Maison >interface Web >js tutoriel >Analyse du sélecteur de plage de dates jQuery
Analyse du sélecteur de plage de dates jQuery
- 小云云original
- 2018-01-10 14:55:132276parcourir
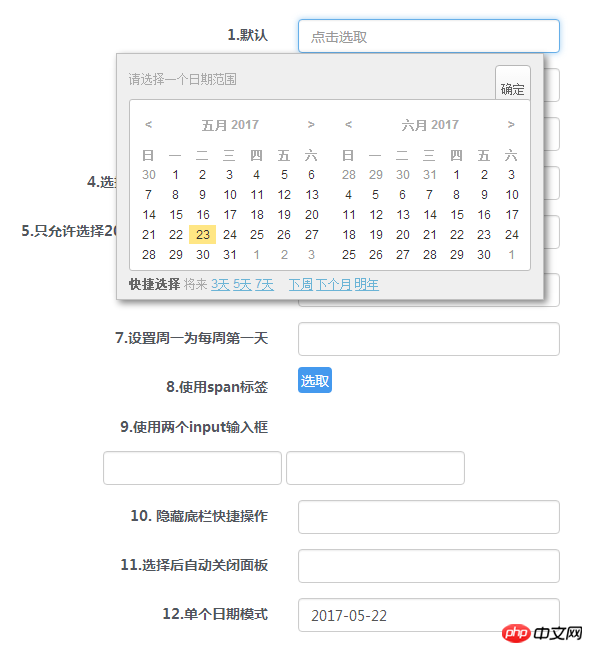
jQuery Date Range Picker est un plug-in de sélecteur de dates jQuery qui permet aux utilisateurs de sélectionner une plage de dates et d'heures. L'ensemble du plug-in de sélecteur de date utilise CSS pour rendre les styles, et il est très facile de personnaliser l'habillage à l'aide de CSS. Et la compatibilité du navigateur est très bonne et prend en charge plusieurs formats d'heure.

Voir la démo Télécharger le code source
Préparez-vous
Utilisez ce sélecteur de date plug-in Nécessite la prise en charge de jQuery 1.3.2+ et Moment 2.2.0+.
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
Structure HTML
Ajoutez la structure HTML suivante à l'endroit où le sélecteur de date doit être placé, qui est une entrée boîte.
<input type="text" id="datepicker" value="">
Appel du plugin
L'appel du plugin jQuery Date Range Picker est très simple, tout comme les autres plugins jQuery courants :
$('#datepicker').dateRangePicker(option);
Paramètres de configuration
Les paramètres de configuration par défaut de ce sélecteur de date sont les suivants :
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String) : Format de la date du moment. Cliquez ici pour consulter la documentation Moment.
separator (String) : Le séparateur entre les chaînes de date.
langue (String) : Les langues prédéfinies sont "en" et "cn". Vous pouvez personnaliser la langue à l'aide de ce paramètre. Il peut également être réglé sur « auto » pour permettre au navigateur de détecter lui-même la langue.
startOfWeek (String) : "dimanche" ou "lundi".
getValue (Fonction) : Cette fonction est appelée lors de l'obtention de la plage de dates à partir de l'élément DOM, et le contexte de la fonction est défini sur le DOM du sélecteur de date.
setValue (Fonction) : Cette fonction est appelée lors de l'écriture d'une plage de dates dans un élément DOM.
startDate (String ou false) : Définissez la date la plus ancienne autorisée par l'utilisateur, le format est le même que format.
endDate (String ou false) : Définissez la dernière date autorisée par l'utilisateur, le format est le même que format.
minDays (Number) : Ce paramètre définit le nombre minimum de jours dans la plage de dates. S'il est défini sur 0, cela signifie qu'il n'y a pas de limite au nombre minimum de jours.
maxDays (Number) : Ce paramètre définit le nombre maximum de jours dans la plage de dates. S'il est défini sur 0, cela signifie qu'il n'y a pas de limite au nombre maximum de jours.
showShortcuts (Boolean) : M. ou masquer la zone des raccourcis.
heure (Objet) : Si ce paramètre est autorisé, une sélection de plage de temps sera ajoutée.
raccourcis (Objet) : Définir les boutons des boutons de raccourci.
customShortcuts (Array) : Définissez des boutons de raccourci personnalisés.
inline (booléen) : utilisez le mode inline pour afficher le sélecteur de date au lieu du mode superposition. S’il est défini sur true, les paramètres du conteneur doivent être définis ensemble.
conteneur (String, sélecteur css || Objet DOM) : L'élément DOM du sélecteur de date à rendre.
alwaysOpen (Boolean) : si vous utilisez le mode en ligne, vous souhaiterez peut-être afficher le sélecteur de date lors du chargement de la page. Lorsque ce paramètre est défini sur true, le bouton "fermer" sera masqué.
singleDate (Boolean) : défini sur true pour sélectionner une seule date.
batchMode (false / 'week' / 'month') : Mode de traitement automatique par lots.
Événements
Trois événements sont déclenchés lorsque ce sélecteur de date sélectionne une plage de dates dans le DOM.
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
Après avoir appelé $(dom).dateRangePicker() :
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
Adresse du projet : https://github.com/longbill/jquery-date-range-picker
Recommandations associées :
Un tutoriel d'utilisation du sélecteur de plage de dates jQuery
Sélecteur de date JQuery UI Explication détaillée du sélecteur de date
Heure open source React Native Explication détaillée du composant de sélecteur de date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

