Maison >interface Web >js tutoriel >Un exemple de la façon de supprimer les lignes de tête et de queue de la timeline à l'aide de jquery
Un exemple de la façon de supprimer les lignes de tête et de queue de la timeline à l'aide de jquery
- 小云云original
- 2018-01-06 13:33:011582parcourir
Cet article vous présente principalement la méthode d'utilisation de jquery pour supprimer les lignes de tête et de queue de l'axe du temps. L'article donne des exemples de codes détaillés pour votre référence et votre étude. Il a une certaine valeur de référence et d'apprentissage pour tous les amis. si vous en avez besoin, vous pouvez nous rejoindre ci-dessous. J'espère que cela aide tout le monde.
Avant-propos
Dans le passé, lorsque je faisais une structure similaire à un axe du temps, c'était presque toujours une ligne grise qui descendait sans fin. La ligne d'aujourd'hui va du premier point au dernier point. La question est donc : la hauteur du contenu n'est pas fixe. Comment déterminer la longueur de la ligne ? Comment peut-il être connecté bout à bout du premier point au dernier point ? C'est ce qui se passe ensuite.
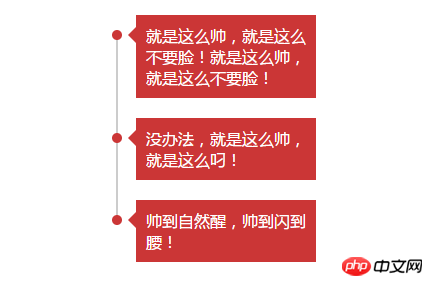
Regardez d'abord l'effet, comme indiqué ci-dessous :

Idées :
1. Écrivez un p pour envelopper tout le contenu, et vous saurez tout La hauteur totale de la liste ;
2. Écrivez une ligne fine et positionnez-la à droite, oui, la hauteur est de 100%. La ligne fine sera aussi haute que le contenu ;
3. La petite distance du point de départ Quelle est la hauteur du sommet, quelle est la hauteur de la ligne fine par rapport au sommet
4. Utilisez js pour définir la hauteur de la ligne fine = hauteur totale ; - la hauteur de la dernière liste
! ! ! Quoi? ? tu ne sais pas lire ? ? Peu importe, laissez-moi le résumer en une phrase : la hauteur de la ligne fine moins la hauteur du dernier contenu est parfaite.
Méthode de mise en œuvre
Étape 1 : Écrire la structure
9a3b772af592cbd97df3864e894d786b 4932cd0e4246f1060d9ad3ec2e132eda94b3e26ee717c64999d7867364b1b4a3 ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6没办法,就是这么帅,就是这么叼!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6帅到自然醒,帅到闪到腰!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 94b3e26ee717c64999d7867364b1b4a3
(1) Définir une fine ligne grise.ligne
(2) Chaque Le le contenu est un li
(3) i est le triangle (quoi ?? Tu ne peux pas dessiner un triangle avec CSS ? Baidu, tu le sauras)
(4) span est le petit rouge Cliquez
Étape 2 : Style d'écriture
46d5fe1c7617e3914f214aaf043f4ccf
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
531ac245ce3e4fe3d50054a55f265927
(1) On dirait qu'il n'y a rien à dire. . .
(2) Haha, j'y ai pensé. Le principe du dessin d'un triangle est de définir une bordure en rouge et les trois autres côtés en transparent, comme ceci :
border-color:transparent red transparent transparent Les directions sont haut, droite, bas, gauche
Étape 3 : Écrire le code js
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());
(1) Obtenez la hauteur de la couche la plus externe qu'il
(2) Obtenez la hauteur du dernier contenu ancien
(3) La hauteur totale est (1) - (2)
(4) La raison pour laquelle externalHeight() est utilisée ici est d'inclure la hauteur du rembourrage et de la bordure
Résumé :
Cette fois, nous utilisons la hauteur totale moins la hauteur du dernier contenu pour calculer la hauteur de la ligne fine. Bien sûr, il existe d'autres méthodes, mais il est préférable d'ajouter un redimensionnement pour surveiller le navigateur. change et réinitialise-la. La hauteur de la ligne fine est plus parfaite.
Baidu CDN est utilisé ici :
0f384ea6e94b217ed07230246ae7c49a2cacc6d41bbb37262a98f745aa00fbf0
Le code complet est :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>
</head>
<body>
<p>
<p></p>
<ul>
<li><i></i>就是这么帅,就是这么不要脸!就是这么帅,就是这么不要脸!<span></span></li>
<li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li>
<li><i></i>帅到自然醒,帅到闪到腰!<span></span></li>
</ul>
</p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());
})
</script>
</body>
</html>Recommandations associées :
Angularjs Partage des effets de timeline
Plusieurs magnifiques tutoriels de timeline implémentés dans Jquery
Analyse des effets de timeline
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

