Maison >interface Web >tutoriel CSS >Plusieurs exemples de mise en page de pages Web CSS
Plusieurs exemples de mise en page de pages Web CSS
- 小云云original
- 2018-01-11 09:41:522425parcourir
Cet article présente principalement des informations pertinentes sur plusieurs mises en page de pages Web CSS. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Une semaine s'est écoulée en 2018. Permettez-moi de résumer les connaissances sur la mise en page CSS que j'ai écrites sur le wiki de l'entreprise en 2017. À cette époque, j'ai également appris des connaissances en mise en page CSS écrites par plusieurs maîtres et j'ai rencontré le problèmes que j'ai rencontrés dans le projet. Plus de bêtises. Veuillez consulter les informations utiles suivantes.
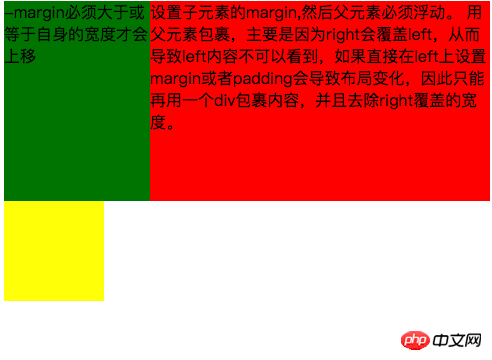
1. Deux méthodes d'implémentation de disposition fixe à gauche et adaptative à droite
Les rendus sont les suivants :
Affichage grand écran :

Affichage petit écran :

La première méthode de mise en œuvre permet une fixation à gauche via des marges négatives et flottantes , mise en page adaptative à droite. Le code principal est le suivant :
<style type="text/css">
.left{
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.left-content{
margin-left: 30%;
}
.right{
float: left;
width: 30%;
margin-left: -100%;
height: 200px;
background-color: green;
}
.layout0{
clear: both;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<body>
<p id="body">
<p class="left">
<p class="left-content">
设置子元素的margin,然后父元素必须浮动。
用父元素包裹,主要是因为right会覆盖left,从而导致left内容不可以看到,如果直接在left上设置margin或者padding会导致布局变化,因此只能再用一个p包裹内容,并且去除right覆盖的宽度。
</p>
</p>
<p class="right">-margin必须大于或等于自身的宽度才会上移</p>
<p class="layout0"></p>
</p>
</body>Les éléments à noter lors du processus de mise en œuvre sont :
1 Le conteneur adaptatif doit être enveloppé par. le conteneur, sinon le contenu du conteneur sera écrasé.
2. La marge négative du conteneur de droite doit être supérieure ou égale à sa propre largeur avant qu'il puisse remonter.
3. Si la marge négative du conteneur de droite est égale à sa propre largeur, il sera aligné à droite. Si la marge négative est égale à -100%, il sera aligné à gauche.
Le deuxième type utilise une disposition flottante pour obtenir une disposition fixe à gauche et adaptative à droite
Le code principal est le suivant :
<style type="text/css">
.left{
float: left;
width: 200px;
height: 200px;
background-color: yellow;
}
.right{
padding-left: 200px;
height: 200px;
background-color: red;
}
@media (min-width: 650px) and (max-width: 1000px){
.left{
width: 150px;
}
.right{
margin-left: 150px;
}
}
@media (max-width: 640px){
.left{
width: 100px;
}
.right{
margin-left: 100px;
}
}
</style>
<body>
<p id="main">
<p class="left">左边固定宽度,右边自适应</p>
<p class="right"></p>
</p>
</body> Les éléments à noter lors du processus de mise en œuvre sont : 1. La gauche doit être séparée du flux de documents, tandis que la droite doit uniquement être affichée normalement.
2.left ne couvre que la droite, donc si vous voulez que le bon contenu soit entièrement affiché, vous devez donner right padding-left ou margin-left.
Affichage grand écran :

Affichage petit écran :

Le code principal est le suivant :
<style type="text/css">
#head{
height: 200px;
background-color: yellow;
}
#body{
width: 100%;
float: left;
}
.main{
background-color: green;
min-height: 200px;
margin: 0 210px;
}
.left{
float: left;
background-color: red;
width: 200px;
height: 200px;
margin-left: -100%;
}
.right{
float: right;
background-color: blue;
width: 200px;
height: 200px;
margin-left: -200px;
}
#footer{
clear: both;
height: 200px;
background-color: orange;
}
</style>
<body>
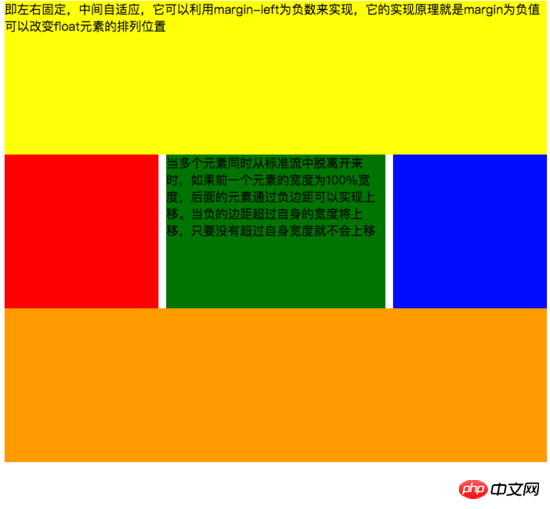
<p id="head">即左右固定,中间自适应,它可以利用margin-left为负数来实现,它的实现原理就是margin为负值可以改变float元素的排列位置</p>
<p id="body">
<p class="main">当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移</p>
</p>
<p class="left"></p>
<p class="right"></p>
<p id="footer"></p>
</body>Il faut faire attention pendant le processus de mise en œuvre :
1. Le p adaptatif du milieu doit être placé devant. les conteneurs gauche et droit et le contenu p doivent envelopper
avec le conteneur parent 2. Les conteneurs gauche et droit flottent dans la même direction.
Le code principal est le suivant :
<style type="text/css">
#head{
height: 200px;
background-color: yellow;
}
#body{
overflow: hidden;
}
.left{
float: left;
background-color: red;
width: 200px;
height: 200px;
}
.right{
float: right;
background-color: blue;
width: 200px;
height: 200px;
}
.main{
background-color: green;
height: 200px;
margin: 0 210px;
}
#footer{
clear: both;
height: 200px;
background-color: orange;
}
</style>
<body>
<p id="head">左右固定宽度并且向两边浮动,中间的p设置两边的margin</p>
<p id="body">
<p class="left"></p>
<p class="right"></p>
<p class="main">该方案有一个缺陷,在小屏幕情况下回导致right被挤下去,main没有了</p>
</p>
<p id="footer"></p>
</body>Il faut y prêter attention pendant le processus de mise en œuvre :
1. la méthode n'a qu'à prêter attention à l'adaptation intermédiaire. Le p doit être placé derrière les conteneurs gauche et droit.
2. Les conteneurs gauche et droit flottent des deux côtés.
Le code principal est le suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>使用flex 实现“双飞翼布局”</title>
</head>
<style type="text/css">
#main{
display: flex;
display: -webkit-flex;//谷歌浏览器加前缀
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}
.left{
flex: 0 0 auto;
width:100px;
height: 200px;
background-color: red;
word-wrap: break-word;
overflow: hidden;
}
.main{
flex: 1 1 auto;
height: 200px;
background-color: green;
}
.right{
flex: 0 0 auto;
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
<body>
<p id="main">
<p class="left">flex 语法我参照了阮一峰关于flex语法介绍 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html</p>
<p class="main"></p>
<p class="right"></p>
</p>
</body>
</html>Si vous n'avez pas entendu parler de la mise en page flexible, veuillez passer à la fin de l'article et cliquer sur le lien pour voir la syntaxe flex écrite par Ruan Yifeng
3. Disposition du positionnement
Je ne parlerai pas ici de quelques connaissances de base en positionnement CSS (ps : si vous ne savez pas comment faire, n'hésitez pas à consulter le site officiel du w3c). Je vais principalement vous expliquer les pièges rencontrés au travail. De peur que d’autres ne tombent dans le même piège que moi.
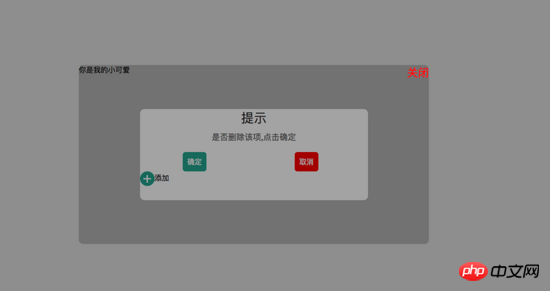
Premièrement : lorsque vous utilisez plusieurs fixes, faites attention au positionnement sur lequel vous devez vous baser, car si le parent a un attribut de transformation, cela peut entraîner le positionnement du fixe de l'élément enfant en fonction de l'élément parent. récipient au lieu du corps. L'effet est le suivant :

Dans l'image ci-dessus, je constate que la petite boîte noire au milieu est positionnée en fonction du parent, et la largeur est également basée sur 50 % du conteneur parent. Veuillez consulter le code suivant pour plus de détails :
<!DOCTYPE html>
<html>
<head>
<title>关于position的定位的坑</title>
</head>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
i{
font-style: normal;
cursor: pointer;
}
#delete-button{
position: absolute;
left: 45%;
top: 45%;
text-align: center;
vertical-align: middle;
height: 50px;
margin: auto;
cursor: pointer;
}
#delete-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: orange;
color: red;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
}
/*第一个模态框的样式*/
#layout{
display: none;
width: 100%;
height: 100%;
}
/*使用flex布局水平竖直居中*/
/*#layout-box{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
display: -webkit-flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.3);
}*/
/*使用postion 和 transform 水平垂直居中*/
#layout-box{
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.3);
}
.modal-dialog{
position: absolute;
left: 50%;
top: 50%;
width: 500px;
height: 200px;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: #fff;
}
.dialog-title{
text-align: center;
color: #333;
font-size: 28px;
margin-bottom: 10px;
}
.dialog-content{
text-align: center;
color: #666;
font-size: 18px;
}
.dialog-button{
margin-top: 20px;
width: 100%;
color: #333;
}
.dialog-button >.button-box{
display: inline-block;
width: 48%;
text-align: center;
}
.button-box span{
display: inline-block;
padding: 10px;
color: #fff;
border-radius: 6px;
cursor: pointer;
}
#confirm{
background-color: #27ad9a;
}
#cancel{
background-color: red;
}
/*添加按钮的样式*/
#add-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: #27ad9a;
color: #fff;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
text-align: center;
}
#add-button{
display: inline-block;
cursor: pointer;
}
/*第二个模态框的样式*/
.layout2{
display: none;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2{
position: fixed;
left: 50%;
top: 50%;
width: 50%;
height: 50%;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2 > span{
display: block;
}
.modal-text{
float: left;
}
#close{
color: red;
font-size: 24px;
float: right;
cursor: pointer;
}
</style>
<body>
<p id="delete-button"><i>-</i>删除</p>
<p id="layout">
<p id="layout-box">
<p class="modal-dialog">
<p class="dialog-title">提示</p>
<p class="dialog-content">是否删除该项,点击确定</p>
<p class="dialog-button">
<p class="button-box">
<span id="confirm">确定</span>
</p>
<p class="button-box">
<span id="cancel">取消</span>
</p>
</p>
<p id="add-button"><i>+</i>添加</p>
<p class="layout2">
<p class="modal-dialog2">
<span class="modal-text">你是我的小可爱</span>
<span id="close">关闭</span>
</p>
</p>
</p>
</p>
</p>
</body>
<script type="text/javascript">
document.getElementById("delete-button").onclick= function(){
var layout = document.getElementById("layout")
layout.style.display = "block"
}
document.getElementById("confirm").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("cancel").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("add-button").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "block"
}
document.getElementById("close").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "none"
}
</script>
</html>Si nous essayons de supprimer l'attribut transform sur le conteneur parent, nous pouvons voir que le conteneur enfant n'est pas positionné en fonction sur le conteneur parent, mais il est positionné en fonction du corps, et la largeur est également basée sur la largeur de 50 % donnée par le corps. Le rendu est le suivant :

Veuillez consulter le code pour plus de détails :
<!DOCTYPE html>
<html>
<head>
<title>关于position的定位的坑</title>
</head>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
i{
font-style: normal;
cursor: pointer;
}
#delete-button{
position: absolute;
left: 45%;
top: 45%;
text-align: center;
vertical-align: middle;
height: 50px;
margin: auto;
cursor: pointer;
}
#delete-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: orange;
color: red;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
}
/*第一个模态框的样式*/
#layout{
display: none;
width: 100%;
height: 100%;
}
/*使用flex布局水平竖直居中*/
#layout-box{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
display: -webkit-flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.3);
}
/*使用postion 和 transform 水平垂直居中*/
.modal-dialog{
width: 500px;
height: 200px;
border-radius: 10px;
background-color: #fff;
}
.dialog-title{
text-align: center;
color: #333;
font-size: 28px;
margin-bottom: 10px;
}
.dialog-content{
text-align: center;
color: #666;
font-size: 18px;
}
.dialog-button{
margin-top: 20px;
width: 100%;
color: #333;
}
.dialog-button >.button-box{
display: inline-block;
width: 48%;
text-align: center;
}
.button-box span{
display: inline-block;
padding: 10px;
color: #fff;
border-radius: 6px;
cursor: pointer;
}
#confirm{
background-color: #27ad9a;
}
#cancel{
background-color: red;
}
/*添加按钮的样式*/
#add-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: #27ad9a;
color: #fff;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
text-align: center;
}
#add-button{
display: inline-block;
cursor: pointer;
}
/*第二个模态框的样式*/
.layout2{
display: none;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2{
position: fixed;
left: 50%;
top: 50%;
width: 50%;
height: 50%;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2 > span{
display: block;
}
.modal-text{
float: left;
}
#close{
color: red;
font-size: 24px;
float: right;
cursor: pointer;
}
</style>
<body>
<p id="delete-button"><i>-</i>删除</p>
<p id="layout">
<p id="layout-box">
<p class="modal-dialog">
<p class="dialog-title">提示</p>
<p class="dialog-content">是否删除该项,点击确定</p>
<p class="dialog-button">
<p class="button-box">
<span id="confirm">确定</span>
</p>
<p class="button-box">
<span id="cancel">取消</span>
</p>
</p>
<p id="add-button"><i>+</i>添加</p>
<p class="layout2">
<p class="modal-dialog2">
<span class="modal-text">你是我的小可爱</span>
<span id="close">关闭</span>
</p>
</p>
</p>
</p>
</p>
</body>
<script type="text/javascript">
document.getElementById("delete-button").onclick= function(){
var layout = document.getElementById("layout")
layout.style.display = "block"
}
document.getElementById("confirm").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("cancel").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("add-button").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "block"
}
document.getElementById("close").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "none"
}
</script>
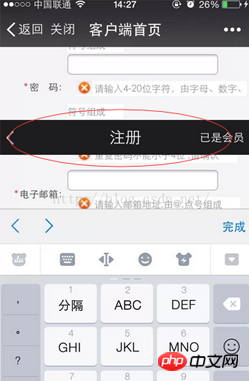
</html>Deuxième : Résolvez le problème sur les téléphones portables Problème de gigue (ps : je fais référence à un blog écrit par un maître en ligne pour ce problème, veuillez passer à la fin de l'article pour voir)
**1 **Ajouter un anti-shake. style à corriger dans le navigateur du noyau webkit - webkit - transform: translateZ(0);
**2 **Définition du CSS du html et du corps {height:100%;overflow:auto;margin:0. ;} Cela affecte le style global et n'est pas recommandé.
3. Définissez la position : absolue dans fiexd, comme suit :
<p style="position:fiexd;bottom:0px;"> <p style="position:absolute;"> </p> </p>

4. layout En définissant la largeur de l'élément en pourcentage ou sa hauteur en pourcentage. Par exemple : width:50%; height:50%; Cette façon d'écrire.
5. Mise en page réactive (utilisant principalement des requêtes multimédias pour obtenir un design réactif) Utilisation principalement de CSS3 @media pour créer un design réactif pour différents terminaux
Écriture principalement dans des fichiers CSS
@media screen and (max-width:600px){
写入当屏幕小于或等于600px时的样式
}
@media screen and (min-width:900px){
写入当屏幕大于或等于900px时的样式
}
@media screen and (min-width:600px) and (max-width:900px){
写入当屏幕在600px-900px之间的样式
}
@media screen and (max-device-width: 480px){
写入最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率
}
@media only screen and (-webkit-min-device-pixel-ratio: 2){
写入专门针对iPhone4的移动设备样式
}
@media all and (orientation:portrait){
写入设备在纵向时的样式
}
@media all and (orientation:landscape){
写入设备在横向时的样式
}
@media not print and (max-width: 1200px){
not是用来排除某种制定的媒体类型
写入在除打印设备和设备宽度小于1200px下的所有设备的样式
}
@media only screen and (max-device-width:240px){
only用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。
写入只能在最大设备宽度为240px的屏幕下使用的样式
}相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Comment puis-je accéder au contenu généré par CSS à l'aide de JavaScript ?
- Comment puis-je faire en sorte que Flexbox fonctionne de manière cohérente sur tous les navigateurs, y compris Internet Explorer 11 ?
- Comment puis-je centrer avec précision des Divs fixes et positionnés en absolu avec CSS ?

