Maison >interface Web >js tutoriel >Explication détaillée de la façon d'emballer Cordova dans une application Web
Explication détaillée de la façon d'emballer Cordova dans une application Web
- 小云云original
- 2018-01-09 14:35:403237parcourir
Cet article présente principalement la méthode détaillée d'empaquetage de Cordova dans une application Web. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Dans le développement d'un projet, la page h5 doit être empaquetée dans une application. À ce stade, nous pouvons utiliser cordova pour l'empaqueter. À partir de la documentation officielle, nous pouvons apprendre que créer une application est très simple. Vous n'avez besoin que de nodejs sur votre ordinateur. Nous pouvons suivre la documentation officielle étape par étape pour ajouter la plateforme Android et la plateforme iOS. Une fois la structure entière du projet créée, nous pouvons intégrer toutes les pages d'application Web dont nous avons besoin pour les intégrer dans la structure du projet. L'étape suivante est la partie difficile, comment réaliser le développement de la plate-forme, c'est-à-dire comment regrouper notre projet dans un fichier installable.
1 : Définissez les variables d'environnement :
1. Définissez la variable d'environnement JAVA_HOME et spécifiez-la comme chemin d'installation du JDK
2. variable d'environnement et spécifiez le chemin d'installation du SDK Android
3 Ajoutez également les répertoires d'outils et d'outils de plate-forme du SDK Android à votre PATH
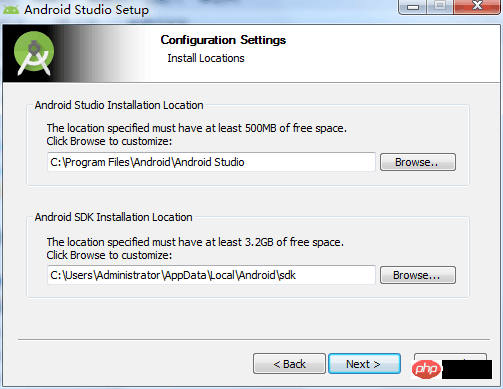
Ce qu'il faut noter ici est de définir. la variable d'environnement ANDROID_HOME, vous pouvez installer Android Studio sur notre ordinateur Pendant le processus d'installation, Android Studio installera automatiquement le SDK Android sur notre ordinateur à ce moment-là, comme indiqué dans la figure (le chemin dans le. la ligne ci-dessous est le SDK Android) :

2 : Lors du signalement de cette erreur : Erreur : la version Gradle minimale prise en charge est xxxx. La version actuelle est xxxx.
J'étais en train d'emballer à ce moment-là. Cette erreur a été signalée à un moment donné, et j'ai trouvé la raison sur Internet. C'est parce qu'Android Studio a mis à jour la version de Gradle. Les étapes pour résoudre ce problème sont les suivantes :
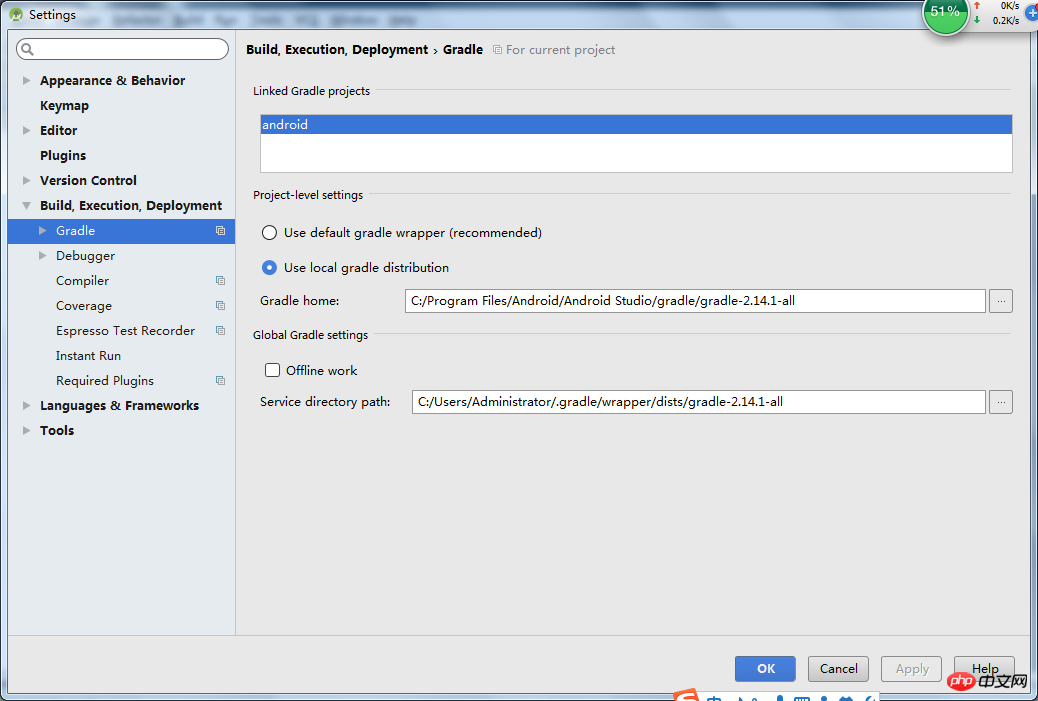
1 : Ouvrez Android Studio, recherchez les paramètres, recherchez Gradle, comme indiqué dans la figure Paramètres (les chemins spécifiques varient) :
- Téléchargez le package d'outils du SDK Android (https://dl.google.com/android). /repository/tools_r25.2.3-windows.zip)
- Entrez dans le répertoire C:Users\AppDataLocalAndroidsdk
- Sauvegardez le répertoire des outils
- Extraire le répertoire tools du package compressé vers ce répertoire
- Entrez le répertoire du projet et exécutez à nouveau "cordova build android".

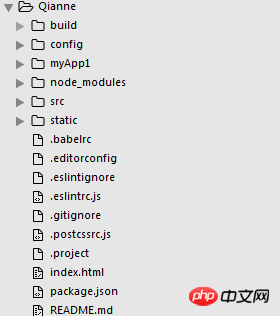
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',Le chemin ici pointe directement vers le dossier www sous myApp1. Ensuite, nous exécutons npm run build dans le projet vue. À ce stade, nous avons placé les fichiers packagés directement dans le dossier www sous myApp1. À ce stade, nous devons également placer les fichiers cordova.js et cordova_plugins.js dans le dossier www, au même niveau que index.html. (N'oubliez pas que index.html sera écrasé à ce moment-là. Nous devons copier le code qui fait référence à cordova.js dans index.html vers le fichier index.html empaqueté). 2 : Ouvrir directement le package index.html, mais le routage ne fonctionne pas ? Ma solution : Trouvez le main.js dans le projet vue et changez le mode du code de routage en "hash". J'avais l'habitude d'utiliser "history" pour le routage. a été inutile.
const router = new VueRouter({
mode: 'hash',
routes
})Après cela, nous le conditionnerons à nouveau. Si le fichier index.html emballé est acheminé normalement après l'ouverture, félicitations. À ce stade, nous entrons dans la fenêtre DOS sous myApp1, entrons cordova build android et le regroupons dans un fichier apk. 6 : Où doit être placée la page de démarrage du logo de l’application ?

cordova plugin add cordova-plugin-splashscreenNous insérons le code suivant dans config.xml :
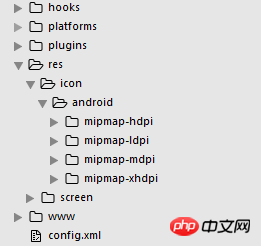
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>De même, nous devons mettre le logo ou l'image correspondant dans le dossier correspondant sous le dossier res.Recommandations associées :
Comment développer WebAppDemo basé sur WebStorm, React et Ant.Design
javascript - Comment déterminer si un message utilisateur a été lu ou non lu dans le développement d'une webapp
référence css externe webapp_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

