Maison >interface Web >js tutoriel >Tutoriel sur la configuration des environnements de développement Webpack, Babel et React
Tutoriel sur la configuration des environnements de développement Webpack, Babel et React
- 小云云original
- 2018-01-11 09:27:021445parcourir
Cet article présente principalement les étapes détaillées de configuration de l'environnement de développement Webpack+Babel+React. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Apprenez à connaître Webpack
Avant de créer une application, découvrons d'abord Webpack est un outil d'empaquetage de modules qui peut empaqueter divers fichiers (par exemple : ReactJS, Babel , Coffeescript, Less/Sass, etc.) sont compilés sous forme de modules puis packagés.
2. Installer Webpack
Pour commencer à utiliser Webpack pour le développement dans le projet, nous devons d'abord l'installer dans l'environnement global.
npm install webpack -g
3. Créez un projet
Après l'installation, créez un projet nommé learn-webpack et entrez dans le dossier Projet. , bien sûr, vous pouvez nommer le projet comme vous le souhaitez.
mkdir learn-webpack && cd learn-webpack
Trouvez le dossier du projet que vous venez de créer via l'éditeur

Créons maintenant 2 fichiers :
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
Puis exécutez dans le terminal
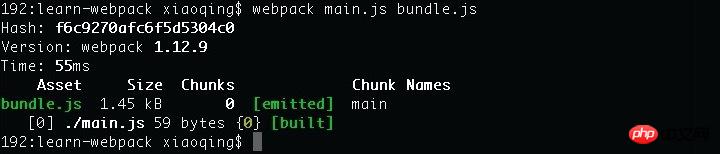
webpack ./app.js ./dist/bundle.js

Enfin, exécutez pour démarrer le service http local
python -m SimpleHTTPServer
À ce moment, vous pouvez entrer dans le navigateur : http://localhost:8000

Si vous pouvez Si vous voir Bonjour tout le monde ! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js.
Définir un fichier de configuration
Ce qui précède n'est qu'une brève introduction à l'utilisation de Webpack. En fait, chaque projet doit contenir un webpack.config, utilisé. pour indiquer à Webpack ce qui doit être fait.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Maintenant, exécutez dans le terminal : webpack
Voyez si c'est le même qu'avant de saisir webpack ./app.js ./dist/ bundle. Les résultats d’empaquetage et de compilation de js sont les mêmes.
entrée : Spécifiez le fichier d'entrée empaqueté
1 Emballez un seul fichier dans un seul fichier de sortie et écrivez directement le nom du fichier, par exemple : entrée : "main.js "
2. Regroupez plusieurs fichiers dans un seul fichier de sortie et placez les noms de fichiers dans un tableau, par exemple : entrée :['main.js','xx.js']
3. Regroupez plusieurs fichiers dans plusieurs fichiers de sortie, mettez le nom du fichier dans une paire de clés, par exemple : entrée : {a:'main.js',b:'xx.js'}
sortie : configurer les résultats d'emballage
le chemin est le dossier de sortie défini, le nom de fichier est le nom du fichier de résultats d'emballage, si le fichier d'entrée d'emballage désigné est la 1 ou 2 situations ci-dessus, le nom de fichier est directement comme vous le souhaitez Le nom du fichier de sortie. S'il s'agit du troisième cas, le nom de fichier doit être écrit sous la forme [nom].filename.js, et [nom] dans le nom de fichier est la clé d'entrée.
Surveiller les modifications et empaqueter automatiquement
Lorsque nous apportons constamment des modifications au code, afin de ne pas le modifier une seule fois, nous l'emballons à nouveau manuellement. Vous pouvez utiliser la fonction de surveillance de Webpack.
webpack --watch ou webpack -w
Ou vous pouvez définir watch sur true directement dans le code de configuration
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Utiliser Babel
Qu'est-ce que Babel ? Babel est un compilateur JavaScript. Utilisez-le pour convertir la syntaxe ES6 en syntaxe ES5 afin qu'elle puisse être exécutée dans les environnements actuels.
Exécuter dans le terminal : npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
Une fois l'installation terminée, vous devez modifier le webpack précédent. config.js vers :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Vous pouvez maintenant écrire du code dans le fichier en utilisant la syntaxe ES6. Testons-le et ajoutons :
à l'application. js
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 prend en charge l'utilisation de flèches pour définir les fonctions. Si vous pouvez voir le texte imprimé "J'utilise maintenant Babel sur la console", cela signifie que notre module Babel fonctionne avec succès. installé. Commencez à écrire du code en utilisant ES6.
L'élément loaders indique le chargeur utilisé pour charger ce type de ressource.
test est une expression régulière, indiquant le type de ressource à faire correspondre.
exclude spécifie les fichiers qui doivent être ignorés. Nous spécifions /node_modules/ ici.
la requête a deux façons d'écrire, l'une consiste à suivre directement le nom du chargeur sous forme de chaîne :
loader: 'babel-loader?presets[]=es2015
L'autre est telle que décrite dans ce Affichage de l'article :
query: {
presets: ['es2015']
}resolve.extensions est utilisé pour indiquer quels suffixes le programme complète et reconnaît automatiquement,
Notez que les extensions sont le premier C'est une chaîne vide ! Correspond à la situation où aucun suffixe n'est requis
5 Combiné avec React
Nous avons déjà configuré Webpack et Babel. et fait quelques présentations. L'environnement de base a été mis en place, et maintenant nous commençons à utiliser React.
Entrez le code suivant dans le terminal pour installer React et React-Dom
npm install react react-dom --save
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

