Maison >interface Web >js tutoriel >Fonctions avancées Ajax : ajax envoie des données au serveur
Fonctions avancées Ajax : ajax envoie des données au serveur
- 韦小宝original
- 2018-01-08 10:50:151934parcourir
Cet article présente principalement les informations pertinentes sur les fonctions avancées Ajax ajax d'envoi de données au serveur. Les amis intéressés par ajax peuvent se référer à ce qui suit.
1. Préparez-vous à envoyer des données au serveur
L'une des utilisations les plus courantes d'Ajax est d'envoyer des données au serveur. serveur. La situation la plus typique est l'envoi de données de formulaire depuis le client, c'est-à-dire les valeurs saisies par l'utilisateur dans chaque élément d'entrée contenu dans l'élément de formulaire. Le code suivant montre un formulaire simple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本表单</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
</body>
</html>Le formulaire de cet exemple contient trois éléments d'entrée et un formulaire de soumission. bouton. Ces éléments de saisie permettent à l'utilisateur de préciser le montant de chacune des trois commandes différentes, et le bouton soumettra le formulaire au serveur.
1.1 Définir le serveur
Évidemment, vous devez créer un serveur pour gérer les requêtes pour ces exemples. Node.js est à nouveau utilisé ici, principalement parce qu'il est simple et utilise Javascript. Créez un nouveau fichier de script fruitcalc.js comme suit :
var http = require('http');
var querystring = require('querystring');
function writeResponse(res,data){
var total = 0;
for(fruit in data){
total += Number(data[fruit]);
}
res.writeHead(200,"OK",{
"Content-Type":"text/html",
"Access-Control-Allow-Origin":"http://localhost:63342"
});
res.write('<html><head><title>Fruit Total</title></head><body>');
res.write('<p>'+total+' item ordered</p></body></html>');
res.end();
}
http.createServer(function(req,res){
console.log("[200] "+req.method+" to "+req.url);
if(req.method == "OPTIONS"){
res.writeHead(200,"OK",{
"Access-Control-Allow-Header":"Content-Type",
"Access-Control-Allow-Methods":"*",
"Access-Control-Allow-Origin":"*"
});
res.end();
}else if(req.url == '/form'&& req.method == 'POST'){
var dataObj = new Object();
var contentType = req.headers["content-type"];
var fullBody = '';
if(contentType){
if(contentType.indexOf("application/x-www-form-urlencode") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
var dBody = querystring.parse(fullBody);
dataObj.apples = dBody["apples"];
dataObj.bananas = dBody["bananas"];
dataObj.cherries = dBody["cherries"];
writeResponse(res,dataObj);
});
}else if(contentType.indexOf("application/json") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
dataObj = JSON.parse(fullBody);
writeResponse(res,dataObj);
});
}
}
}
}).listen(8080);La partie en surbrillance dans le script : fonction writeResponse . Cette fonction est appelée après avoir extrait les valeurs du formulaire demandé et est chargée de produire la réponse au navigateur. Actuellement, cette fonction crée un simple document HTML, avec l'effet suivant :

Cette réponse est très simple, et l'effet est de laissez le serveur calculer le nombre total de fruits commandés par l'utilisateur via chaque élément d'entrée du formulaire. Le reste du script côté serveur est chargé de décoder les différents formats de données possibles envoyés par le client à l'aide d'Ajax.
1.2 Comprendre le problème
L'image ci-dessus décrit clairement le problème que vous souhaitez résoudre avec Ajax.
Lorsque le formulaire est soumis, le navigateur affichera les résultats sur une nouvelle page. Cela signifie deux choses :
* L'utilisateur doit attendre que le serveur traite les données et génère une réponse
* Toutes les informations contextuelles du document sont perdues à cause du résultat ; est comme un nouveau document affiché.
C'est la situation idéale pour appliquer l'Ajax. Les requêtes peuvent être générées de manière asynchrone, permettant à l'utilisateur de continuer à interagir avec le document pendant le traitement du formulaire.
2. Envoi d'un formulaire
La manière la plus basique d'envoyer des données au serveur est de collecter et de formater c'est vous-même. Le code suivant montre un script ajouté au document HTML précédent example.html. Voici la méthode utilisée :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手动收集和发送数据</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
//对表单里的button元素而言,其默认行为是用常规的非Ajax方式提交表单。这里不想让他发生,所以调用了preventDefault方法
e.preventDefault();
var form = document.getElementById("fruitform");
//收集并格式化各个input的值
var formData ="";
var inputElements = document.getElementsByTagName("input");
for (var i = 0; i < inputElements.length; i++){
formData += inputElements[i].name + "=" + inputElements[i].value +"&";
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
//数据必须通过POST方法发送给服务器,并读取了HTMLFormElement的action属性获得了请求需要发送的URL
httpRequest.open("POST",form.action);
//添加标头来告诉服务器准备接受的数据格式
httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//把想要发送给服务器的字符串作为参数传递给send方法
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
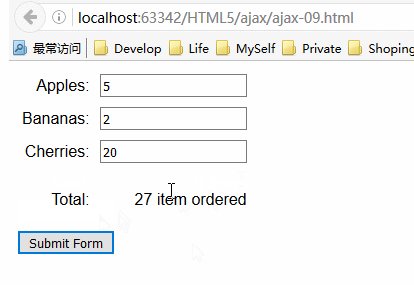
</html>Le rendu est le suivant :

Le document HTML renvoyé par le serveur en réponse à la soumission du formulaire sera affiché sur la même page et la requête est exécutée de manière asynchrone.
3. Envoi de données JSON
Ajax n'est pas seulement utilisé pour envoyer des données de formulaire, il peut envoyer presque n'importe quoi. données, y compris les données JavaScript ObjectNotation (JavaScript Object Notation, JSON), et c'est presque devenu un format de données populaire. Ajax trouve ses racines dans XML, mais ce format est fastidieux. Lors de l'exécution d'applications Web devant transmettre un grand nombre de documents XML, la complexité entraîne des coûts réels en termes de bande passante et de capacité du système.
JSON est souvent considéré comme une alternative « écrémée » à XML. JSON est facile à lire et à écrire, plus compact que XML et bénéficie déjà d’un support largement répandu. JSON est né de JavaScript, mais son développement a dépassé JavaScript et est compris et utilisé par d'innombrables packages et systèmes.
Ce qui suit est un exemple d'objet JavaScript simple exprimé en JSON :
{"bananas":"2","apples":"5","cherries":"20"}Cet objet possède trois propriétés : bananes, pommes et cerises. Les valeurs de ces propriétés sont respectivement 2, 5 et 20.
JSON n'est pas aussi riche en fonctionnalités que XML, mais pour de nombreuses applications, ces fonctionnalités ne sont pas nécessaires. JSON est simple, léger et expressif. L'exemple suivant montre à quel point il est simple d'envoyer des données JSON au serveur. Modifiez la partie JavaScript de l'exemple précédent comme suit :
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new Object();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
formData[inputElements[i].name] = inputElements[i].value;
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.setRequestHeader("Content-Type","application/json");
httpRequest.send(JSON.stringify(formData));
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>httpRequest.setRequestHeader("Content-Type","application/json");
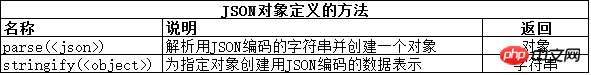
用JSON对象和JSON格式进行相互的转换。(大多数浏览器能直接支持这个对象,但也可以用下面的网址里的脚本来给旧版的浏览器添加同样的功能:https://github.com/douglascrockford/JSON-js/blob/master/json2.js )JSON对象提供了两个方法:

在上面的例子中,使用了stringify方法,然后把结果传递给XMLHttpRequest 对象的send方法。此例中只有数据的编码方式发生了变化。提交表单的效果还是一样。
4. 使用FormData对象发送表单数据
另一种更简洁的表单收集方式是使用一个FormData对象,它是在XMLHttpRequest的第二级规范中定义的。
由于原来的Node.js代码有点问题,此处用C#新建文件 fruitcalc.aspx作为处理请求的服务器。其cs代码如下:
using System;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}4.1 创建 FormData 对象
创建FormData对象时可以传递一个HTMLFormElement对象,这样表单里所有的元素的值都会被自动收集起来。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>当然,关键的变化是使用了FormData对象:
var formData = new FormData(form);
其他需要注意的地方是不再设置Content-Type标头的值了。如果使用FormData对象,数据总是会被编码为multipart/form-data 。本例提交表单后,显示效果如下:

4.2 修改FormData对象
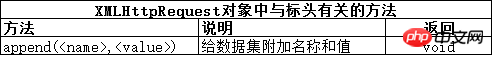
FormData对象定义了一个方法,它允许给要发送到服务器的数据添加名称/值对。

可以用append方法增补从表单中收集的数据,也可以在不使用HTMLFormElement的情况下创建FormData对象。这就意味着可以使用append方法来选择向客户端发送哪些数据值。修改上一示例的JavaScript代码如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if(inputElements[i].name != "cherries"){
formData.append(inputElements[i].name,inputElements[i].value);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>此段脚本里,创建FormData对象时并没有提供HTMLFormElement对象。随后用DOM找到文档里所有的input元素,并为那些name属性的值不是cherries的元素添加名称/值对。此例提交表单后,显示效果如下:

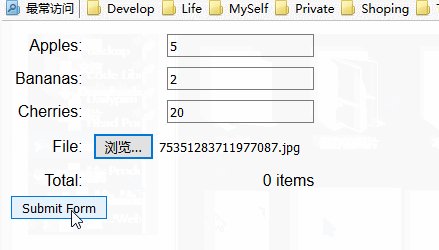
5. 发送文件
可以使用FormData 对象和type 属性为 file 的input 元素向服务器发送文件。当表单提交时,FormData对象会自动确保用户选择的文件内容与其他的表单值一同上传。下面的例子展示了如何以这种方式使用FormData对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象发送文件到服务器</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">File:</p>
<p class="cell"><input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>此例里,最明显的变化发生在 form元素上。添加了input元素后,FormData对象就会上传用户所选的任意文件。
修改 fruitcalc.aspx 的cs文件如下:
using System;
using System.Web;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
if (Request.Files["file"] != null)
{
HttpPostedFile file = Request.Files["file"];
file.SaveAs(Server.MapPath("/upload/pictures/" + file.FileName));
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}此例的显示效果如下:

以上所述是小编给大家介绍的Ajax 高级功能之ajax向服务器发送数据,希望对大家有所帮助 !
相关推荐:
巧用ajax请求服务器加载数据列表时提示loading的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

