Maison >développement back-end >tutoriel php >Nginx résout l'instance de requête secondaire inter-domaines WebApi
Nginx résout l'instance de requête secondaire inter-domaines WebApi
- 小云云original
- 2018-01-11 13:30:532626parcourir
Cet article partage principalement avec vous un article sur Nginx résolvant le problème de la requête secondaire inter-domaines WebApi et de la page unique Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Avant-propos
Le projet étant séparé du front-end et du back-end, l'interface API et le front-end Web sont déployés dans des sites différents, donc dans l'article précédent, la solution de requête inter-domaines WebApi Ajax (implémentation CORS) Utilisez le traitement inter-domaines au lieu de Jsonp.
Mais après un certain temps, j'ai découvert un problème très étrange. Chaque fois que le front-end lance une requête, via les outils de développement du navigateur, je peux voir qu'il y a deux requêtes pour la même URL sous Réseau. La méthode d'une requête est OPTIONS et la méthode de la deuxième requête est le vrai Get ou Post. De plus, la première requête ne renvoie aucune donnée et la deuxième requête renvoie des données normales.
2. Raison
La première requête OPTIONS est déclenchée par le serveur WEB traitant les accès inter-domaines. OPTIONS est une demande de contrôle en amont. Lorsque le navigateur traite une demande d'accès inter-domaines, s'il détermine que la demande est une demande complexe, il enverra d'abord une demande de contrôle en amont au serveur en fonction du contenu renvoyé par le serveur, le navigateur. détermine si le serveur autorise l’accès à la demande. Si le serveur WEB utilise CORS pour prendre en charge l'accès inter-domaines, cette requête de contrôle en amont est inévitable lors du traitement de requêtes complexes.
Parce que notre serveur WEB utilise CORS pour résoudre le problème de l'accès inter-domaines, et en même temps ajoute des paramètres personnalisés dans l'en-tête et utilise le format json pour l'interaction des données, chacune de nos requêtes est une requête complexe. En conséquence, deux requêtes sont envoyées pour chaque requête.
Les raisons sont les suivantes :
Utilisez CORS pour résoudre des problèmes inter-domaines
3.1 Solution
3.1 Nginx
3.1. .1 Idée
Déployer le projet front-end dans Nginx et résoudre le problème de requête inter-domaines via proxy
3.1.2 Implémentation
3.1.2.1 Installer Nginx
Il est plus simple d'installer Nginx sous Windows. Téléchargez simplement le package compressé et décompressez-le
3.1.2.2 Configurer Nginx
Il est livré avec une configuration par défaut si vous souhaitez déployer un seul. -page des applications telles que Vue et Angular , placez le fichier index.html et le répertoire dist dans le répertoire de version, copiez le chemin et utilisez-le pour configurer le service Nginx pour qu'il pointe vers le fichier de configuration
comme suit :
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}
3.1.2.3 Commandes courantes Nginx
Démarrer : démarrer nginx
Recharger la configuration : nginx -s reload
Réouvrir le fichier journal : nginx -s réouvrir
Test de configuration Si le fichier est correct : nginx -t [facultatif : spécifier le chemin]
Arrêt rapide : nginx -s stop
Arrêt ordonné : nginx - s quitter
3.1.3 Application Nginx monopage H5 History Url réécriture
Supports
Vue, Angular, React
Cause
Lors de l'implémentation d'une seule page, l'actualisation de la page générera une page. Le problème est introuvable, vous devez donc réécrire l'adresse Url en index.html.
Points à noter
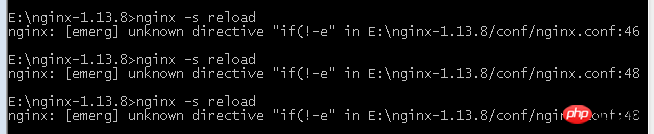
Lors de l'utilisation de la réécriture d'URL dans Nginx, l'erreur suivante est toujours signalée

Après vérification, il s'avère que if et ( Il doit y avoir un espace entre
3.2 Autre
3.2.1 Idée
Puisque nous voulons envoyer des demandes de contrôle en amont, pouvons-nous réduire le nombre de demandes de contrôle en amont ? 🎜>Par exemple, vous pouvez définir une période de validité, et le contrôle en amont ne sera pas répété pendant la période de validité
3.2.2 Implémentation
Vous pouvez ajouter un Access-Control-Max après. le contrôle en amont est terminé sur le serveur. -En-tête de requête d'âge pour résoudre ce problème
3.2.3 Description du champ de réponse CORS
Access-Control-Allow-Methods
Ce champ est obligatoire et sa valeur est une virgule. Une chaîne séparée indiquant toutes les méthodes de requête inter-domaines prises en charge par le serveur
Notez que toutes les méthodes prises en charge sont renvoyées, pas seulement la méthode demandée par le navigateur. pour éviter plusieurs requêtes. Requête "Preflight".
Access-Control-Allow-Headers
Le champ Access-Control-Allow-Headers est obligatoire si la requête du navigateur inclut Access-Control-Request. -Champ d'en-têtes .
C'est également une chaîne délimitée par des virgules indiquant tous les champs d'en-tête pris en charge par le serveur, sans se limiter à ceux demandés par le navigateur en "preflight"
Access-Control-Allow. . -Credentials
Ce champ a la même signification que dans une simple requête
Access-Control-Max-Age
Ce champ est facultatif et permet de le préciser. demande de contrôle en amont. La période de validité est en secondes. Dans le résultat ci-dessus, la période de validité est de 20 jours (1 728 000 secondes), ce qui signifie que la réponse peut être mise en cache pendant 1 728 000 secondes (soit 20 jours pendant cette période). , il n'est pas nécessaire d'émettre une autre demande de contrôle en amont 🎜>
Recommandations associées :Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
Exemple détaillé de vue utilisant axios pour demander des données sur plusieurs domaines
Un exemple simple d'appel inter-domaines js WebService
Solution au problème de 2 requêtes lors de la soumission inter-domaines ajax dans jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

