Maison >interface Web >js tutoriel >Explication détaillée de l'exemple de daterangepicker du plug-in de date d'amorçage
Explication détaillée de l'exemple de daterangepicker du plug-in de date d'amorçage
- 小云云original
- 2018-05-15 10:04:433202parcourir
Cet article présente principalement en détail comment utiliser le plug-in daterangepicker bootstrap. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
J'ai utilisé le plug-in bootstrap date aujourd'hui et j'ai l'impression qu'il n'y a pas beaucoup d'informations à rechercher. Je vais écrire une expérience de son utilisation ici :
Adresse open source du plug-in. : daterangepicker date control,
Pour utiliser le plug-in, suivez simplement la documentation en open source. Lorsque les informations arrivent, incluez simplement les références suivantes :
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Contient des références à jquery, framework bootstrap , et moment.js pour le traitement des dates. Enfin, chargez les fichiers js et css de ce plug-in
puis Comme la plupart des plug-ins jq, ce plug-in est également une extension de $.fn, donc le opérations suivantes pour utiliser ce contrôle
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>Utilisez jq pour obtenir l'élément que vous souhaitez insérer, puis exécutez la fonction daterangepicker Utilisez son style et ses attributs par défaut
Mais cela seul n'est certainement pas suffisant. La fonction daterangepicker peut accepter un objet paramètre et une fonction de rappel, comme suit :
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);La fonction de rappel changera lorsque la date change. Le déclencheur a trois paramètres, l'heure de début, l'heure de fin et le nom de la balise. Vous pouvez effectuer les opérations que vous souhaitez effectuer ici, telles qu'une requête ajax
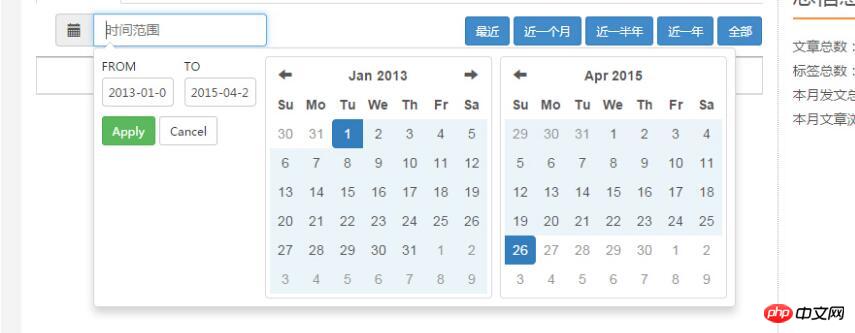
Ce qui précède peut créer une version anglaise du contrôle de date

Ensuite, concentrons-nous sur les deux paramètres locale et ranges
Le premier est le paramètre locale est un paramètre important pour la création d'applications en langue locale ( Github dit que les paramètres régionaux acceptent les paramètres d'objet, mais il. n'explique pas les propriétés de l'objet)
Voici les propriétés locales par défaut dans le plug-in
{
applyLabel: ‘Apply',
cancelLabel: ‘Cancel',
fromLabel: ‘From',
toLabel: ‘To',
weekLabel: ‘W',
customRangeLabel: ‘Custom Range',
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
firstDay: moment.localeData()._week.dow };Nous ne pouvons faire cela qu'en modifiant ces paramètres Le plug -in devient un plug-in chinois
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
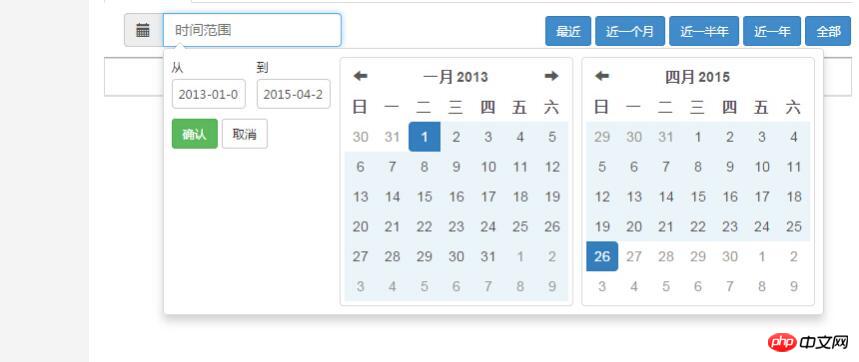
}); et l'effet est le suivant :

Bien sûr, vous souhaiterez peut-être atteindre l'objectif effet dans github et ajoutez Une touche de raccourci pour ajouter du temps :
Improvely.com
Pas de problème, vous pouvez utiliser le paramètre range :
Le paramètre range est également un paramètre d'objet {name:[start,end] name est le nom de la touche de raccourci, acceptant un tableau. Ils sont le début et la fin du temps
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
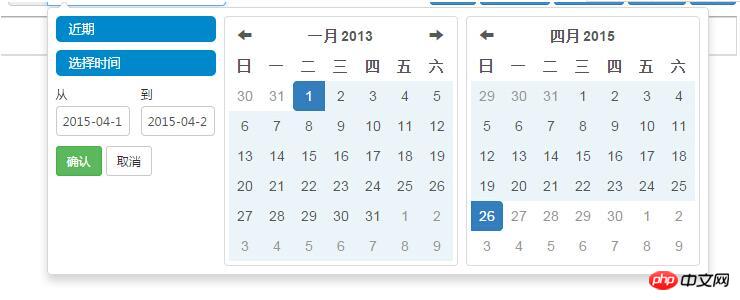
});L'effet est le suivant :

De cette façon, il existe un plug-in de date chinois, et bien sûr, il existe d'autres paramètres que vous pouvez utiliser, notamment l'ajout de votre propre classe pour appliquer le style bootstrap afin d'obtenir le style souhaité. fonction de boîte de temps radio pour y parvenir. Pour plus de détails, vous pouvez consulter attentivement la documentation officielle pour créer ce dont vous avez besoin.
Recommandations associées :
Comment utiliser le plug-in de date JQuery datepicker_jquery
Comment utiliser le plug-in de date JQuery datepicker_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

