Maison >interface Web >js tutoriel >Le routeur Vue imite le partage d'exemples de barre de navigation inférieure de Tmall
Le routeur Vue imite le partage d'exemples de barre de navigation inférieure de Tmall
- 小云云original
- 2018-01-09 13:44:253296parcourir
Cet article présente principalement la fonction de vue router imitant la barre de navigation inférieure de Tmall. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
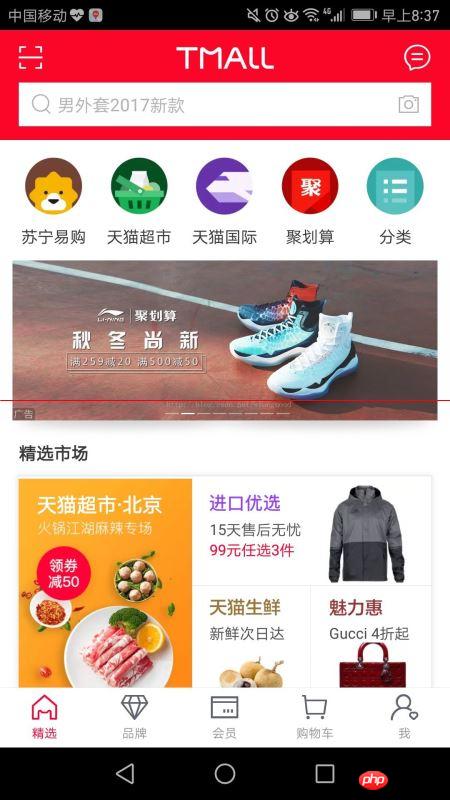
Tout d'abord, publiez la navigation Tmall, qui comprend cinq navigations, dont la sélection, la marque, l'adhésion, le panier et moi, ainsi que leurs icônes correspondantes.

Analyse :
1. Obtenez des icônes
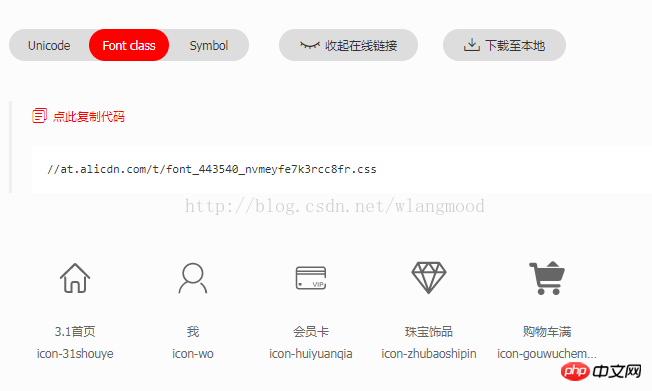
Entrez dans la bibliothèque d'icônes vectorielles Alibaba sur http://www.iconfont.
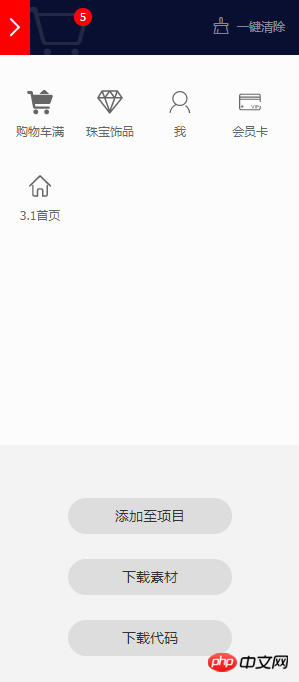
Cliquez sur la bibliothèque d'icônes officielle, sélectionnez la bibliothèque d'icônes Tmall et ajoutez-la au panier.

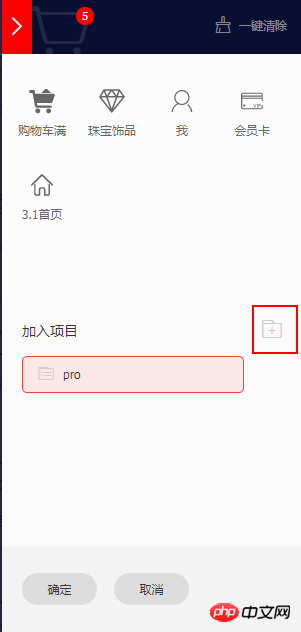
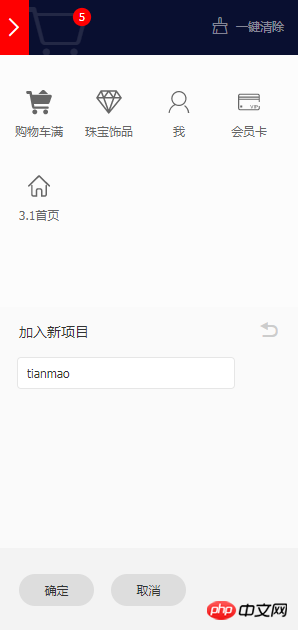
Cliquez sur Ajouter au projet, cliquez sur le bouton Créer un nouveau projet, créez le projet tianmao et cliquez sur OK.


À l'heure actuelle, il existe deux façons d'afficher les liens en ligne et de télécharger en local, je choisis la première car si je veux en ajouter un petit. icône plus tard, il suffit de régénérer le lien en ligne, puis de mettre à jour le lien


Copiez le lien vers index.html Dans la balise de lien, spécifiquement
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
pour introduire l'icône, utilisez La différence est la troisième classe pour introduire l'icône correspondante
Les icônes requises sont traitées à ce moment
2. Créer les composants de navigation de sélection, de marque, de membre, de panier, de moi et de routage Home.vue, Brand.vue, Member. .vue, Cart.vue , Me.vue, Tabs.vue
utilise moins de style Si vous écrivez le style dans le fichier .vue, le style doit être écrit en type

