Maison >interface Web >js tutoriel >L'effet de pagination Layui réalise le partage de code
L'effet de pagination Layui réalise le partage de code
- 小云云original
- 2018-01-11 17:01:223819parcourir
Cet article présente principalement en détail le code d'implémentation de l'effet de pagination du cadre frontal layui. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<link rel="stylesheet" href="layui/css/layui.css" >
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开门见山 : 默认分页</legend>
</fieldset>
<p id="demo1"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>开启 URL hash</legend>
</fieldset>
<p id="demo5"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>是时候看一下完整功能了!</legend>
</fieldset>
<p id="demo7"></p>
<script src="layui/layui.js"></script>
<script>
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage
,layer = layui.layer;
laypage({
cont: 'demo1'
,pages: 100 //总页数
,groups: 5 //连续显示分页数
});
laypage({
cont: 'demo5'
,pages: 100
,curr: location.hash.replace('#!fenye=', '') //获取hash值为fenye的当前页
,hash: 'fenye' //自定义hash值
});
laypage({
cont: 'demo7'
,pages: 100
,skip: true
});
});
</script>
</body>
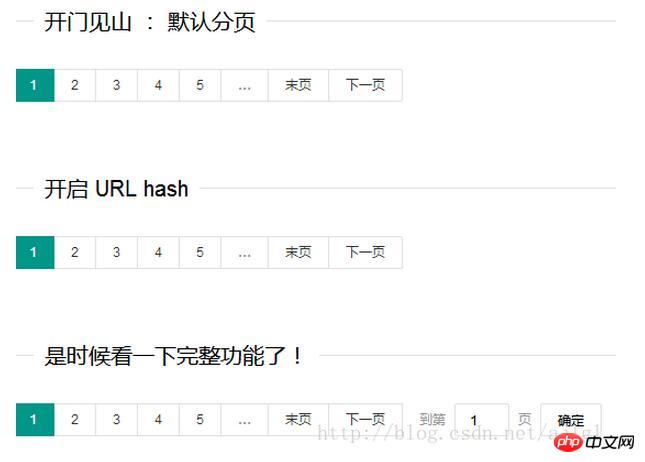
</html>Rendu :

Recommandations associées :
Implémentation simple Ajax effet de pagination sans rafraîchissement
Exemple de fonction PHP pour imiter l'effet de pagination Google
Exemple d'effet de pagination PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:partage de code d'effet de couche contextuelle layuiArticle suivant:partage de code d'effet de couche contextuelle layui
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

