Maison >interface Web >js tutoriel >Comment définir l'historique HTML5 sous Vue Router sur le serveur IIS
Comment définir l'historique HTML5 sous Vue Router sur le serveur IIS
- 小云云original
- 2018-01-09 13:37:362024parcourir
Cet article présente principalement la méthode de configuration de l'historique html5 sous vue router sur le serveur iis. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Tout d'abord, copiez l'introduction du site officiel
Lorsque vous utilisez le mode historique, l'URL ressemble à une URL normale, telle que http://votresite.com/user/ id, qui a aussi l'air bien !
Cependant, pour bien jouer à ce mode, vous avez également besoin d'un support de configuration en arrière-plan. Parce que notre application est une application client d'une seule page, si l'arrière-plan n'est pas configuré correctement, lorsque l'utilisateur accède directement à http://oursite.com/user/id dans le navigateur, 404 sera renvoyé, ce qui n'est pas beau .
Vous devez donc ajouter une ressource candidate côté serveur qui couvre toutes les situations : si l'URL ne correspond à aucune ressource statique, elle doit renvoyer la même page index.html, qui est la page de votre application. dépend.
Mais le site officiel ne donne que la configuration du serveur Apache et du serveur Nginx, donc. . . . .
Ensuite, commençons par comment configurer le serveur iis. (Mon iis est iis7.5)
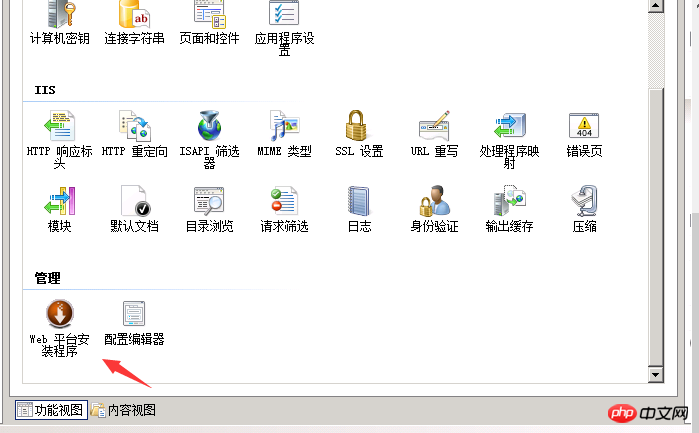
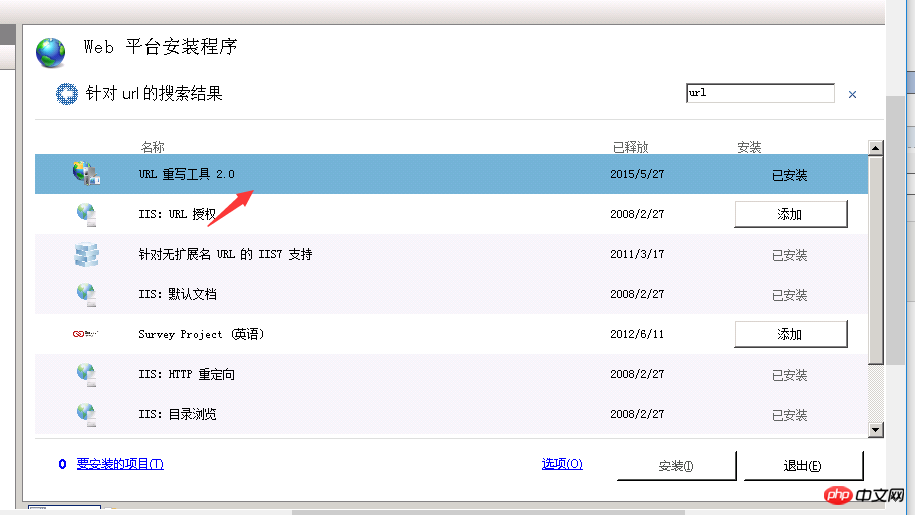
1. Installez le module de réécriture d'URL, recherchez le programme d'installation de la plate-forme Web sous gestion, recherchez l'URL, sélectionnez l'outil de réécriture d'URL 2.0 et choisissez d'installer.


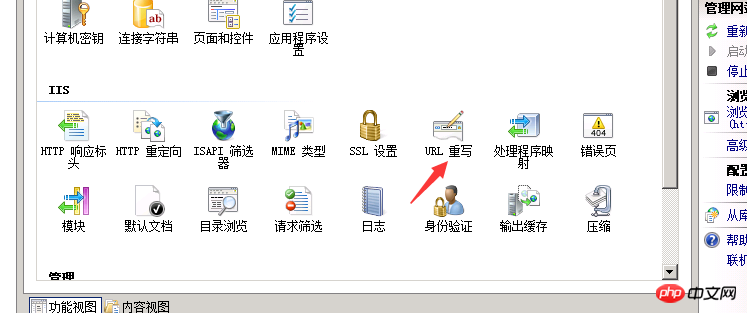
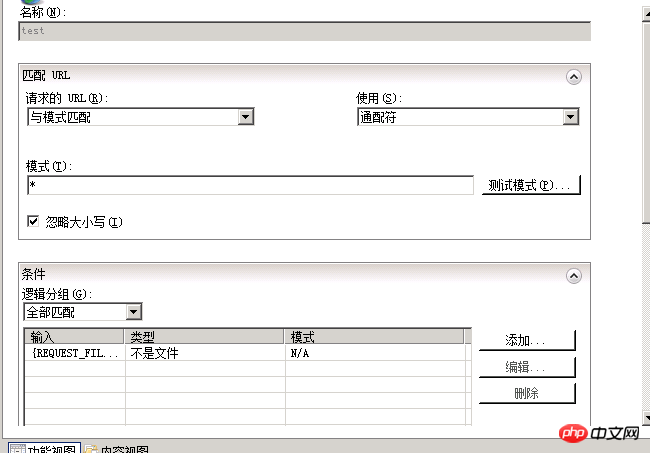
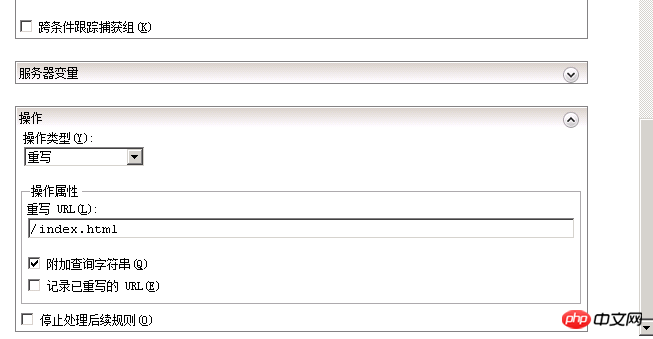
2. Ajoutez des règles. Cliquez sur Réécriture d'URL, sélectionnez Ajouter une règle, laissez la règle vide, entrez un nom et configurez-la comme indiqué ci-dessous.



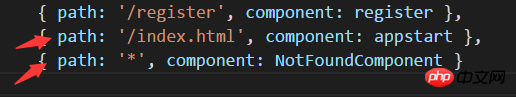
3. Ajoutez deux itinéraires au programme vue.

Ce qui suit est résumé :
Dans les paramètres de réécriture d'URL, sélectionnez l'URL de configuration qui correspond au modèle, remplissez * dans le modèle et utilisez l'option permettant de sélectionner un caractère générique signifie que la correspondance de tous les sites Web est vérifiée via ce mode. La condition de correspondance est l'option de condition ci-dessous. Nous choisissons s'il s'agit d'un fichier, et le regroupement logique doit correspondre à tout.
L'opération consiste à réécrire notre index.html (selon la situation, définissez-le comme votre propre page d'accueil d'application d'une seule page). L'opération ci-dessus consiste à configurer notre requête de page pour vérifier d'abord s'il existe ce fichier. S'il n'y a pas un tel fichier, tout sera réécrit sur notre page d'accueil, afin que notre routage personnalisé puisse fonctionner.
Ensuite, nous définissons le chemin /index.html comme page de démarrage dans le programme vue et définissons la page 404. Ceci termine la configuration.
Recommandations associées :
Le serveur IIS est entièrement configuré pour implémenter asp, cgi, perl et php+mysql
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

