Maison >développement back-end >tutoriel php >Cache web HTML5 et cache applicatif (cookie, session)
Cache web HTML5 et cache applicatif (cookie, session)
- 韦小宝original
- 2018-01-13 11:47:471610parcourir
Cet article présente principalement la mise en cache Web HTML5 et la mise en cache des applications (cookie, session). L'éditeur pense que c'est plutôt bien. Maintenant, je le partage avec vous, y compris le code source HTML5, et aussi pour votre référence. Si vous êtes intéressé par HTML5, veuillez suivre l'éditeur pour y jeter un œil
Avant d'introduire la mise en cache Web HTML5, faisons connaissance avec les cookies et les sessions :
session :
Puisque HTTP est apatride, qui es-tu ? Qu'est-ce que tu as fait? Désolé, le serveur ne le sait pas.
Une session apparaît donc, qui stocke les informations utilisateur sur le serveur pour une utilisation future (telles que le nom d'utilisateur, les achats dans le panier, etc.).
Mais la session est temporaire et sera supprimée lorsque l'utilisateur quittera le site. Si vous souhaitez stocker des informations de manière permanente, vous pouvez les sauvegarder dans une base de données !
Comment fonctionne la session : créez un identifiant de session (noyau !!!) pour chaque utilisateur. L'identifiant de session est stocké dans le cookie, ce qui signifie que si le navigateur désactive les cookies, la session deviendra invalide ! (Mais cela peut être implémenté d'autres manières, par exemple en transmettant l'identifiant de session via une URL)
La vérification de l'utilisateur utilise généralement la session.
Cookie :
Finalité : Données (généralement cryptées) stockées localement sur le client par le site internet pour marquer l'identité de l'utilisateur.
Lorsque l'utilisateur visite la page Web, le nom est enregistré dans le cookie
L'utilisateur pourra être lu à partir du cookie la prochaine fois ; il continue de visiter la page Web Accéder aux enregistrements.
Le cookie sera transporté (même s'il n'est pas nécessaire) dans la requête http de la même origine, c'est-à-dire échangé entre le client et le serveur !
La taille des données du cookie ne dépasse pas 4k
Durée de validité des cookies : La durée de validité des cookies définie sera toujours valable, même si le navigateur est fermé !
localStorage & sessionStorage :
Au début, les cookies étaient couramment utilisés pour la mise en cache locale, mais le stockage Web doit être plus sûr et plus rapide !
Ces données ne seront pas enregistrées sur le serveur (stockées sur le client) et n'affecteront pas les performances du serveur !
Le stockage de données sessionStorage et localStorage a également des limites de taille, mais ils sont beaucoup plus grands que les cookies et peuvent atteindre 5 M ou même plus !
localStorage : Stockage de données sans limite de durée !
sessionStorage : Comme vous pouvez le voir dans le sens anglais, il s'agit du stockage des données de la session, donc après que l'utilisateur ferme le navigateur (onglet /fenêtre), les données sont supprimées !
Prise en charge du stockage Web HTML5 :
IE8 ou supérieur, navigateur moderne.
Les données sont stockées dans des paires clé-valeur :
localStorage et sessionStorage ont les méthodes suivantes :
localStorage.setItem(key, value) : Définir (enregistrer) les données ; équivalent à localStorage.key=value !
localStorage.getItem(key) : obtenir des données
localStorage.removeItem (clé) : Supprimer une seule donnée
localStorage.clear() : Supprimer toutes les données
localStorage.key(index) : Obtenir un certaine valeur de clé d'index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web storage</title>
</head>
<body>
<p id="test"></p>
<script>
if (typeof (Storage) != undefined) {
localStorage.name = 'xiao ming';
localStorage.setItem('name1', 'Apple');
document.getElementById('test').innerHTML = "you are: " + localStorage.name;
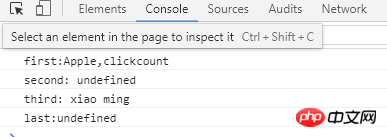
console.log("first:" + localStorage.name1 + "," + localStorage.key(0));
localStorage.removeItem('name1');
console.log("second: " + localStorage.name1);
console.log("third: " + localStorage.getItem('name'));
localStorage.clear();
console.log("last:" + localStorage.name);
} else {
document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage";
}
</script>
</body>
</html>Résultat de l'exécution du programme :

Remarque : la paire clé-valeur est une chaîne de Le type enregistré doit être modifié en fonction des besoins (par exemple, pour un ajout, il doit être modifié en Type numérique).
Cache d'application HTML5 :
En créant un fichier manifeste de cache, les applications Web peuvent être mises en cache et accessibles sans état du réseau !
Avantages du cache d'application :
1. Navigation hors ligne
2. Vitesse plus rapide : les ressources mises en cache se chargent plus rapidement ;
3. Le client téléchargera ou mettra à jour uniquement les ressources modifiées à partir du serveur
Support :
IE10 ou supérieur, navigateurs modernes.
Utilisation :
<!DOCTYPE html> <html manifest="demo.appcache"> </html>
Remarque : Pour activer le cache de l'application, vous devez spécifier l'attribut manifeste (extension : .appcache si l'attribut manifeste n'est pas spécifié, la page ne le sera pas) ; être mis en cache (sauf si dans le manifeste La page est spécifiée directement dans le fichier ! )
Le fichier manifeste doit être configuré avec le type MIME correct : text/cache-manifest sur le serveur.
Fichier manifeste :
Le manifeste est un simple fichier texte qui indique au navigateur ce qui est mis en cache et ce qui ne l'est pas !
Le manifeste peut être divisé en trois parties :
MANIFESTE DE CACHE : Les fichiers répertoriés dans cet élément seront mis en cache après le premier téléchargement !
RÉSEAU : Les fichiers répertoriés dans cet élément nécessitent une connexion réseau au serveur et ne seront pas mis en cache !
FALLBACK : Cet élément répertorie la page de secours lorsque la page n'est pas accessible (comme : Page 404) !
test.appcache :
CACHE MANIFEST #2017 11 21 v10.0.1 /test.css /logo.gif /main.js NETWORK /login.php /register.php FALLBACK #/html/目录中文件无法访问时,用/offline.html替代 /html/ /offline.html
Mettre à jour le cache de l'application :
1. L'utilisateur efface le cache du navigateur !
2. Le fichier manifeste est modifié (# : indique un commentaire, et s'il est modifié en #2018 1 1 v20.0.0, le navigateur se remettra en cache !)
3. !
Travailleurs du Web :
web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能!
而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应!
支持情况:IE10以上,现代浏览器
示例:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web worker</title>
</head>
<body>
<p>计数:<output id="count"></output></p>
<button onclick="startWorker()">开始</button>
<button onclick="overWorker()">结束</button>
<script>
var w;
function startWorker(){
// 检测浏览器是否支持web worker
if(typeof(Worker)!=='undefined'){
if(typeof(w)=='undefined'){
//创建web worker对象
w=new Worker('testWorker.js');
}
// 事件持续监听(即使外部脚本已经完成),除非被终止
w.onmessage=function(event){
document.getElementById('count').innerHTML=event.data;
};
}else{
document.getElementById('count').innerHTML='浏览器不支持web worker';
}
}
function overWorker() {
// 终止web worker对象,释放浏览器/计算机资源
w.terminate();
w=undefined;
}
</script>
</body>
</html>testWorker.js文件:
var i=0;
function timedCount() {
i+=1;
// 重要的部分,向html页面传回一段信息
postMessage(i);
setTimeout('timedCount()',500);
}
timedCount();注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务!
注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。
web worker缺点:
由于web worker位于外部文件中,所以它无法访问下列javascript对象:
document对象;
parent对象。
HTML5 server-sent events(服务器发送事件):
server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新!
以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)!
支持情况:除IE以外的现代浏览器均支持!
示例代码:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sever sent event</title>
</head>
<body>
<p>sever sent event informations</p>
<p id="test"></p>
<script>
// 判断浏览器是否支持EventSource
if(typeof(EventSource)!==undefined){
// 创建EventSource对象
var source=new EventSource("test.php");
// 事件监听
source.onmessage=function(event){
document.getElementById('test').innerHTML+=event.data+"<br>";
};
}else{
document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event";
}
</script>
</body>
</html>test.php:
<?php
header('Content-Type:text/event-stream');
header('Cache-Control:no-cache');
$time=date('r');
echo "data:The server time is: {$time} \n\n";
// 刷新输出数据
flush();注意:后面没有内容,php文件可以不用"?>"关闭!
HTML5 WebSocket:
WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议;
浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送;
浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。
WebSocket如何兼容低浏览器:
Adobe Flash Socket;
ActiveX HTMLFile(IE);
基于multipart编码发送XHR;
基于长轮询的XHR
WebSocket可以用在多个标签页之间的通信!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

