Maison >interface Web >js tutoriel >jQuery implémente un partage simple de technologie de jeu de loterie
jQuery implémente un partage simple de technologie de jeu de loterie
- 小云云original
- 2018-01-12 11:36:281949parcourir
Cet article présente principalement jQuery pour implémenter en détail un jeu de loterie simple. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
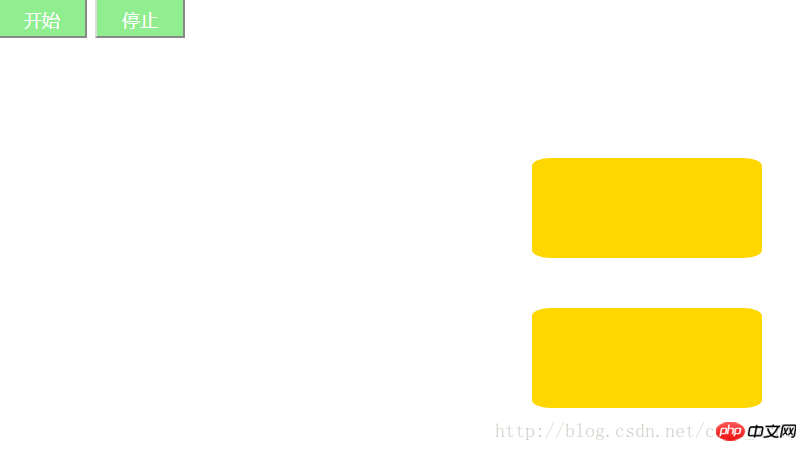
Ce que je vais écrire aujourd'hui, c'est utiliser jQuery pour écrire un cas de loterie. La page contient quatre composants, et les deux boutons sont des boutons de démarrage et d'arrêt. Deux boîtes contiennent respectivement des personnes et des prix. Lorsque l’on clique sur le bouton Démarrer, les gens continuent de changer. Les résultats de loterie en attente sont affichés dans la boîte de loterie. Lorsque le bouton d'arrêt est enfoncé, les deux cases affichent respectivement le nom de la personne et le prix gagné. Le rendu de la page
est le suivant :

Peut-être que la page n'est pas si belle que ça. Ce que nous implémentons principalement, c'est la fonction
Définissez d'abord le composant dans le corps
<body> <input type = "button" class = "btn" id = "start" value = "开始"> <input type = "button" class = "btn" id = "stop" value = "停止"> <p id = "number" class = "box1"></p> <p id = "jiangpin" class = "box2"></p> </body>
puis définissez le style :
Code CSS :
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.btn{
width: 90px;
height: 40px;
background-color: lightgreen;
color: white;
font-size: 18px;
font-family: "微软雅黑";
text-align: center;
line-height: 40px;
}
.box1{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top:150px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
.box2{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top: 300px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
</style>L'étape suivante consiste à écrire la fonction. Ce que je cite ici, c'est la bibliothèque jQuery de "http://libs.baidu.com/jquery/1.9.0/jquery.js".
<script >
$(document).ready(function(){
// 1. 首先第一步定义两个数组,存放人员和奖品
var list1 = [ 'A君' , ' B君 ' , ' C君 ' , ' D君 ', ' E君 ' , ' F君 ' , ' G君 '];
var list2 = ['YSL', ' iphone7', ' iphone6', ' 手表', ' 小红花', ' 谢谢参与',' 谢谢参与',' 谢谢参与'];
// 2. 为开始按钮绑定点击事件
$("#start").click(function(){
//2.1 先将奖品的盒子中的内容初始化
$("#jiangpin").html("等待抽奖中...");
//2.2 利用setInterval()函数进行人员名字切换
// 定义一个变量去接受它每次的状态
functionId = setInterval(function(){
var n = Math.floor(Math.random() * list1.length);
$("#number").html(list1[n]);
},30);
});
// 3. 为停止按钮绑定点击事件
$("#stop").click(function(){
// 3.1 清除setInterval()。并停止在最后一次的人员名上
clearInterval(functionId);
// 3.2 随机产生奖品数组的下标,并将下标对应的元素写入奖品区
var jiang = Math.floor(Math.random() * list2.length);
$("#jiangpin").html(list2[jiang]);
});
})
</script>Ce cas est relativement simple, je n'entrerai donc pas dans les détails. Le rendu final est joint ci-dessous :
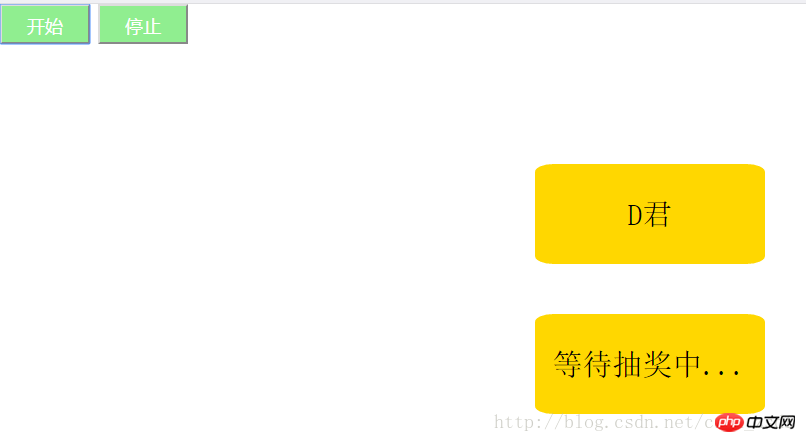
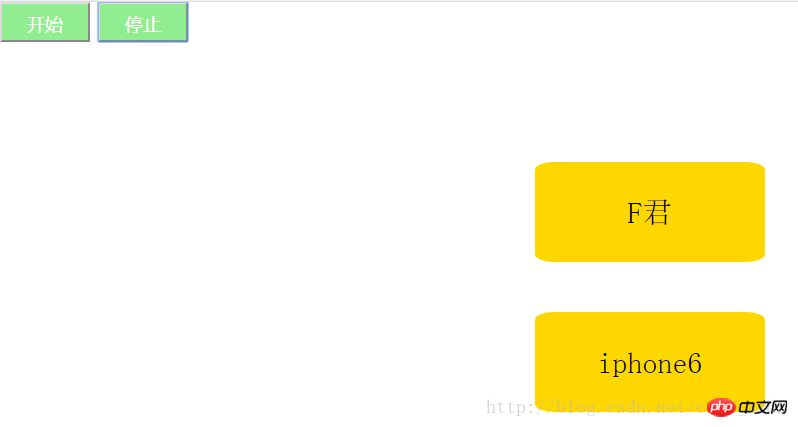
C'est après avoir cliqué. le bouton de démarrage, les noms des personnes changent rapidement :

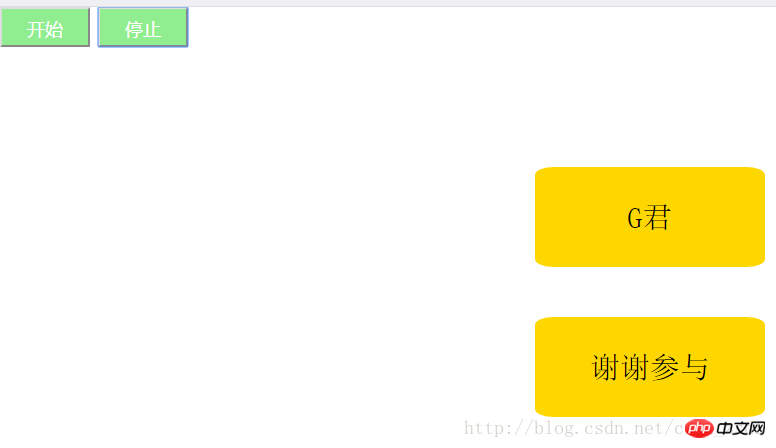
Voici le gagnant final qui a cliqué sur le bouton d'arrêt et le prix correspondant


Recommandations associées :
Exemple du jeu de loterie de dés implémenté par jQuery+PHP, jquery dice_ Tutoriel PHP
Méthode d'implémentation du jeu de loterie numérique JS_compétences javascript
implémentation js du jeu de loterie grand carrousel exemple_compétences javascript
Implémentation JQuery, PHP, Mysql d'exemples de programmes de loterie explication détaillée
Comment PHP implémente l'algorithme de calcul de l'exemple de partage de probabilité de loterie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

