Maison >interface Web >js tutoriel >Partage d'exemples d'effet jQuery
Partage d'exemples d'effet jQuery
- 小云云original
- 2018-01-11 17:09:371667parcourir
Les opérations d'effet jQuery sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres. Cet article expliquera cela en détail. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
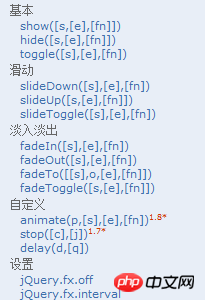
Les opérations d'effet sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres

show(), hide(), toggle()
Le code est le suivant :
code html :
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
code jQuery :
$("p ").show();
P est masqué dans un premier temps. Après avoir exécuté cette ligne de code, P affiche
$("p").hide();
La balise P actuelle est affichée. Après avoir exécuté cette ligne de code, P est masqué
$("#btn1").click(function(){
$("p").toggle("show");
})
Liez un événement de clic au bouton. Lorsque P est réel, laissez-le être masqué. . Si P est masqué, alors laissez-le afficher
Remarque : show(), affiche les éléments correspondants masqués.
hide(), masque l'élément affiché.
toggle() est utilisé pour lier deux ou plusieurs fonctions de gestionnaire d'événements pour répondre tour à tour à l'événement de clic de l'élément sélectionné.
slideDown(), slideUp(), slideToggle()
Le code est le suivant :
code html :
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
code jQuery :
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});
Liez l'événement click au bouton avec l'ID btn3. Lorsque p se développe vers le bas, il se rétrécit vers le haut, et vice versa.
Remarque : slideDown(), développez vers le bas.
slideUp(), rétrécit vers le haut.
slideToggle(), change la visibilité de tous les éléments correspondants via des changements de hauteur.
L'effet est le suivant :

fadeIn(), fadeOut(), fadeTo(), fadeToggle()
Le code est le suivant :
code html :
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
code jQuery :
$("input").first().click(function(){
$("p").fadeIn(1000);
});
Sélectionnez la première entrée avec le sélecteur et associez-y un événement de clic p. est masqué au début. Il s’affichera lentement en une seconde pour obtenir l’effet de fondu.
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});
Sélectionnez la deuxième entrée avec le sélecteur et associez-y un événement de clic. p est maintenant affiché, et il se cachera lentement en une seconde pour obtenir l'effet de fondu.
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})
Sélectionnez la troisième entrée avec le sélecteur et associez-y un événement de clic. Lorsque p est affiché, laissez-le disparaître. Au contraire, lorsque p est masqué, laissez-le apparaître.
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})
Sélectionnez la quatrième entrée avec le sélecteur, associez-y un événement de clic et définissez le temps et la transparence du fondu d'entrée (fondu de sortie).
Remarque : fadeIn(), obtient l'effet de fondu de tous les éléments correspondants grâce à des changements d'opacité.
fadeOut(), qui obtient l'effet de fondu de tous les éléments correspondants grâce à des changements d'opacité.
fadeTo(), ajuste progressivement l'opacité de tous les éléments correspondants à l'opacité spécifiée.
fadeToggle(), commute les effets de fondu entrant et sortant de tous les éléments correspondants en modifiant l'opacité.
L'effet est le suivant :

animate(), stop(), delay()
Le code est le suivant :
Code CSS :
p{
width:100px;
height:100px;
background:red;
}
Code HTML :
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
Code jQuery :
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});
Lier l'événement de clic au bouton avec id btn1, lorsque vous cliquez sur le bouton Quand, avec un délai de deux secondes, la largeur, la hauteur et la taille de la police de p
changeront progressivement aux valeurs définies et "Animation terminée" sera imprimé après deux secondes.
$("#btn2").click(function(){
$("p").stop();
})
Liez l'événement click au bouton avec l'ID btn2. Lorsque p effectue une animation, cliquez sur le bouton et l'animation s'arrêtera.
Remarque : animate(), une fonction utilisée pour créer des animations personnalisées.
stop(), arrête toutes les animations en cours d'exécution sur l'élément spécifié.
delay(), définit un délai pour retarder l'exécution des éléments suivants dans la file d'attente.
L'effet est le suivant :

jQuery.fx.off, jQuery.fx.interval
jQuery.fx.off, fermez la page Toutes les animations.
jQuery.fx.interval, définit la fréquence d'images d'affichage de l'animation.
Recommandations associées :
Partager un exemple de code d'effet jQuery
HTML5 pour créer un effet jQuery d'imitation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

