Maison >interface Web >js tutoriel >Exemple de didacticiel d'implémentation de l'agent Node Inspector
Exemple de didacticiel d'implémentation de l'agent Node Inspector
- 小云云original
- 2018-01-09 10:29:581651parcourir
Cet article présente principalement l'implémentation du proxy Node Inspector. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Contexte
Lors du développement de nœuds, le débogage des points d'arrêt via l'inspecteur de nœuds est une méthode de débogage très courante. Cependant, plusieurs problèmes réduiront notre efficacité de débogage.
Problème 1 : lors de l'utilisation de vscode pour le débogage des points d'arrêt, si l'application démarre l'inspecteur via le cluster, chaque fois que le travailleur se bloque et redémarre, le port de l'inspecteur augmentera automatiquement. Bien que le port de débogage fixe inspectPort puisse être spécifié dans la version node8.x, il n'est pas pris en charge dans node6.x. Cela entraînera la re-spécification du port de débogage dans vscode à chaque redémarrage du travailleur.
Question 2 : lorsque vous utilisez devtools pour le débogage, vous devez copier le lien devtools vers Chrome pour le débogage à chaque fois. Le problème de changement de port mentionné ci-dessus entraînera une modification du lien devtools. L'inspecteur entraînera également la modification du lien devtools car l'identifiant du websocket a changé.
La simplification des deux problèmes ci-dessus est la suivante :
Déboguer dans vscode, et vous pouvez vous reconnecter après avoir modifié le port de l'inspecteur ou l'identifiant du websocket.
Déboguer dans les outils de développement et pouvoir se reconnecter après la modification du port de l'inspecteur ou de l'identifiant du websocket.
Solution
Il existe actuellement une solution dans l'industrie qui est le plug-in chrome Node Inspector Manager (Nim), mais cela ne peut résoudre que le problème d'application redémarrer sous le même port d'inspecteur. Le problème des modifications post-liaison ne peut pas résoudre le problème de l'auto-incrémentation des ports provoqué par le démarrage du cluster, à moins que plusieurs ports ne soient spécifiés à l'avance dans Nim. De plus, Nim est un plug-in sur Chrome et. Je ne peux rien faire pour le débogage dans vscode.
La meilleure solution est donc naturellement d'utiliser node comme proxy de l'inspecteur. La solution est la suivante :
Pour le premier problème, sur vscode, il appellera tout seul l'interface /json Get. le dernier identifiant Websocket, puis utilisez le nouvel identifiant Websocket pour vous connecter au service d'inspecteur de nœuds. Par conséquent, la solution consiste à implémenter une fonction proxy TCP pour le transfert de données.
Pour la deuxième question, puisque les outils de développement n'obtiendront pas automatiquement le nouvel identifiant websocket, nous devons effectuer un remplacement dynamique, la solution est donc d'utiliser le service proxy pour obtenir l'identifiant websocket de /json, puis de secouer mains avec le websocket Lorsque l'identifiant du websocket est remplacé dynamiquement dans l'en-tête de la requête.
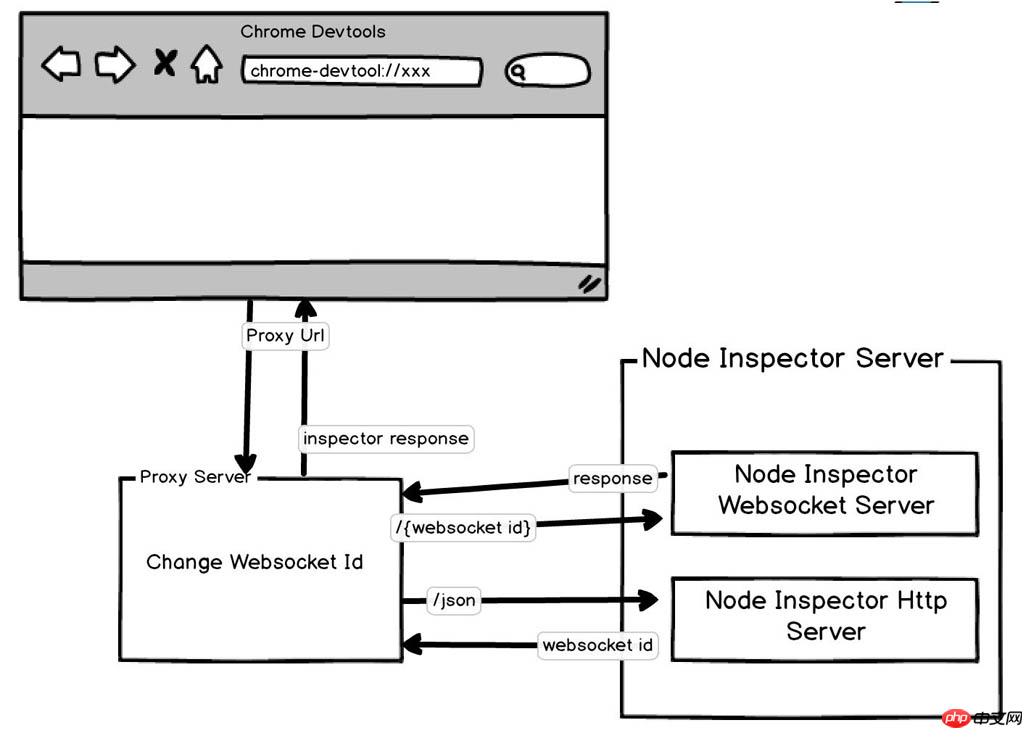
Dessin d'un organigramme :

Étapes de mise en œuvre
1 Proxy TCP
Tout d'abord, implémentez la fonction de. un proxy TCP est en fait très simple. Il s'agit de créer un serveur TCP pour le port proxy via le module réseau du nœud, puis lorsqu'une connexion arrive, de créer une connexion au port cible, puis les données peuvent être transférées.
L'implémentation simple est la suivante :
const net = require('net');
const proxyPort = 9229;
const forwardPort = 5858;
net.createServer(client => {
const server = net.connect({
host: '127.0.0.1',
port: forwardPort,
}, () => {
client.pipe(server).pipe(client);
});
// 如果真要应用到业务中,还得监听一下错误/关闭事件,在连接关闭时即时销毁创建的 socket。
}).listen(proxyPort);
Ce qui précède implémente un service proxy relativement simple, qui connecte les données des deux services via la méthode pipe. Lorsque le client dispose de données, elles seront transmises au serveur, et lorsque le serveur disposera de données, elles seront également transmises au client.
Après avoir terminé cette fonction de proxy Tcp, les exigences de débogage de vscode peuvent être réalisées. Spécifiez le port comme port proxy dans launch.json sous le projet dans vscode et ajoutez la configuration dans configurations
{
"type": "node",
"request": "attach",
"name": "Attach",
"protocol": "inspector",
"restart": true,
"port": 9229
} Ensuite, lorsque l'application est redémarrée ou que le port d'inspection est modifié, vscode peut automatiquement se reconnecter à votre application via le port proxy. 2. Obtenir websocketIdCette étape commence à résoudre le problème de la possibilité de se reconnecter lorsque le lien devtools reste inchangé. Lors du démarrage du serveur d'inspecteur de nœud, le service d'inspecteur fournit également A /json. L'interface http est utilisée pour obtenir l'identifiant du websocket. C'est assez simple. Envoyez simplement une requête http à /json du port cible et vous pourrez obtenir les données :
[ { description: 'node.js instance',
devtoolsFrontendUrl: '...',
faviconUrl: 'https://nodejs.org/static/favicon.ico',
id: 'e7ef6313-1ce0-4b07-b690-d3cf5274d8b0',
title: '/Users/wanghx/Workspace/larva-team/vscode-log/index.js',
type: 'node',
url: 'file:///Users/wanghx/Workspace/larva-team/vscode-log/index.js',
webSocketDebuggerUrl: 'ws://127.0.0.1:5858/e7ef6313-1ce0-4b07-b690-d3cf5274d8b0' } ]Le champ id dans les données ci-dessus est ce dont nous avons besoin. l'identifiant du websocket. 3. Inspecteur proxy Après avoir obtenu l'identifiant websocket, vous pouvez remplacer dynamiquement l'identifiant websocket dans le proxy TCP. Nous avons d'abord besoin d'un lien fixe, donc d'abord définir un lien proxy, tel que. Mon port de service proxy est 9229, puis le lien proxy de Chrome devtools est : chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/__ws_proxy__const through = require('through2');
...
client
.pipe(through.obj((chunk, enc, done) => {
if (chunk[0] === 0x47 && chunk[1] === 0x45 && chunk[2] === 0x54) {
const content = chunk.toString();
if (content.includes('__ws_proxy__')) {
return done(null, Buffer.from(content.replace('__ws_proxy__', websocketId)));
}
}
done(null, chunk);
}))
.pipe(server)
.pipe(client);
...Créez un flux de transformation via through2 pour apporter des modifications aux données transmises.
简单判断一下 chunk 的头三个字节是否为GET,如果是 GET 说明这可能是个 http 请求,也就可能是 websocket 的协议升级请求。把请求头打印出来就是这个样子的:
GET /__ws_proxy__ HTTP/1.1 Host: 127.0.0.1:9229 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: chrome-devtools://devtools Sec-WebSocket-Version: 13 ...
然后将其中的路径/__ws_proxy替换成对应的 websocketId,然后转发到 node 的 inspector server 上,即可完成 websocket 的握手,接下来的 websocket 通信就不需要对数据做处理,直接转发即可。
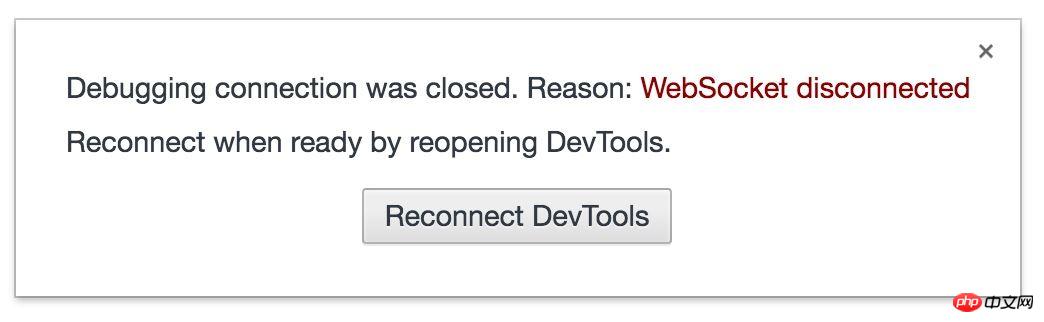
接下来就算各种重启应用,或者更换 inspector 的端口,都不需要更换 debug 链接,只需要再 inspector server 重启的时候,在下图的弹窗中

点击一下 Reconnect DevTools 即可恢复 debug。
相关推荐:
Web Inspector:关于在 Sublime Text 中调试Js的介绍_基础知识
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

