Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du plug-in de mise en évidence jQuery Json json-viewer.js
Explication détaillée de l'utilisation du plug-in de mise en évidence jQuery Json json-viewer.js
- 小云云original
- 2018-01-10 09:22:475109parcourir
Cet article présente principalement en détail l'utilisation du formatage de données jQuery Json mettant en évidence le plug-in json-viewer.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Explication détaillée de la façon d'utiliser le formatage des données jQuery Json mettant en évidence le plug-in json-viewer.js
Introduction au plug-in :
jquery.json-viewer .js est un plug-in jquery permettant de visualiser des données au format json. Il peut afficher des données JSON désordonnées sur la page de manière élégante et prend en charge des fonctions telles que l'expansion et la contraction des nœuds et la coloration syntaxique.
2. Démonstration de code :
1). Présentez d'abord les plug-ins jquery et json.viewer.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>
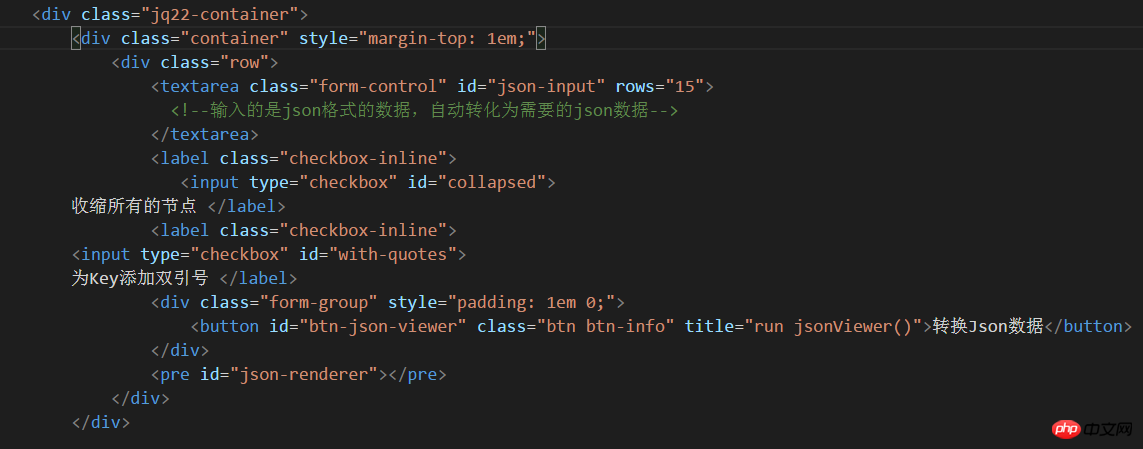
2).Code html :

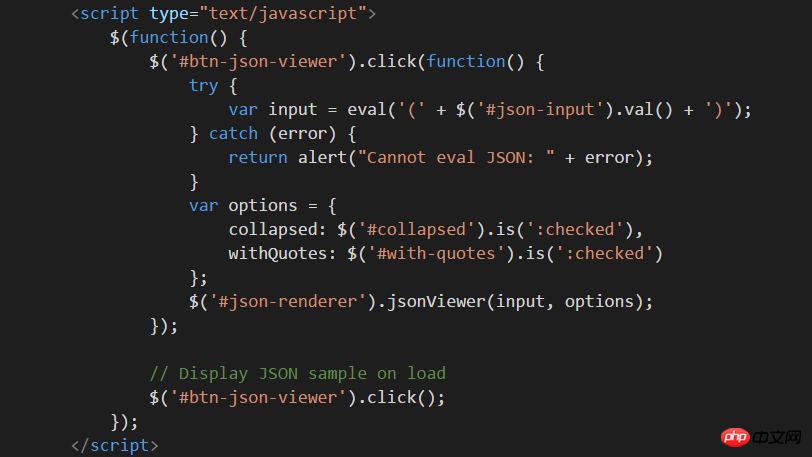
3).Code js :

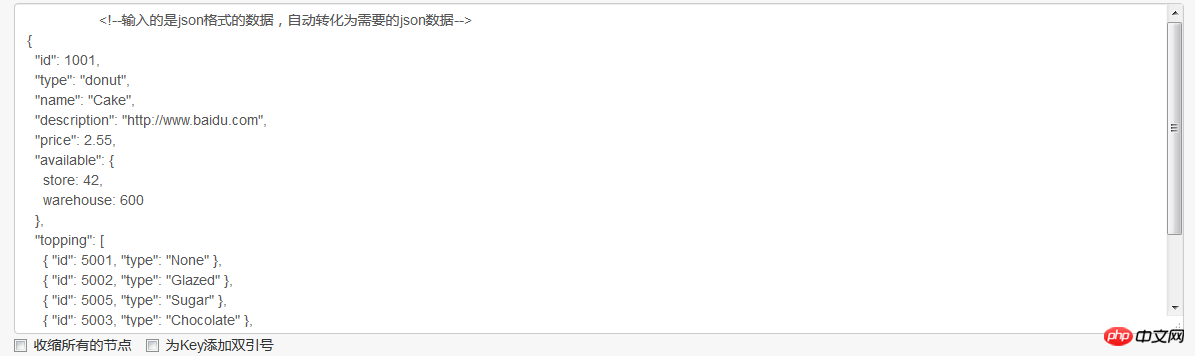
4) . dans Saisissez les données au format de données json dans la zone de saisie du champ de texte de la zone de texte


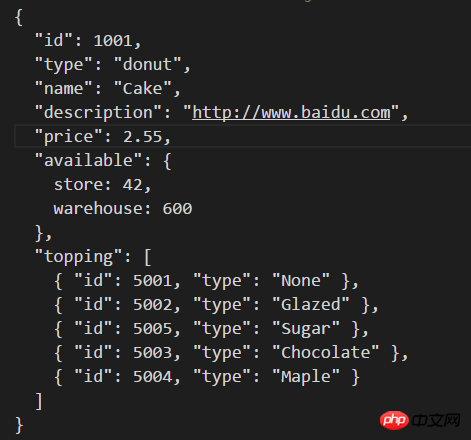
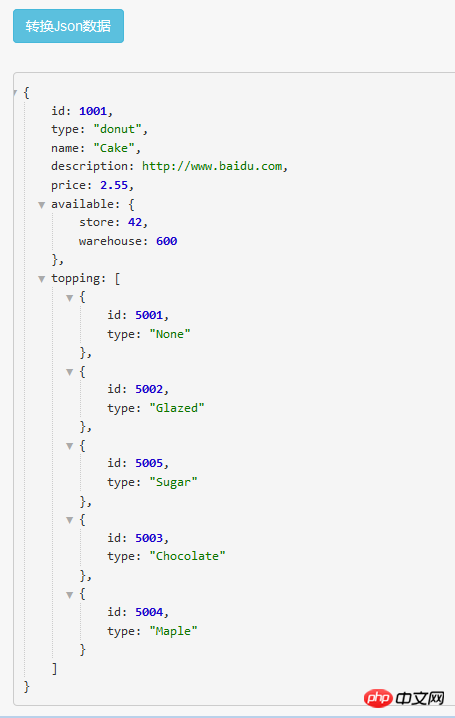
Page de résultats :


Articles recommandés sur la mise en évidence des plug-ins
7 points forts Performances Plug-in de mise en évidence du code JavaScript
9 Plugins de mise en évidence de la syntaxe JavaScript recommandés_compétences Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

