Maison >développement back-end >tutoriel php >Résumé d'Ajax pour les débutants
Résumé d'Ajax pour les débutants
- 小云云original
- 2018-01-08 13:20:041398parcourir
De nombreuses personnes viennent d'entrer en contact avec ajax. Cet article résume principalement quelques connaissances de base communes sur Ajax, qui conviennent très bien aux débutants. Les amis dans le besoin peuvent s’y référer. Apprenons ensemble.
1. Introduction à Ajax, avantages et inconvénients, scénarios d'application et technologies
Introduction à Ajax :
Javascript et XML asynchrones (Javascript et XML asynchrones)
Il ne s'agit pas d'une seule technologie, mais d'une combinaison d'une série de technologies liées aux applications Web interactives
AJAX est une méthode de création rapide d'une technologie Web dynamique. AJAX permet aux pages Web de se mettre à jour de manière asynchrone en échangeant de petites quantités de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Avantages :
Pas de rafraîchissement de page, bonne expérience utilisateur.
Communication asynchrone, capacité de réponse plus rapide.
Réduisez les requêtes redondantes et réduisez la charge du serveur
Basé sur une technologie standardisée et largement prise en charge, pas besoin de télécharger des plug-ins ou des applets
Inconvénients :
ajax tue le bouton de retour, ce qui détruit le mécanisme de retour du navigateur.
Il existe certains problèmes de sécurité.
Le support des moteurs de recherche est relativement faible.
Détruit le mécanisme d'exception du programme.
Impossible d'accéder directement avec l'URL
Scénario d'application ajax
Scénario 1 . Vérification des données
Scénario 2. Récupérer des données à la demande
Scénario 3. Mettre à jour automatiquement la page
AJAX se compose des cinq parties suivantes :
ajax n'est pas une nouvelle technologie, mais une combinaison de plusieurs technologies originales. Il est composé des technologies suivantes.
Représenté en CSS et XHTML.
Utilisez le modèle DOM pour l'interaction et l'affichage dynamique.
Technologie d'échange de données et d'exploitation, utilisant XML et XSLT
Utilisation de XMLHttpRequest pour communiquer de manière asynchrone avec le serveur.
Utilisez javascript pour vous lier et appeler.
Parmi les technologies ci-dessus, à l'exception de l'objet XmlHttpRequest, toutes les autres technologies sont basées sur les standards du Web et ont été largement utilisées. Bien que XMLHttpRequest n'ait pas encore été adopté par le W3C, mais c'est déjà un standard de facto car presque tous les principaux navigateurs le supportent actuellement

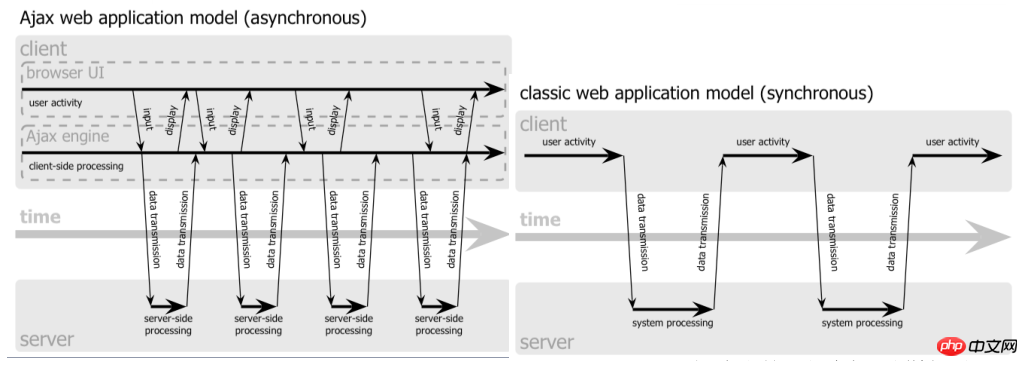
La première image illustre particulièrement les applications Web traditionnelles La différence entre la structure et la structure des applications Web utilisant la technologie AJAX
La principale différence n'est en fait pas JavaScript, ni HTML/XHTML et CSS, mais l'utilisation de XMLHttpRequest pour communiquer de manière asynchrone avec le serveur. Demander des données XML

Regardez la deuxième image. Dans le modèle d'application Web traditionnel, l'expérience utilisateur est fragmentée Cliquez->Attendez->Voir Aller à la nouvelle page->cliquez à nouveau-> et attendez. Après avoir adopté la technologie AJAX, la plupart du travail de calcul est effectué par le serveur sans que l'utilisateur ne s'en aperçoive


2. créer ajax
Le principe d'Ajax est simplement d'envoyer une requête asynchrone au serveur via l'objet XmlHttpRequest, d'obtenir des données du serveur, puis d'utiliser javascript pour faire fonctionner le DOM et mettre à jour la page. L'étape la plus critique consiste à obtenir les données de la demande auprès du serveur. La création native d'Ajax peut être divisée en quatre étapes suivantes
1 Créer un objet XMLHttpRequest
Le cœur d'Ajax est l'objet XMLHttpRequest, qui est la clé de l'implémentation d'Ajax. Il peut envoyer de manière asynchrone. requêtes, recevoir des réponses et exécuter des rappels. Cela se fait via
Tous les navigateurs modernes (IE7+, Firefox, Chrome, Safari et Opera) ont des objets XMLHttpRequest intégrés.
Syntaxe de création d'objets XMLHttpRequest :
var xhr = new XMLHttpRequest();
Les anciennes versions d'Internet Explorer (IE5 et IE6) utilisent des objets ActiveX :
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
Pour gérer tous les navigateurs modernes navigateur, y compris IE5 et IE6, veuillez vérifier si le navigateur prend en charge l'objet XMLHttpRequest. S'il est pris en charge, un objet XMLHttpRequest est créé. S'il n'est pas supporté, créez un ActiveXObject :
Compatible avec la fonction outil de chaque navigateur pour créer de l'Ajax
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}
2 Préparez la requête
Initialisez le XMLHttpRequest. object et acceptez trois paramètres :
xhr.open(method,url,async);
Le premier paramètre représente une chaîne de type de requête, et sa valeur peut être GET ou POST.
Requête GET :
xhr.open("GET",demo.php?name=tsrot&age=24,true);
Requête POST :
xhr.open("POST",demo.php,true);
Le deuxième paramètre est l'URL à laquelle la requête doit être envoyée.
Le troisième paramètre est vrai ou faux, indiquant si la requête est émise en mode asynchrone ou synchrone. (La valeur par défaut est vrai, faux n'est généralement pas recommandé)
false:同步模式发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
true:异步模式发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3、发送请求
xhr.send();
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
GET请求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);
POST请求:
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen
4、处理响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
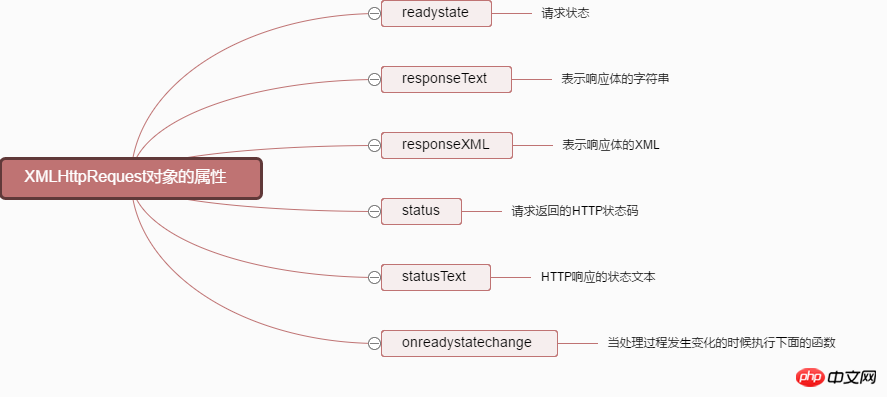
onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
200:”OK”
404: 未找到页面
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)转化为JSON对象
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->
注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}
jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})
load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法参数解析
| 参数 | 类型 | 说明 |
| url | String | 请求HTML页的地址 |
| data(可选) | Object | 发送至服务器的key/ value 数据会作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功的回调函数(只有当Response的返回状态是success才调用该方法) |
| type(可选) | String | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
Méthode $.post()
Elle a la même structure et la même utilisation que la méthode $.get(), avec les différences suivantes
Requête GET Les paramètres seront transmis après l'URL de Zhang Nai, tandis que la requête POST est envoyée au serveur Web en tant que contenu d'entité du message Http. Dans la requête ajax, cette différence est invisible pour l'utilisateur
<.>- La méthode GET a une limite de taille sur les données transmises (généralement pas supérieure à 2 Ko), tandis que la quantité de données transmises à l'aide de la méthode POST est beaucoup plus grande que la méthode GET (théoriquement non limitée)
- OBTENIR Les données ainsi demandées seront mises en cache par le navigateur, afin que d'autres puissent lire les données de l'historique du navigateur, telles que le numéro de compte et le mot de passe. Dans certains cas, la méthode GET entraînera de sérieux problèmes de sécurité, tandis que POST peut relativement éviter ces problèmes
- Les données transmises par les méthodes GET et POST ne peuvent pas être obtenues de la même manière côté serveur. En PHP, utilisez $_GET[] pour obtenir dans la méthode GET ; utilisez $_POST[] pour obtenir dans la méthode POST ; les deux méthodes peuvent utiliser $_REQUEST[] pour obtenir
Méthode $.ajax()
La méthode $.ajax() est l'implémentation Ajax de niveau le plus bas de jquery. Sa structure est $.ajax(options)
.
Cette méthode n'a qu'un seul paramètre, mais cet objet contient les paramètres de requête et les fonctions de rappel requis par la méthode $.ajax(). Les paramètres existent en clé/valeur, et tous les paramètres sont facultatifs
<.>Analyse des paramètres communs dans la méthode $.ajax()
| Paramètres | TypeDescription | |||||||||||||||||||||||||||||||
| url | Chaîne td > | (La valeur par défaut est l'adresse de la page actuelle) L'adresse à laquelle envoyer la requête | ||||||||||||||||||||||||||||||
| type | String | Méthode de requête (POST ou GET) La valeur par défaut est GET | ||||||||||||||||||||||||||||||
| délai d'expiration | Nombre | Définir le délai d'expiration de la requête (millisecondes) | ||||||||||||||||||||||||||||||
| dataType | String | Le type qui devrait être renvoyé par le serveur. Les types disponibles sont les suivants
json : renvoie les données JSON jsonp : format JSONP, lors de l'appel d'une fonction au format jsonp, par exemple : myurl?call back=?, jquery remplacera automatiquement cette dernière ? est le nom de fonction correct pour exécuter la fonction de rappeltext : Renvoie une chaîne de texte brut |
||||||||||||||||||||||||||||||
| beforeSend | Fonction | Vous pouvez modifier la fonction de l'objet XMLHttpRequest avant d'envoyer la requête , comme l'ajout d'en-têtes HTTP auto-définis. Si false est renvoyé dans beforeSend, cette requête Ajax peut être annulée. L'objet XMLHttpRequest est le seul paramètre Fonction(XMLHttpRequest){ Ceci ;//Le paramètre d'options passé lors de l'appel de cette requête Ajax | ||||||||||||||||||||||||||||||
| complete | Fonction | Fonction de rappel une fois la requête terminée (appelée lorsque la requête réussit ou échoue) Paramètres : objet XMLHttpRequest et une chaîne décrivant le type de requête réussie Fonction(XMLHttpRequest,textStatus){ Ceci ;//Le paramètre d'options passé lors de l'appel de cette requête Ajax |
||||||||||||||||||||||||||||||
| succès | Fonction | La fonction de rappel appelée après une requête réussie a deux paramètres (1) Données renvoyées par le serveur et traitées selon le paramètre dataType (2) Chaîne décrivant le statut Fonction(données,textStatus){ //les données peuvent être xmlDoc, ``jsonObj, html, texte, etc. Ceci ;//Le paramètre d'options passé lors de l'appel de cette requête Ajax |
||||||||||||||||||||||||||||||
| erreur | Fonction | Fonction appelée lorsque la requête échoue | ||||||||||||||||||||||||||||||
| Booléen | La valeur par défaut est true. Indique s'il faut déclencher l'événement Ajax global. S'il est défini sur false, il ne sera pas déclenché. AjaxStart ou AjaxStop peuvent être utilisés pour contrôler divers événements Ajax |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

