Maison >interface Web >js tutoriel >Exemple détaillé d'utilisation de vue pour encapsuler le plug-in et le publier sur npm
Exemple détaillé d'utilisation de vue pour encapsuler le plug-in et le publier sur npm
- 小云云original
- 2018-01-09 15:16:471980parcourir
Cet article présente principalement la méthode et les étapes d'utilisation de vue pour encapsuler des plug-ins et les publier sur npm. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
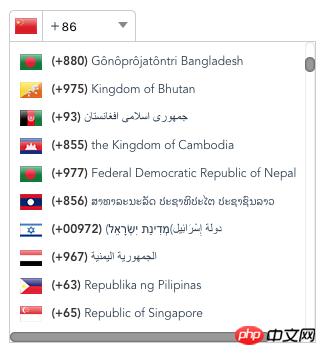
1. Liste des indicatifs régionaux des pays basée sur Vue
vue-flag-list contient les indicatifs régionaux de la plupart des pays. Cliquez sur le triangle à droite pour développer la liste et sélectionner l'indicatif régional du pays. S'il n'y a pas d'indicatif régional dans la liste, vous pouvez également saisir l'indicatif régional vous-même.

Liste globale des indicatifs régionaux
1.1 Composant d'initialisation
Utilisez vue-cli pour initialiser le composant, bien qu'il en existe de nombreux choses Non, parce que je connais cela, je vais simplement suivre cette étape.
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 Implémenter des fonctions spécifiques selon vos propres besoins Mes principales fonctions sont écrites dans le composant vue-flag-list.vue.
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>
Une fois la fonction écrite, modifiez le package.json et les autres fichiers de configuration pour préparer l'empaquetage et la publication
1.3 Ajouter index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList
1.4 Modifier le fichier de configuration
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}
1.4.2 fichier .gitignore
Parce que vous devez utiliser le dossier dist, mettez dist/ dans le fichier .gitignore Supprimer.
Fichier 1.4.3 webpack.prod.conf.js
Afin de prendre en charge plusieurs scénarios d'utilisation, nous devons choisir un format d'emballage approprié. Les formats de packaging courants incluent CMD, AMD et UMD qui ne peuvent être exécutés que dans l'environnement Node, AMD ne peut être exécuté que dans le navigateur et UMD prend en charge les deux environnements d'exécution. Évidemment, nous devrions choisir le format UMD. L'élément de paramètre qui spécifie le format de sortie dans Webpack est output.libraryTarget. Les formats pris en charge sont :
"var" - sortie sous la forme d'une variable : var Library = xxx (par défaut). );
"this" - sortie comme attribut de this : this["Library"] = xxx;
"commonjs" - sortie comme attribut des exportations Une sortie d'attribut : exports["Bibliothèque"] = xxx;
"commonjs2" - sortie sous la forme de module.exports : module.exports = xxx;
"amd" - Sortie au format AMD
"umd" - Sortie en AMD, CommonJS2 et propriétés globales simultanément.
Ce qui suit est un exemple de paramètres de sortie dans webpack.prod.conf.js :
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},
Vue est une dépendance externe de la bibliothèque de composants. Les utilisateurs de la bibliothèque de composants importeront Vue par eux-mêmes. Lors de l'empaquetage, Vue ne doit pas être empaquetée dans la bibliothèque de composants. Cependant, si vous importez la bibliothèque de composants packagés directement sous la forme d'une balise
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

