Maison >interface Web >js tutoriel >Bootstrap TreeView réalise un chargement dynamique des données et une fonction de recherche rapide
Bootstrap TreeView réalise un chargement dynamique des données et une fonction de recherche rapide
- PHPzoriginal
- 2018-05-17 11:55:046299parcourir
Cet article implémente l'utilisation de l'arborescence bootstrap pour charger dynamiquement les données et ajoute une fonction de recherche rapide. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Écrit devant :
plug-in d'arborescence de liste multi-niveaux jQuery- in basé sur Bootstrap , pour afficher certaines structures arborescentes d'héritage, telles que les arborescences de vues, les arborescences de listes, etc., d'une manière simple et élégante.
Bootstrap Tree View est un plug-in d'effets spéciaux de menu d'arborescence Bootstrap pratique. C'est un très bon plug-in Bootstrap. De nombreuses pages produites par Bootstrap ont désormais besoin de cette fonction. jQuery 2.0 ou supérieur. Il prend en charge de nombreux paramètres, tels que les couleurs, les couleurs d'arrière-plan, les icônes, les liens, etc., sont toujours très bons.
D’accord, sans plus tarder, commençons.
Nécessite que les utilisateurs interrogent rapidement les informations sur les noms régionaux des provinces et des villes (pour référence de l'utilisateur, utilisées pour standardiser l'écriture et les modèles d'importation) et les affichent dans une arborescence.
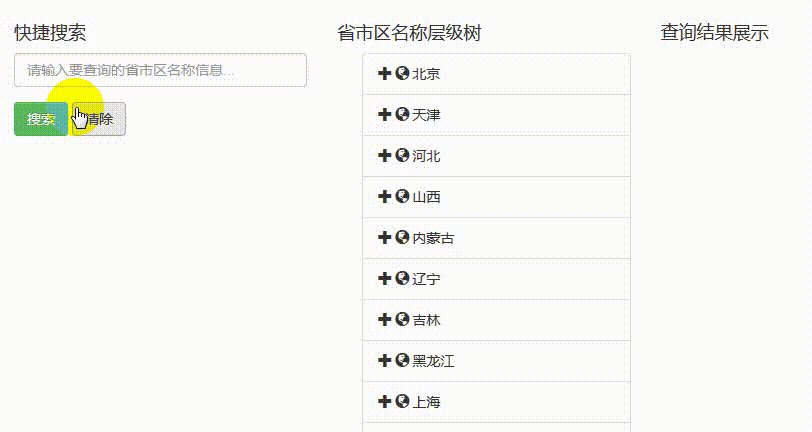
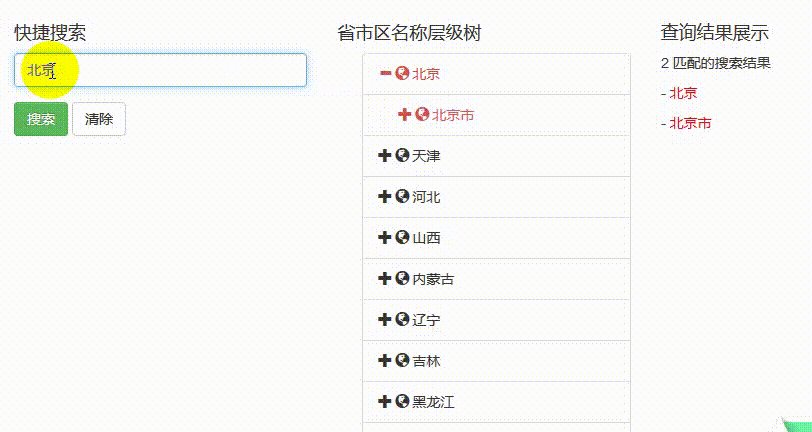
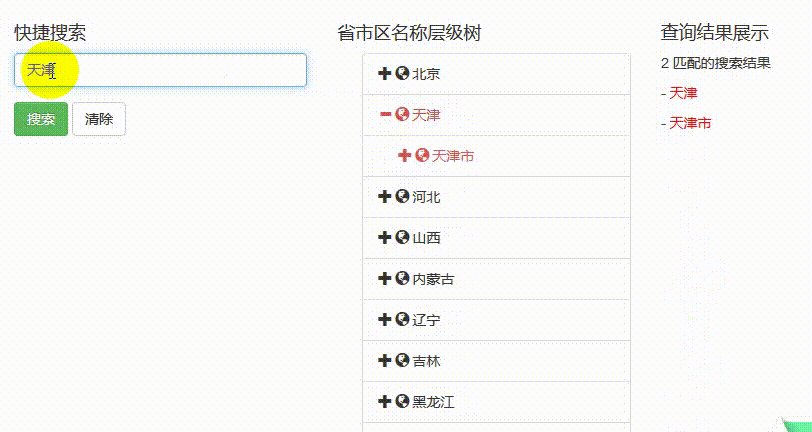
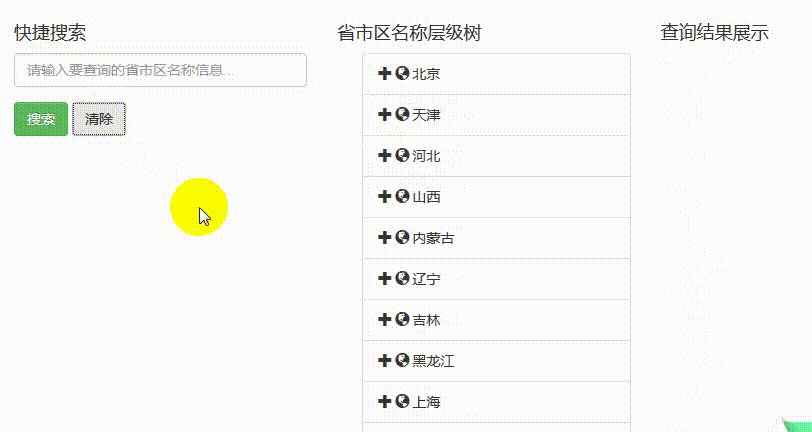
Affichage de l'effet final :

1. Structure du tableau de données La source de données est le tableau d'informations régionales de la province et de la ville, qui est une structure auto-associée. Comme le montre l'image :

2. Première page
1. Introduction de la page
<link rel="stylesheet" href="项目静态资源路径/bootstrap-treeview/css/bootstrap.css" rel="external nofollow" > <script type="text/javascript" src="项目静态资源路径/js/jquery/3.1.0/jquery-3.1.0.min.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap/bootstrap.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/jquery.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/bootstrap-treeview.js"> </script>
2. 🎜>
<!-- 省市区地域查询展示 --> <p class="container"> <p class="row"> <p class="col-sm-4"> <h4>快捷搜索</h4> <!-- <form> --> <p class="form-group"> <label for="input-search" class="sr-only">快捷搜索:</label> <input type="input" class="form-control" id="input-search" placeholder="请输入要查询的省市区名称信息..." value=""> </p> **_ <!-- 该部分为复选框,用于丰富搜索体验,本文忽略 <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-ignore-case" value="false"/> 忽略大小写 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-exact-match" value="false"> 准确匹配 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-reveal-results" value="false"> 显示结果 </label> </p> -->_** <button type="button" class="btn btn-success" id="btn-search">搜索</button> <button type="button" class="btn btn-default" id="btn-clear-search">清除</button> <!-- </form> --> </p> <p class="col-sm-4"> <h4>省市区名称层级树</h4> <p id="treeview-searchable" class=""></p> </p> <p class="col-sm-4"> <h4>查询结果展示</h4> <p id="search-output"></p> </p> </p> </p>Script 3.js
$(function () {
var defaultData;
$.ajax({
type: "post",
url: "项目请求路径方法.json",
dataType: "json",
success: function (result) {
defaultData=result;
var initSearchableTree = function() {
return $('#treeview-searchable').treeview({
data: defaultData,
nodeIcon: 'glyphicon glyphicon-globe',
emptyIcon: '', //没有子节点的节点图标
//collapsed: true,
});
};
var $searchableTree = initSearchableTree();
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
var findSearchableNodes = function() {
return $searchableTree.treeview('search', [ $.trim($('#input-search').val()), { ignoreCase: false, exactMatch: false } ]);
};
var searchableNodes = findSearchableNodes();
// Select/unselect/toggle nodes
$('#input-search').on('keyup', function (e) {
var str = $('#input-search').val();
if($.trim(str).length>0){
searchableNodes = findSearchableNodes();
} else {
$('#treeview-searchable').treeview('collapseAll', {
silent : false //设置初始化节点关闭
});
}
//$('.select-node').prop('disabled', !(searchableNodes.length >= 1));
});
var search = function(e) {
var pattern = $.trim($('#input-search').val());
var options = {
ignoreCase: $('#chk-ignore-case').is(':checked'),
exactMatch: $('#chk-exact-match').is(':checked'),
revealResults: $('#chk-reveal-results').is(':checked')
};
var results = $searchableTree.treeview('search', [ pattern, options ]);
var output = '<p>' + results.length + ' 匹配的搜索结果</p>';
$.each(results, function (index, result) {
output += '<p>- <span style="color:red;">' + result.text + '</span></p>';
});
$('#search-output').html(output);
}
$('#btn-search').on('click', search);
$('#input-search').on('keyup', search);
$('#btn-clear-search').on('click', function (e) {
$searchableTree.treeview('clearSearch');
$('#input-search').val('');
$('#search-output').html('');
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
});
},
error: function () {
alert("省市区地域信息加载失败!")
}
});
});3. Le code principal en arrière-plan utilise le framework SpringMVC+Spring+Mybatis. Ce qui suit est le code de la couche ControllerRecommandations associées :@ResponseBody
@RequestMapping(value = "/queryAreaInfo", method = { RequestMethod.POST }, produces = MediaType.APPLICATION_JSON_VALUE)
public List<Object> queryAreaInfo() {
List<AreaVO> areaInfo=new ArrayList<>();
try {
//获取缓存中的省市区信息(本项目直接从缓存中获取,也可以单独写方法到Service、Dao层查询)
EcncSysConfig sysConfig = new EcncSysConfig();
areaInfo = sysConfig.INIT_SYS_ECNC_AREAVO;
} catch (Throwable e) {
e.printStackTrace();
}
//盛放省份
List<Object> result=new ArrayList<>();
for (AreaVO areaVO : areaInfo) {
Map<String, Object> map= new HashMap<>();
if("2".equals(areaVO.getGrade())){
map.put("text", areaVO.getName());
//盛放地市
List<Object> cList=new ArrayList<>();
for (AreaVO cVO : areaInfo) {
Map<String, Object> cMap=new HashMap<>();
if (cVO.getParentId() != null && cVO.getParentId().equals(areaVO.getId())) {
cMap.put("text", cVO.getName());
//盛放区县
List<Object> rList=new ArrayList<>();
for (AreaVO rVO : areaInfo) {
Map<String, Object> rMap=new HashMap<>();
if (cVO.getId().equals(rVO.getParentId())) {
rMap.put("text", rVO.getName());
rList.add(rMap);
}
}
cMap.put("nodes", rList);
cList.add(cMap);
}
}
map.put("nodes", cList);
result.add(map);
}
}
return result;
}
Partager la force d'Ajax dans la réalisation du chargement dynamique des donnéesExemples de méthodes de chargement dynamique de fichiers dll dans JavaWeb projetsJavaScript utilise Ajax pour charger dynamiquement les cases à cocher CheckBoxCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

