Maison >interface Web >tutoriel HTML >Implémentation HTML+CSS du partage d'exemples d'effets de porte coulissante Web
Implémentation HTML+CSS du partage d'exemples d'effets de porte coulissante Web
- 小云云original
- 2018-01-13 09:55:153589parcourir
Cet article vous présente principalement comment réaliser l'effet de porte coulissante de pages Web basé sur la technologie HTML+CSS. Vous voyez souvent un tel effet de navigation sur les pages Web. En raison de son utilisation répandue, la plupart des programmeurs lui ont donné un nom. , appelée porte coulissante. Les amis qui en ont besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.

1. Qu'est-ce qu'une porte coulissante
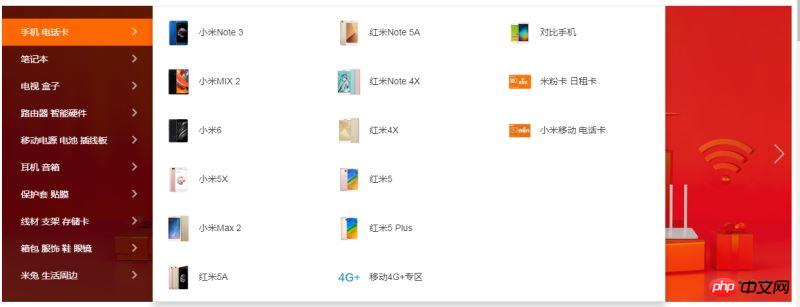
Nous voyons souvent un tel effet de navigation sur les pages Web En raison de son utilisation répandue, la majorité des programmeurs donnent. c'est un nom, appelé porte coulissante. Avant d'en apprendre davantage sur les portes coulissantes, vous devez d'abord comprendre ce qu'est une porte coulissante.

Site officiel de Xiaomi, effet porte coulissante web
2. Technologie requise pour réaliser une porte coulissante
Simple Connaissances de base HTML
Style de base CSS simple
Positionnement CSS
3. Porte coulissante
1. Préparez un morceau de code HTML
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
2. Ajoutez quelques styles à la structure HTML actuelle
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3. positionnement pour obtenir un effet de porte coulissante
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}
Selon les étapes ci-dessus, vous pouvez obtenir un effet de porte coulissante simple, allez l'essayer.
4. Exemple de porte coulissante
L'exemple suivant est utilisé comme devoir. Pour plus de détails, veuillez vous référer au site officiel de Shanghai Shangxuetang http://www.shsxt. com/

Recommandations associées :
Trois façons d'implémenter des portes coulissantes_html/css_WEB-ITnose
Une porte dite coulissante implémentée dans les compétences js_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

