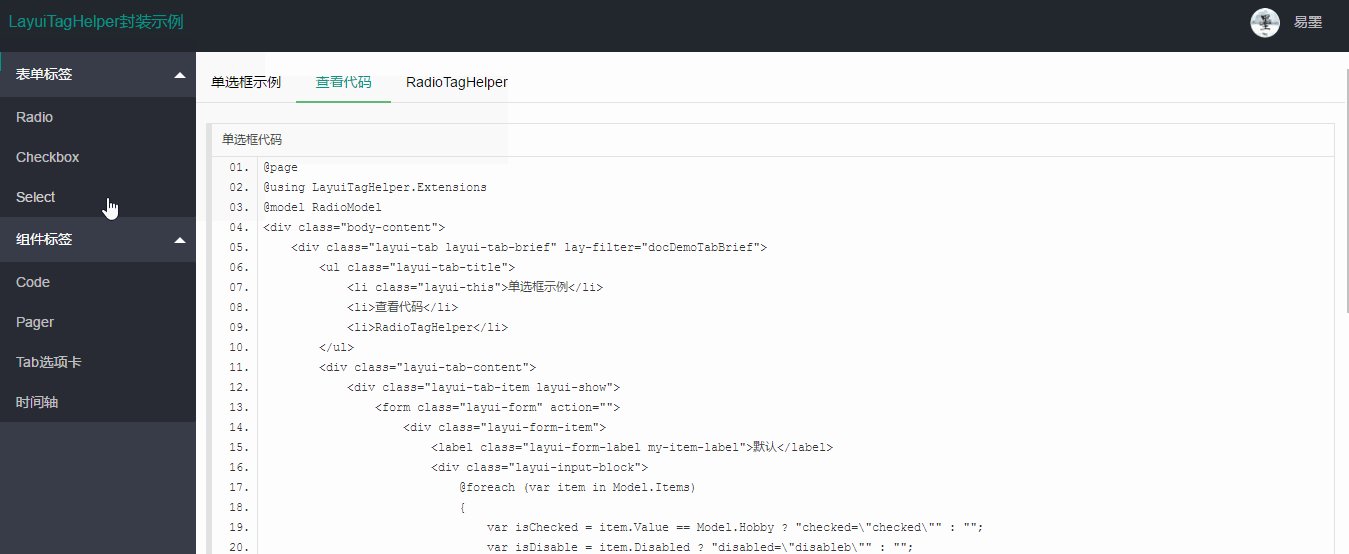
Code RadioTagHelper
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}Exemple d'utilisation
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio>Enfin, un composant switch
En fait, une simple case à cocher peut être directement remplacée par un switch, qui se trouve être disponible dans layui , donc le commutateur est encapsulé séparément. Le code est similaire
Juste celui-ci 
Il est également facile à utiliser : dd1d3c89bf5a9086b1e43a15b0e2544bd6e4618ca9b2fd042e132fdca13ef340<code>b7502faa7a2dcf16c9a76205093d749bd6e4618ca9b2fd042e132fdca13ef340<br>
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 开关
/// </summary>
[HtmlTargetElement(SwitchTagName)]
public class SwitchTagHelper : TagHelper
{
private const string SwitchTagName = "cl-switch";
private const string ForAttributeName = "asp-for";
private const string SwitchTextAttributeName = "asp-switch-text";
protected IHtmlGenerator Generator { get; }
public SwitchTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(SwitchTextAttributeName)]
public string SwitchText { get; set; } = "ON|OFF";
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("value", "true");
output.Attributes.Add("lay-skin", "switch");
output.Attributes.Add("lay-text", SwitchText);
}
}
}Résumé
L'emballage est encore très rugueux, une utilisation normale ne pose aucun problème. Si vous rencontrez des problèmes, veuillez les signaler.
Étant donné que layui est une balise de formulaire qui est rendue directement après le chargement de la page, il n'y a pas beaucoup de styles liés à layui.
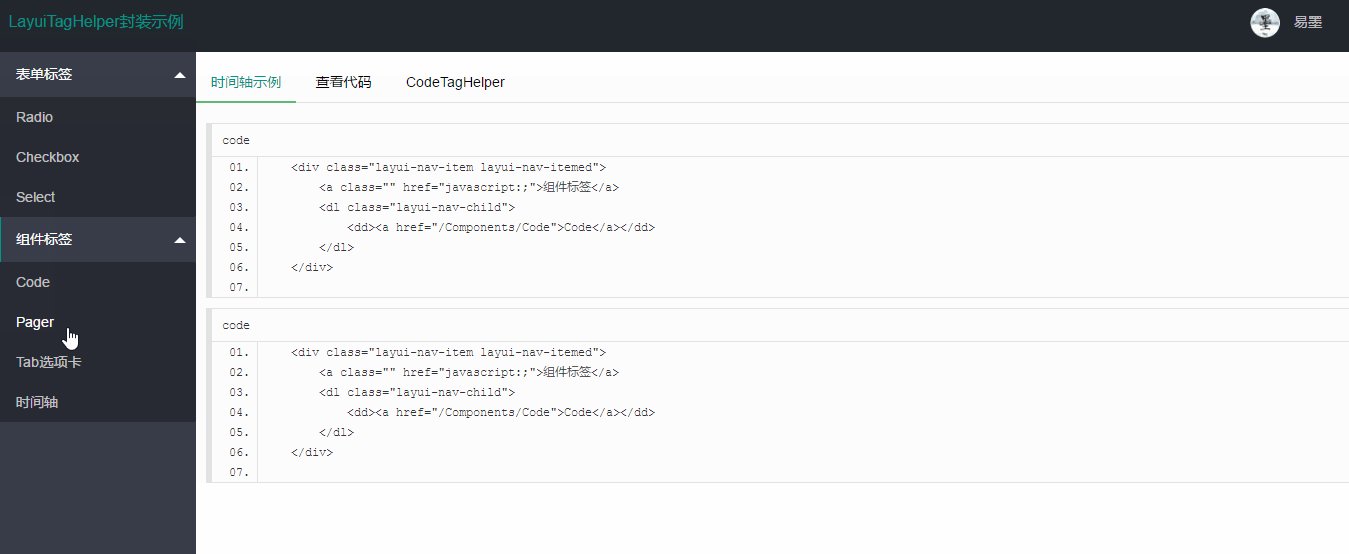
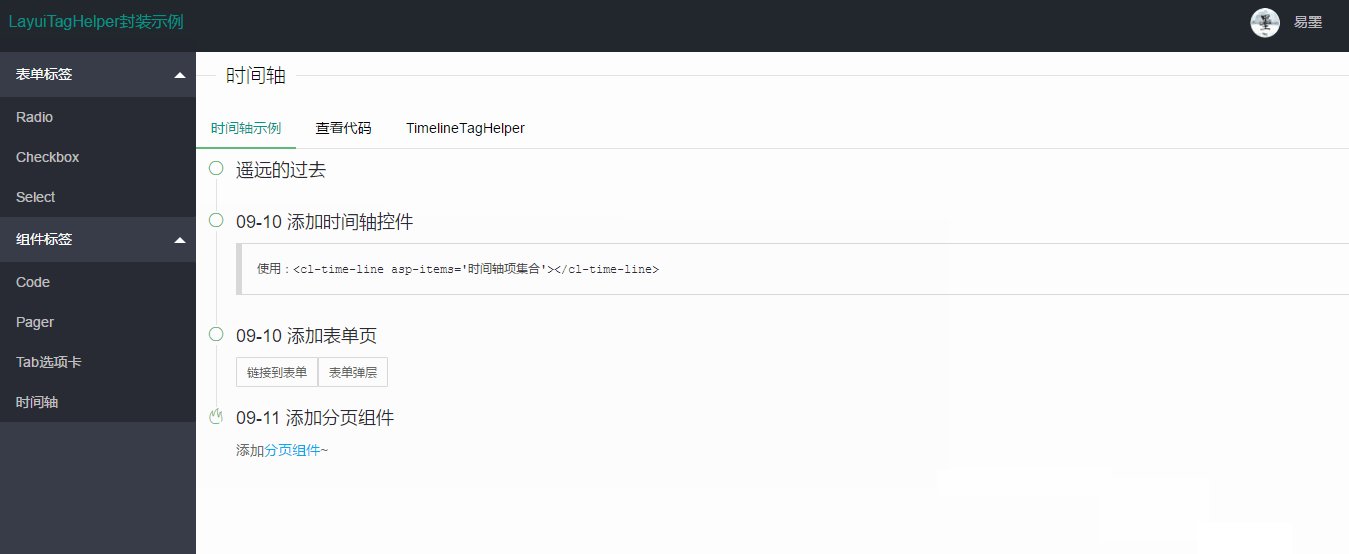
En plus de certains composants de formulaire, il encapsule également des onglets, des chronologies, des paginations et des composants d'affichage de code, qui seront introduits plus tard.
Bien sûr, les amis intéressés peuvent jeter un coup d'œil rapide aux composants qui ont été implémentés
Adresse de l'entrepôt
Commande de clonage de branche WeDemo : git clone https://git.coding.net/yimocoding/WeDemo.git -b LayuiTagHelper
Onglet, chronologie, pagination, affichage du code, etc. Téléchargement du package de démonstration
Recommandations associées :
Pagination LayUI détaillée explication de la différence entre la pagination laypage et LayUI
implémentation layui du partage de code d'effet d'onglet
partage d'exemple de méthode commune jQuerylayui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

