Maison >interface Web >js tutoriel >Angular2 imite WeChat pour implémenter le téléchargement de 9 images et le partage d'exemples d'aperçu
Angular2 imite WeChat pour implémenter le téléchargement de 9 images et le partage d'exemples d'aperçu
- 小云云original
- 2018-01-09 10:19:411958parcourir
Cet article présente principalement l'exemple de code d'Angular2 pour imiter l'interface utilisateur de WeChat pour télécharger et prévisualiser 9 images. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
Ce sur quoi je travaille depuis le plus longtemps ces jours-ci, c'est la fonction de téléchargement/affichage des vignettes/aperçu/suppression d'images imitant l'interface utilisateur de WeChat, qui nécessite 1 à 9 images. Voyons comment implémenter la fonction de prévisualisation/suppression d'image de WeChat.
Style--weui.css
Le style utilise l'interface utilisateur officielle de WeChat, weui.min.css (il est recommandé d'utiliser cette version compressée dans un environnement de production ).
Adresse de téléchargement weui.css/weui.min.css.
Exemple--weui.io
Démo officielle de WeChat : weui.io.
Étapes principales
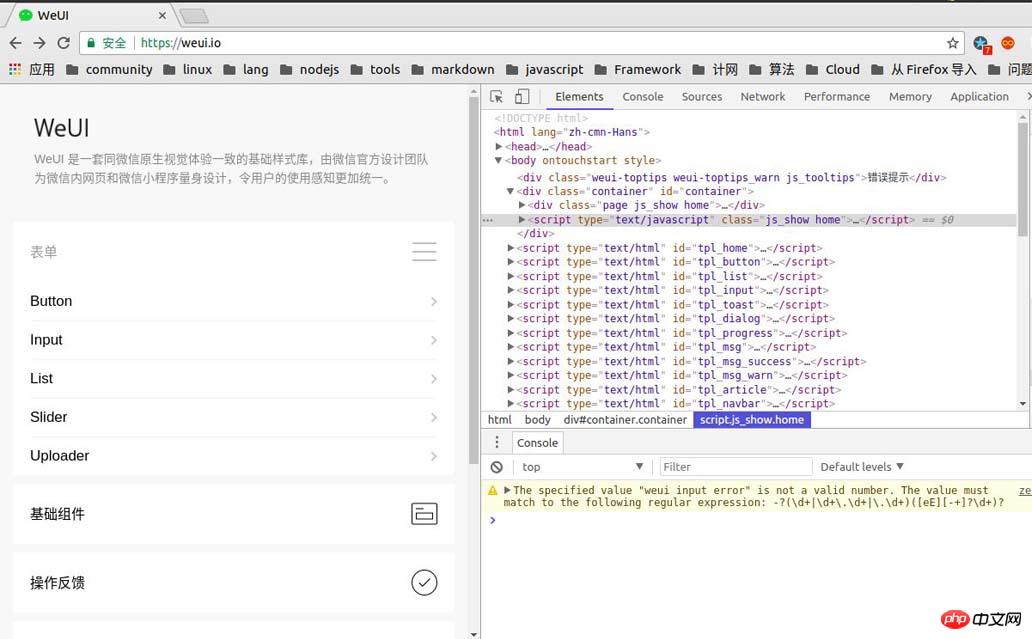
Avant d'entrer officiellement dans l'explication de chaque petite fonction, accédez d'abord à la démo officielle->weui.io pour voir le style de le composant de téléchargement d’image et le code source.
L'interface utilisateur officielle est présentée ci-dessous et l'interface utilisateur pour le téléchargement d'images se trouve dans le téléchargeur.

Le code source pour le téléchargement d'images est disponible à partir de l'élément de révision comme suit :
<p class="page uploader js_show">
<p class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</p>
<p class="page__bd">
<p class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>
<p class="weui-cells weui-cells_form">
<p class="weui-cell">
<p class="weui-cell__bd">
<p class="weui-uploader">
<p class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<p class="weui-uploader__info">0/2</p>
</p>
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</p>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</p>
</p>
</p>
</p>
</p>
</p>
</p>
<p class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</p>
</p>Observez le code ci-dessus, le style extérieur est appliqué directement et les blocs fonctionnels de base sont les suivants :
Aperçu de l'image/suppression d'une partie :
<p class="weui-gallery" id="gallery"> <!--显示预览--> <span class="weui-gallery__img" id="galleryImg"></span> <!--删除按钮--> <p class="weui-gallery__opr"> <a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del"> <i class="weui-icon-delete weui-icon_gallery-delete"></i></a > </p> </p> 图片缩略图列表部分: <ul class="weui-uploader__files" id="uploaderFiles"> <!--每张图片是一个<li>标签--> <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> </ul>
Avec les préparations ci-dessus, vous pouvez télécharger et mettre en œuvre la fonction :
Affichage des vignettes de l'image
Observation de la source. code, on peut voir que chaque La structure du code de la vignette d'une image est la suivante :
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
Il met l'url de l'image directement dans l'attribut background-img:url(), style Utilisez directement la classe d'interface utilisateur officielle de WeChat. Par conséquent, nous pouvons faire ceci : créer un tableau pour stocker picturesUrl pour stocker l'URL de l'image, et utiliser l'instruction angulaire2 *ngFor pour générer dynamiquement une liste de vignettes basée sur le contenu du tableau (notez que le format des éléments dans picturesUrl est : url (URL de l'image)) :, chaque élément du tableau d'URL d'image est stocké tour à tour dans la variable intermédiaire img, puis l'instruction angulaire2 [ngStyle] est utilisée pour générer une image d'aperçu basée sur la valeur de img. Le code principal est le suivant :
<ul class="weui-uploader__files picture-preview" id="uploaderFiles" >
<li *ngFor="let img of picturesUrl"
class="weui-uploader__file"
[ngStyle]="{'background-image':img}">
</li>
</ul>
<!--img实例-->
<!--'url(http://upload-images.jianshu.io/upload_images/7166236-ed8a621900728c39.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)'-->Définissez le tableau d'images dans le fichier ts et donnez certaines données de simulation :
picturesUrl = [ 'url(http://upload-images.jianshu.io/upload_images/7166236-40ed406c30ef20a0.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-d79762ed654342bf.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-64e1a458e5e29d59.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-9a267a540acb8688.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-283f5687cb73eea8.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', ]; //存储图片Url title = 'app'; shown = false; //是否显示预览,初始化为否 selectImageUrl: string; //用于存放选中图片的url
2. Aperçu de l'image Afficher et disparaître
L'aperçu de l'image ici utilise la méthode native de WeChat devrait consister à contrôler le. tout le style e388a4556c0f65e1904146cc1a846bee via [ngStyle], et j'ai utilisé la même méthode pour générer des vignettes, j'utilise la commande [ngStyle] et la commande *ngIf pour contrôler l'affichage de l'image d'aperçu, puis je lie un événement de clic (). click)="touchEvent()" à la plage de l'image d'aperçu pour surveiller le clic de l'utilisateur et réaliser la fonction d'aperçu de sortie. Le code principal est le suivant :
Approche de WeChat (d'après le code obtenu en cliquant sur la page) :
<!--预览隐藏的样式--> <p class="weui-gallery" id="gallery" style="opacity: 0; display: none;"> </p> <!--预览显示的样式--> <p class="weui-gallery" id="gallery" style="display: block; opacity: 1;"> </p>
Ce que j'ai adopté Méthode :
<p class="weui-gallery" id="gallery" style="display: block"
*ngIf="shown">
<span class="weui-gallery__img" (click)="touchEvent()" [ngStyle]="{'background-image':selectImageUrl}"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" (click)="onDelete()" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>//点击缩略图显示预览
showPicture($event){
console.log("$event.target.backgroundImage:" + $event.target.style.backgroundImage);
this.selectImageUrl = $event.target.style.backgroundImage;
this.shown = true;
}
//点击屏幕退出预览
touchEvent(){
this.shown = false;
}3. Suppression de l'image
Le code principal pour la suppression de l'image est imbriqué dans le bloc de code de l'aperçu de l'image. Il suffit de lier un événement de clic ((click)="onDelete()") à la partie supprimée, de la supprimer et de quitter l'aperçu. lorsqu'on clique dessus.
onDelete(){
if(isUndefined(this.selectImageUrl)){
console.log("查看图片预览,图片url未定义,this.selectImageUrl:" + this.selectImageUrl);
return;
}
//正则去除URL中的双引号
this.selectImageUrl = this.selectImageUrl.replace(/"/g,"");
console.log("(this.picturesUrl.indexOf(this.selectImageUrl):"+this.picturesUrl.indexOf(this.selectImageUrl));
//判断图片URL是否存在
if(this.picturesUrl.indexOf(this.selectImageUrl)!== -1){
this.picturesUrl.splice(this.picturesUrl.indexOf(this.selectImageUrl) , 1);
setTimeout(()=>{
this.shown = false;
},
20);
}else{
console.log("删除图片出错,获取URL或URL格式出错出错:" + this.selectImageUrl )
}
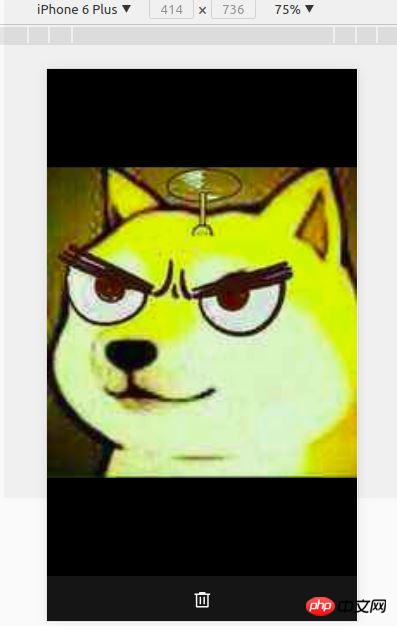
}L'effet est le suivant :
Afficher la vignette :

Afficher l'aperçu :

Cliquez sur la barre de suppression ci-dessous :

Recommandations associées :
PHP utilise iframe pour implémenter le téléchargement et l'affichage d'images
PHP implémente le partage de code d'exemple de téléchargement d'images du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

