Maison >interface Web >js tutoriel >Comment utiliser datetimebox dans jQuery easyui pour obtenir le nombre de jours entre deux dates
Comment utiliser datetimebox dans jQuery easyui pour obtenir le nombre de jours entre deux dates
- 小云云original
- 2018-01-10 09:16:031819parcourir
Cet article présente principalement l'utilisation de datetimebox dans jQueryeasyui pour obtenir le nombre de jours entre deux dates. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Les exigences fonctionnelles sont les suivantes :
1) Utilisez le contrôle de date datetimebox, sélectionnez la date de début, la date de fin, la date de départ, puis recherchez le nombre de jours numdays entre les deux jours. ;
2) Nombre de jours x subvention = forfait forfaitaire (numdays * allocation = def11 )
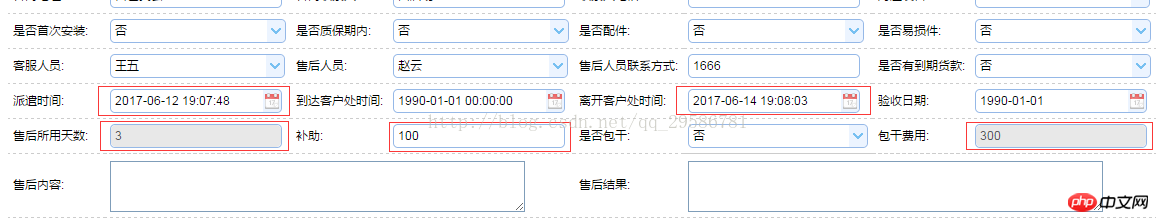
Voici le rendu :

1. Formulaire : heure de début, les deux heures de fin utilisent l'événement onChange
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
2. Calculez le nombre de jours d'intervalle
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}3 Calculer le coût
$(function() {
//(根据 售后天数 *补助)计算包干费用
$("input",$("#allowance").next("span")).blur(function(){//鼠标离开 '补助' 栏后,触发
var adays =$("#numdays").numberbox('getValue');//天数
var abz =$("#allowance").numberbox('getValue');//补助
var abaogan = adays * abz;//(售后天数*补助=包干费用)
$("#def11").numberbox('setValue', abaogan);//包干费用
});
})Vient ensuite. l'application (quelques détails qui nécessitent une attention particulière) :
( 1) Définir la variable globale day
var day = 0;//La valeur par défaut est day = 0
( 2) Ajouter une méthode ();
Recommandations associées :
function addMethod() {
initialise(); //调用初始化函数
onSelectT();//计算相隔时间天数
day = 0;// .form("clear");方法不能成功清除上次缓存。所以在添加方法中重新声明 day = 0,作用是第二次点击添加时,将上次的天数重置为 0 天,
<span style="white-space:pre"> </span>替代 .form("clear");
$('#editWindow').dialog('open').dialog('center').dialog('setTitle', '添加派遣单信息');
$('#eidtform').form("clear");
$("#allowance").numberbox("setValue", 0); //补助
$("#numdays").numberbox("setValue", 0); //添加默认塞值 (所用天数)
$("#def11").numberbox("setValue", 0); //包干费用
$('#editWindow').window("open");
}API jQuery EasyUI Document chinois DateTimeBox date time box_jquery
Explication détaillée de l'inline exemples d'édition de dataGrid dans EasyUI
Quelques résumés opérationnels sur la case à cocher easyui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

