Maison >interface Web >js tutoriel >Ajax implémente une fonction de vérification asynchrone du nom d'utilisateur
Ajax implémente une fonction de vérification asynchrone du nom d'utilisateur
- 韦小宝original
- 2018-01-10 09:59:561778parcourir
Lorsque l'utilisateur remplit le compte et passe à la zone de mot de passe, utilisez ajax pour vérifier la disponibilité du compte. Cet article présente principalement en détail la fonction de vérification asynchrone du nom d'utilisateur d'Ajax. Les amis intéressés par ajax peuvent s'y référer
Jetons d'abord un coup d'œil à la disposition simple. Le rendu est le suivant
<.>
Fonction ajax :
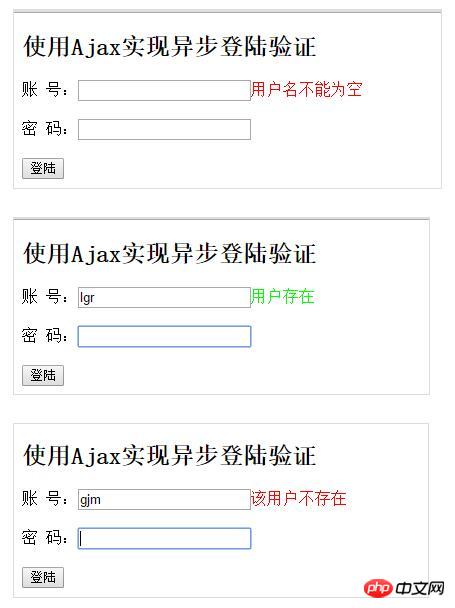
Lorsque l'utilisateur remplit le compte et passe à la zone du mot de passe, utilisez ajax pour vérifier la disponibilité du compte. La méthode de vérification est la suivante : créez d'abord un objet XMLHTTPRequest, puis envoyez les informations à vérifier (nom d'utilisateur) au serveur pour vérification, et enfin déterminez si le nom d'utilisateur est disponible en fonction de l'état renvoyé par le serveur.function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
Implémentation du code
index .htmllogin.phpAjax登陆验证
使用Ajax实现异步登陆验证
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Recommandations associées :
À propos de l'exemple d'encapsulation de la requête réseau ajax
Solution au problème de restauration et d'actualisation d'Ajax
Explication détaillée de la demande Ajax et du cas de coopération Filter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

