Maison >interface Web >js tutoriel >Partage de l'effet du graphique à barres 2D dessiné par le plug-in jQuery FusionCharts
Partage de l'effet du graphique à barres 2D dessiné par le plug-in jQuery FusionCharts
- 小云云original
- 2018-01-12 09:37:421747parcourir
Cet article présente principalement l'effet des graphiques à barres 2D dessinés par le plug-in jQuery FusionCharts. Il analyse les étapes spécifiques et les techniques de fonctionnement associées de jQuery à l'aide du plug-in FusionCharts pour dessiner des graphiques à barres 2D avec un exemple complet. est également livré avec un code source de démonstration que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
1. Idées de conception
(1) Comprendre certaines caractéristiques et points communs des graphiques à barres et maîtriser leurs caractéristiques
(2) Configurer des pages statiques et des sources de données selon la hiérarchie de conception FusionCharts
(3) Introduire des graphiques à barres et définir leurs propriétés ;
2. Étapes de conception
(1) Concevoir le script pour générer le graphique à barres
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2) Concevoir la source de données
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3) Présenter le graphique à barres FusionCharts
<p id="bar2DChart"></p>
3. Exemple de code complet :
FusionCharts 2D条状图 <p id="bar2DChart"></p>
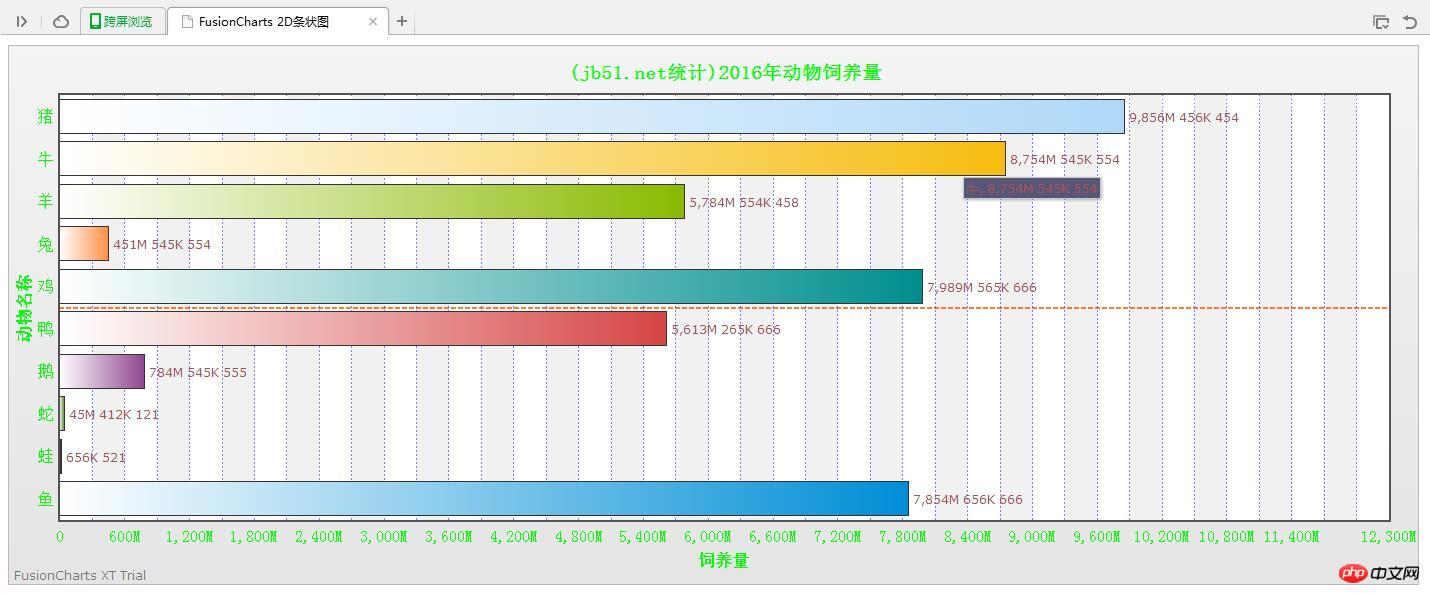
4. Rendu des opérations :

Recommandations associées :
Graphique à double barre 3D FusionCharts
Graphique combiné de diagramme à barres 2D et de diagramme linéaire FusionCharts
Exemple d'utilisation de diagramme php fusioncharts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

