Maison >interface Web >js tutoriel >Explication détaillée de la disposition classique CSS Disposition du pied de page collant
Explication détaillée de la disposition classique CSS Disposition du pied de page collant
- 小云云original
- 2018-01-11 09:44:222062parcourir
Cet article présente principalement les informations pertinentes sur la disposition du pied de page collant qui explique en détail la disposition CSS classique. L'éditeur pense qu'elle est assez bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Qu'est-ce que la disposition du pied de page collant ?
Nos méthodes courantes de mise en page de pages Web sont généralement divisées en partie en-tête (en-tête), partie contenu (zone de contenu) et partie pied de page (pied de page). Lorsqu'il y a moins de contenu dans la zone d'en-tête et dans la zone de contenu, la zone de pied de page n'est pas disposée avec la zone de contenu mais est toujours affichée en bas de l'écran. Lorsqu'il y a beaucoup de contenu dans la zone de contenu, le pied de page peut être affiché en bas de la page au fur et à mesure du déroulement du document. Il s’agit de la légendaire disposition du pied de page Sticky. N'est-ce pas facile à comprendre ? Ce n’est pas grave si vous ne comprenez pas. Laissez-moi vous donner un exemple simple.
Par exemple
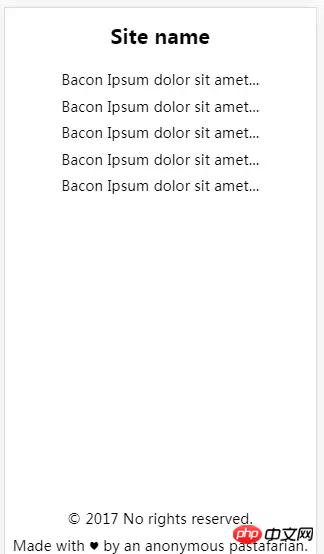
Lorsqu'il y a moins de contenu, le flux normal de documents s'affiche comme suit :

Dans un flux de documents normal, lorsqu'il y a moins de contenu, la section de pied de page n'est pas toujours fixée en bas de l'écran. À ce moment-là, il est temps que la légendaire disposition du pied de page sitcky apparaisse.
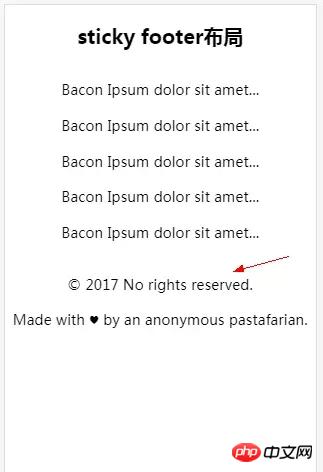
L'effet de disposition du pied de page collant est le suivant :

Peu importe la quantité de contenu dans la zone de contenu, le pied de page est toujours affiché en bas de l’écran. Lorsque la zone de contenu dépasse la hauteur de l’écran. Le pied de page apparaîtra toujours tout en bas de la page. Maintenant que tout le monde connaît le vrai visage du pied de page collant, voyons comment il est implémenté.
Implémentation de la disposition du pied de page collant
Méthode de disposition de la marge négative
Code HTML :
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p> Code CSS :
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}Remarque : Le padding-bottom dans main et la valeur de marge négative dans le pied de page doivent être cohérents.
mise en page flexible
code html :
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>code css :
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}La mise en page flexible a une structure simple et un code rationalisé. En raison de la compatibilité de flex, vous devez faire attention lorsque vous utilisez cette méthode de mise en page.
Résumé
Ceci conclut notre discussion. J'espère que cela sera utile à mes amis. C’est aussi la première fois que j’enregistre un blog. J’espère que vous me supporterez s’il n’est pas assez complet et me donnerez des conseils. La disposition du pied de page collant est également une disposition classique en CSS. Les débutants devraient être familiers avec cette disposition. Bien sûr, si vous l’utilisez beaucoup, vous l’apprendrez naturellement.
Recommandations associées :
Sticky Footer Explication détaillée de deux exemples de routine de fond absolu
Quelle est la disposition du Sticky footer ?
CSS Sticky Footer : CSS absolu parfait bottom_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

