Maison >interface Web >js tutoriel >L'isomorphisme React front-end et back-end empêche le rendu répété
L'isomorphisme React front-end et back-end empêche le rendu répété
- 小云云original
- 2018-01-08 09:14:071668parcourir
Cet article présente principalement une brève discussion sur l'isomorphisme front-end et back-end de React pour éviter les rendus répétés. Tout d'abord, il explique les concepts d'isomorphisme front-end et back-end de React et de rendu sur premier écran de React. Utilisez ensuite ces deux concepts pour résoudre le problème du rendu répété côté navigateur une fois le rendu côté serveur terminé. Ceux qui sont intéressés peuvent en savoir plus, j'espère que cela pourra aider tout le monde.
Qu'est-ce que l'isomorphisme front-end et back-end ?
Afin de résoudre certains problèmes (comme le référencement, l'amélioration de la vitesse de rendu, etc.) React propose 2 méthodes pour générer une chaîne au format texte HTML côté serveur. Après avoir obtenu cette chaîne au format HTML, elle est généralement assemblée dans une page et renvoyée directement au navigateur de l'utilisateur.
À ce stade, le travail côté serveur est terminé, et il est ensuite temps de travailler côté navigateur.
Une fois que le navigateur a obtenu le texte HTML, il restitue immédiatement le contenu et le présente à l'utilisateur. Chargez ensuite le fichier .js requis pour la page, puis exécutez le script JavaScript, puis commencez à initialiser le composant React...
Voici le problème. Après que React ait initialisé le composant, il exécutera toutes les méthodes render () du composant, puis générera l'arborescence du DOM virtuel, puis écrira le DOM virtuel dans le DOM réel du navigateur au moment approprié. Étant donné que React génère toujours le vrai DOM basé sur le DOM virtuel, il finira par remplacer tout le HTML rendu côté serveur.
La chose ci-dessus n'est pas un problème et ce n'est en effet pas un problème. Ce n'est rien de plus que l'utilisateur qui voit la page et la "flasher". Bien que ce soit un problème, c'est vraiment un problème. Le produit se battra avec vous pendant un demi-mois à plusieurs reprises du point de vue de l'expérience utilisateur. Lorsque vous êtes fatigué, vous désactivez simplement le rendu côté serveur, puis l'opération commence à se battre avec vous sur les problèmes de référencement.
Les ingénieurs intelligents comme Facebook ont certainement pensé à ces problèmes, ils ont donc fourni un mécanisme de somme de contrôle dans la méthode ReactDOMServer.renderToString(element).
Il n'y a pas beaucoup d'introduction sur le site officiel de la somme de contrôle, mais divers blogs nationaux et étrangers en ont présenté beaucoup. J'ai cherché une introduction à ce mécanisme auprès des développeurs de React mais je n'ai pas réussi à la trouver...
L'isomorphisme front-end et back-end garantit que les structures DOM du front-end et du back-end sont cohérentes et qu'aucun rendu répété ne se produit. React utilise le mécanisme de somme de contrôle pour la protection.
Qu'est-ce que le rendu du premier écran de React ?
En termes simples, il s'agit de l'arbre dom virtuel généré par React pour la première fois dans la mémoire du navigateur. N'oubliez pas qu'il s'agit d'un dom virtuel, pas du dom du navigateur.
Ceux qui connaissent React doivent savoir que tous les composants React ont une méthode render() (si un composant est écrit en mode fonction, tout le code de la fonction sera inséré dans la méthode render()). Lorsque la méthode ReactDOM.render(element, containers, [callback]) est exécutée, les étapes suivantes seront effectuées :
Tous les composants seront initialisés en premier (es6 exécute le constructeur).
La méthode render () de tous les composants sera appelée une fois, et après avoir terminé ce processus, un arbre dom virtuel sera obtenu.
react convertira le dom virtuel en dom du navigateur. Une fois terminé, appelez la méthode componentDidMount() du composant pour vous indiquer qu'il a été chargé dans le navigateur.
Dans le processus ci-dessus, une fois l'étape 2 terminée, le premier rendu d'écran de React est terminé. Combinée avec le mécanisme de somme de contrôle, l'étape 3 peut ne pas être exécutée.
Lorsque l'état du composant change (la fonction de cycle de vie setState() est appelée) ou lorsque le composant parent est rendu (la méthode render() du composant parent est appelée), la méthode render() du composant actuel sera exécuté. Tout peut conduire à des modifications du DOM virtuel, mais ces modifications n'ont rien à voir avec le rendu sur le premier écran.
Réagissez au rendu isomorphe du premier écran front-end et back-end
Après avoir compris l'isomorphisme et le rendu du premier écran, vous pouvez facilement comprendre comment résoudre le problème de rendu non répété du premier écran.
Tout d'abord, après le rendu du serveur, une valeur de somme de contrôle sera écrite sur l'attribut de l'élément racine :

Cette somme de contrôle est basée sur le HTML contenu généré par le serveur Calculé par hachage.
Ensuite, une fois que le navigateur a chargé tous les fichiers js, commencez à exécuter les trois étapes de rendu initial de ReactDOM.render(element, containers, [callback]) introduites précédemment. Après avoir exécuté la deuxième étape pour générer le dom virtuel, React utilisera le même algorithme pour calculer une valeur de hachage basée sur le dom virtuel. Si elle est cohérente avec la somme de contrôle, il sera considéré que le serveur a terminé le rendu et la troisième étape. ne sera pas exécuté.
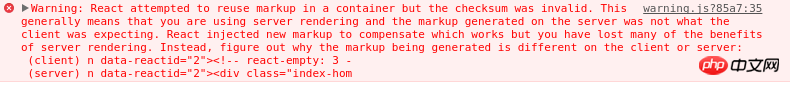
Si la comparaison de la somme de contrôle est incohérente, le contenu d'avertissement suivant sera affiché dans la console du navigateur dans l'environnement de développement et l'environnement de test :

L'environnement de production ne correspond pas. Des avertissements seront émis.
Il y a tellement de contenus de rendu isomorphe. Le principe est en fait assez simple. Il ne s'agit que de s'assurer que le DOM est cohérent. Cependant, après avoir combiné des fonctions telles que le découpage de code, le chargement asynchrone et les interfaces de débogage côté serveur pour assembler des données de manière asynchrone, il faudra beaucoup d'efforts pour garantir que le DOM rendu pour la première fois par le serveur et le navigateur est cohérent. Mais une fois le principe clair, des choses peuvent toujours être faites.
Recommandations associées :
Pratique de rendu côté serveur Vue.js de Nuxt
Explication détaillée de la méthode de rendu des composants de React sur des nœuds DOM spécifiés
Rendu Vue.js et explication des connaissances en boucle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

