Maison >interface Web >js tutoriel >Exemple d'explication du plug-in jQuery imgAreaSelect
Exemple d'explication du plug-in jQuery imgAreaSelect
- 小云云original
- 2018-01-10 13:09:081892parcourir
À propos d'ImgAreaSelect, il s'agit d'un plug-in jQuery qui permet aux utilisateurs de sélectionner une partie d'une image en faisant glisser la souris, comme le déplacement d'image, l'édition d'image, etc. Cet article vous présentera l'explication de base du plug-in jQuery imgAreaSelect. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
À propos d'ImgAreaSelect, il s'agit d'un plug-in jQuery qui permet aux utilisateurs de sélectionner une partie d'une image en faisant glisser la souris, comme le déplacement d'une image, l'édition d'image, etc.~~ Regardons de plus près
1. Téléchargez d'abord le plug-in imgAreaSelect
Adresse de téléchargement :
Anglais : http://odyniec.net/projects/imgareaselect/
Chinois : http ://www.css88.com/EasyTools/javascript /jQueryPlugin/imgAreaSelect/index.html
est cité dans l'en-tête :
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2. Il y a trois feuilles de style dans le plug-in téléchargé
imgareaselect-default.css – Il s'agit de la feuille de style par défaut,
imgareaselect-animated.css – Ce style est fondamentalement le même que la feuille de style par défaut, sauf qu'elle peut modifier la bordure de la zone de sélection
imgareaselect-deprecated.css – Utilisez cette feuille de style uniquement si vous souhaitez utiliser des options refusées.
Il vous suffit d'ajouter une des feuilles de style dans l'en-tête HTML. Ce dossier CSS contient également 4 images GIF, qui servent à afficher les bordures.
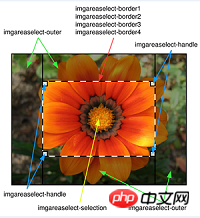
3. La répartition des éléments est comme indiqué sur la figure

Ce plug-in représente la zone de sélection en créant plusieurs p éléments, dont des bordures, réglables poignées et zone sélectionnée inutilisée. Ces éléments se sont vu attribuer des noms de classe spécifiques, vous pouvez donc les obtenir et les manipuler via des sélecteurs CSS ou jQuery.
Le préfixe "imgareaselect" est le préfixe par défaut et peut être modifié via l'option "classPrefix". Ceci est particulièrement utile lorsque de nombreuses zones de sélection doivent être manipulées individuellement (par exemple, pour changer de style).

4. Options
Les utilisateurs peuvent personnaliser de nombreux aspects de ce plug-in. Les utilisateurs peuvent atteindre cet objectif grâce aux options du plug-in (ces options seront. dans le plug-in) Il prend effet lors de l'initialisation). Les options incluent :
Options |
Description |
aspectRatio |
Le rapport hauteur/largeur restera inchangé lors de la sélection future. par exemple "4:3" |
autoHide |
Si défini sur vrai, alors dans La zone disparaîtra après la sélection. Default:false |
classPrefix |
Préfixez l'élément du plug-in à l'avance (voir ci-dessous pour plus de détails : 5, Éléments et classes) Par défaut : imgareaselect |
désactiver |
Si défini sur vrai, ceci Le plugin ne fonctionnera pas (mais l'image sera toujours visible) |
activer |
Si défini à vrai, ce plugin Il fonctionnera à nouveau |
fadeSpeed |
S'il est défini sur un nombre supérieur à zéro, il fera "fondu" /Fade" ce plug-in Par défaut :true |
poignées |
si défini sur true , affiche la boîte de modification lors du changement de taille (c'est-à-dire qu'il y a de petits "rectangles" dans les coins) Par défaut :false |
|
masquer |
Si défini sur true, la zone de sélection sera masquée |
imageHeight |
La hauteur réelle de l'image (car elle peut être mise à l'échelle par CSS) |
imageWidth |
La largeur réelle de l'image (car elle peut être fleurie par CSS) |
instance |
Si défini sur true, la fonction imgAreaSelect() renverra une référence à l'image de la zone sélectionnée afin que l'API puisse être utilisée davantage. (Voir 8, Méthode API pour plus de détails) |
touches |
Activer/désactiver la prise en charge du clavier (voir 7. Clavier pour plus de détails Pris en charge) Default:false |
maxHeight |
Boîte de sélection limite en pixels) , définissez la hauteur et la largeur maximale et minimale. |
maxWidth | |
minHeight | |
minWidth |
|
mobile |
Définir s'il faut prendre en charge le mouvement de la boîte de sélection Par défaut : vrai |
parent |
Spécifie l'élément parent auquel ce plugin est attaché par défaut Default:body |
persistent |
Si défini sur true, cliquer en dehors de la zone de sélection lancera une nouvelle option (en d'autres termes, s'il faut autoriser l'utilisateur doit uniquement déplacer/zoomer la zone sélectionnée) Par défaut : false |
supprimer |
S'il est défini sur true, alors ceci Le plugin sera complètement supprimé |
resdimensionnable |
Détermine si la zone de sélection peut être redimensionné Par défaut :true |
resizeMargin |
Le mode redimensionnable sera activé lorsque la sélection la zone est plus large que le nombre de pixels de large |
afficher |
Si défini sur true, la zone de sélection sera visible |
|
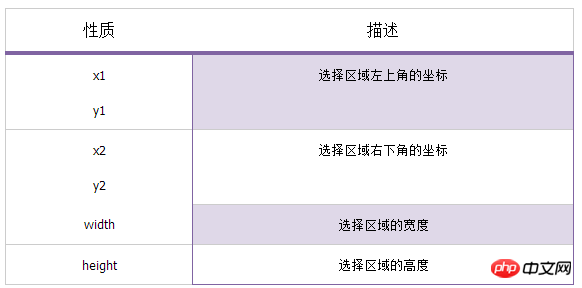
x1 y1 | Les coordonnées du coin supérieur gauche de la zone de sélection lors de l'initialisation |
|
x2 y2 |
Les coordonnées du coin inférieur droit de la zone de sélection lors de l'initialisation |
zIndex |
Définir le z- de l'élément sur lequel ce plug-in agit. La valeur de l'index. Dans des circonstances normales, imgAreaSelect peut toujours calculer automatiquement sa valeur, mais dans de rares cas, il est toujours nécessaire de la définir. |
onInit |
Fonction appelée lors de l'initialisation du plug-in (voir 6, fonction de rappel pour plus de détails) |
onSelectStart |
Fonction appelée au démarrage de la sélection (voir 6, fonction de rappel pour plus de détails) |
onSelectChange |
Fonction appelée lors du changement de zone de sélection (voir 6, fonction de rappel pour plus de détails) |
onSelectEnd |
La fonction appelée à la fin de la sélection (voir 6, fonction de rappel pour plus de détails)
|
5、回调函数
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});
6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});
这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
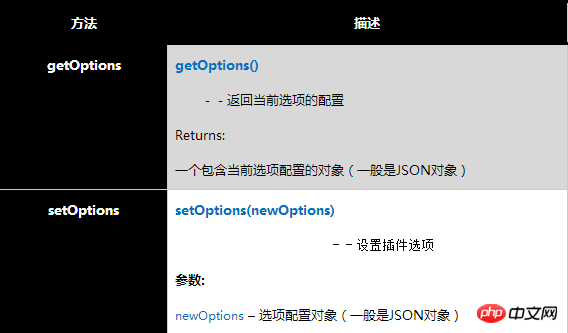
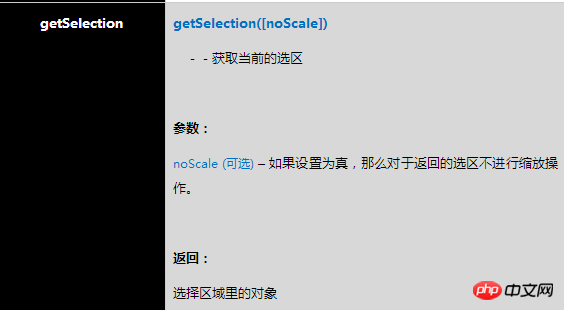
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他web应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });
现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
ias.update();
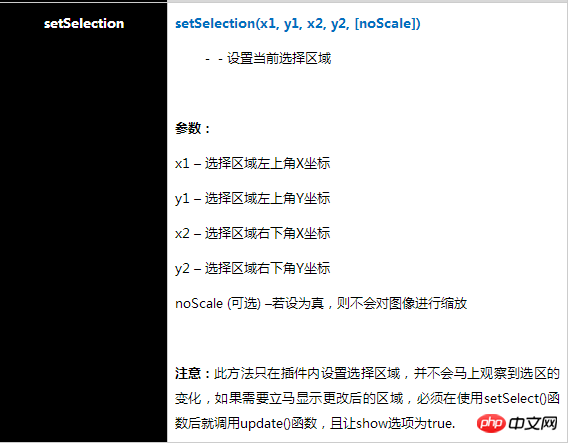
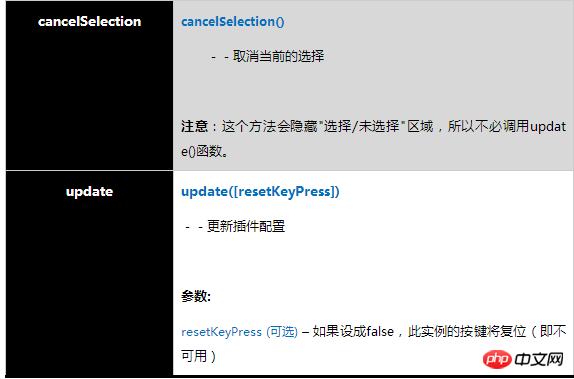
只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});
2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});
3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});
三、回调函数示例
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + p > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<p><img src="ferret.jpg" style="position: relative;" /><p>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});
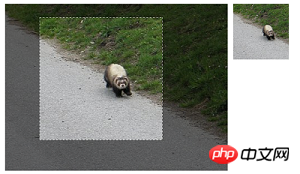
由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如php asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});
这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
相关推荐:
利用jQuery插件imgAreaSelect实现获得选择域的图像信息
javascript截图 jQuery插件imgAreaSelect使用详解_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

